 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Beispielcode für die Verwendung von Canvas zur Implementierung einer Online-Signatur
Beispielcode für die Verwendung von Canvas zur Implementierung einer Online-Signatur
Beispielcode für die Verwendung von Canvas zur Implementierung einer Online-Signatur
In unserem täglichen Leben gibt es bereits viele Szenarien, in denen Online-Signaturtechnologie verwendet wird. In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung von Online-Signaturen vorgestellt. Jetzt werde ich ihn teilen mit dir und gib es allen. Sei eine Referenz. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen
Mit der rasanten Entwicklung der Computer- und Netzwerktechnologie wird die Online-Signaturtechnologie zunehmend in papierlosen Büros eingesetzt. Diese intuitive und bequeme Bedienung kann nicht nur die Büroeffizienz und -nutzung erheblich verbessern digitale Speichermethoden, um Probleme wie Schwierigkeiten beim herkömmlichen Speichern und Abrufen von Unterschriften auf Papier zu vermeiden. In unserem täglichen Leben gibt es bereits viele Szenarien, in denen Online-Signaturtechnologie zum Einsatz kommt, wie zum Beispiel: Unterschrift am POS-Automaten, Unterschrift für Expressversand, Geschäftsunterschrift von Banken oder Behörden usw. Kürzlich arbeite ich an den Geschäftsverarbeitungsanforderungen des Unternehmens, die auch Online-Signaturen umfassen. Wir verwenden die Canvas-Technologie, um sie zu implementieren. Lassen Sie uns als Nächstes darüber sprechen, wie Sie Canvas zur Implementierung von Online-Signaturen verwenden.
Was ist Canvas?
Canvas ist ein neues Element in HTML5, das zum Zeichnen von Grafiken auf Webseiten verwendet wird. Es wurde von Apple im Safari 1.3-Webbrowser eingeführt. Der Grund für die Erweiterung von HTML ist, dass HTML die Zeichnung ist Die Funktionen von Safari sind in der Dashboard-Komponente des Mac OS Auch die beiden Browser Firefox 1.5 und Opera 9 folgten dem Beispiel von Safari und begannen, Canvas zu unterstützen.
Das Canvas-Tag ist nun eine der größten Verbesserungen von HTML5, da es uns ermöglicht, das grafische Design von Webseiten ohne die Verwendung von Bildern umzusetzen. Es ist wie eine Leinwand, die nicht selbst zeichnen kann, aber die Zeichen-API für Client-JavaScript anzeigt. Mit der Unterstützung von JavaScript können wir es im Rahmen der Leinwand verwenden, um den gewünschten Effekt zu erzielen.
Technologieauswahl
Diese Funktion kann unabhängig davon implementiert werden, ob es sich um Canvas, SVG oder Flash handelt, aber warum haben wir uns für Canvas entschieden?
Da wir mobile Plattformen funktional unterstützen müssen, können wir auf Flash verzichten. Es gibt keine freundliche Unterstützung auf der mobilen Seite, aber Canvas und SVG verfügen beide über gute plattformübergreifende Funktionen Wählen wir sie? Vergleichen wir sie unten.
Canvas basiert auf Pixeln und bietet 2D-Zeichenfunktionen. Die bereitgestellten Funktionen sind primitiver und eignen sich für die Pixelverarbeitung, das dynamische Rendering und das Zeichnen großer Datenmengen Wenn Sie den Vorgang nach dem Zeichnen nicht aufzeichnen, ist die Zeichenleistung besser, und große Hersteller haben bereits den Hardwarebeschleunigungsmechanismus von Canvas implementiert.
SVG ist ein Vektor, der eine Reihe grafischer Elemente mit umfassenderen Funktionen bereitstellt und eine große Anzahl interaktiver Objekte erstellt. Es ist in der Natur besser in der Interaktion, aber seine Leistung wird schwächer sein und eignet sich besser für die statische Bildanzeige, Anwendungsszenarien für die Anzeige und den Druck von Dokumenten mit hoher Wiedergabetreue.
Beide haben ihre eigenen Fachgebiete. Basierend auf dem oben Gesagten haben wir Canvas für die Implementierung der Signaturfunktion ausgewählt.
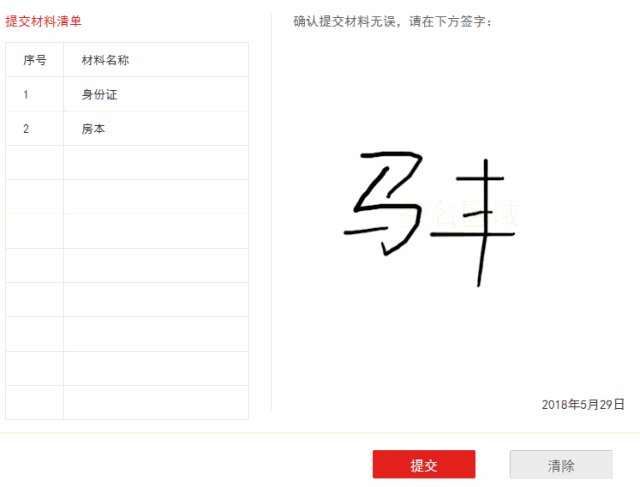
Werfen wir nun einen Blick auf den Umsetzungseffekt.

Nachdem wir die Quelle von Canvas, die Technologieauswahl und den endgültigen Präsentationseffekt verstanden haben, werden wir als Nächstes aus den fünf Teilen Erstellen, Zeichnen, Überwachen, Neuzeichnen und Bildverarbeitung schreiben. Lassen Sie uns gemeinsam in die Welt des Canvas-Zeichnens eintauchen.
Canvas erstellen
Zuerst müssen wir feststellen, ob der Browser Canvas unterstützt:
isCanvasSupported = (): boolean => {
let elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
Dann wählen Sie, ob Sie einen Canvas erstellen oder Eingabeaufforderungen basierend auf dem Beurteilungsergebnis anzeigen möchten
{isCanvasSupported ?
<canvas ref={canvas => (this.canvas = canvas)} height={canvasHeight} width={canvasWidth}>
:对不起,当前浏览器暂不支持此功能!
}Wir wissen, dass jeder Canvas-Knoten einen entsprechenden Kontext hat Objekt können wir es erhalten, indem wir ihm direkt die Mengenzeichenfolge „2d“ als einzigen Parameter über die getContext()-Methode des Canvas-Objekts übergeben. Als nächstes rufen wir das Canvas-Element über ref ab und erhalten dann über die Methode getContext() eine Zeichenumgebung auf der Leinwand.
let cxt = this.canvas.getContext('2d');
this.setState({cxt: cxt});Die Umgebung ist fertig, lasst uns mit dem Zeichnen beginnen!
Zeichnen
Zeichnen Sie zuerst den Startpfad:
cxt.beginPath();
Dann legen Sie die Breite der aktuellen Linie fest:
cxt.lineWidth = 5;
Legen Sie die Farbe der Linie fest:
cxt.strokeStyle = '#000';
Übergeben Sie moveTo und lineTo, zeichnen wir eine Linie
cxt.moveTo(0,0); cxt.lineTo(150,0); // 绘制已定义的路径 cxt.stroke()

Wir haben jedoch festgestellt, dass die gezeichnete Linie ist eher steif
Zu diesem Zeitpunkt können wir den Stil der Leitungskappen am Ende der Leitung durch lineCap ändern und an jedem Ende runde Leitungskappen hinzufügen, um die Steifheit der Leitungen zu verringern
cxt.lineCap = 'round';

同时,我们还可以通过设置 lineJoin,指定条线交汇时为圆形边角
cxt.lineJoin = 'round';


但我们又发现,绘制的线条有明显的锯齿,此时我们就需要借助 Canvas 为我们提供的绘制元素阴影的功能来模糊边缘出现的锯齿,因为有阴影,所以我们可以适当改变 lineWidth 值
cxt.shadowBlur = 1; cxt.shadowColor = '#000';

是不是变得圆润很多,到这里,我们绘制线路的方法已经准备完事,接下来我们来看一下怎么监听画布事件来实现连贯执行绘制吧!
监听画布事件
因为我们需要同时兼容 PC 端和移动端,所以我们需要事先需要判断一下对应执行的事件
this.state = {
events: ('ontouchstart' in window) ? ['touchstart', 'touchmove', 'touchend'] : ['mousedown', 'mousemove', 'mouseup']
}在画布初始化之后,我们开始监听 events[0] 事件
this.canvas.addEventListener(this.events[0], startEventHandler, false);
在startEventHandler函数中监听 events[1] 和 events[2] 事件
this.canvas.addEventListener(events[1], moveEventHandler, false); this.canvas.addEventListener(events[2], endEventHandler, false);
重点来了,我们核心的内容就是计算、描绘划过的路径
moveEventHandler(event: any): void {
event.preventDefault();
const {ctx, isSupportTouch} = this.state;
const evt = isSupportTouch ? event.touches[0] : event;
const coverPos = this.canvas.getBoundingClientRect();
const mouseX = evt.clientX - coverPos.left;
const mouseY = evt.clientY - coverPos.top;
cxt.lineTo(
mouseX,
mouseY
);
cxt.stroke();
}了解 Canvas 的知道, Canvas 画布为我们提供了一个用来作图的平面空间,该空间的每个点都有自己的坐标,x 表示横坐标,y 表示竖坐标。原点 (0, 0) 位于图像左上角,x 轴的正向是原点向右,y 轴的正向是原点向下。
于是我们通过 getBoundingClientRect() 方法获得页面 Canvas 元素相对浏览器视窗的位置左边和顶部的像素距离,再利用 clientX,clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面的水平和垂直坐标,最后通过 lineTo 和 stroke 来绘制路径。
同时,我们要记得在 events[2] 事件执行之后,移除 events[1]、events[2] 事件,否则会造成一直绘制。
endEventHandler(event: any): void {
event.preventDefault();
const {events, moveEventHandler, endEventHandler} = this.state;
this.canvas.removeEventListener(events[1], moveEventHandler, false);
this.canvas.removeEventListener(events[2], endEventHandler, false);
}如此反复循环上述事件操作,我们的签字功能就基本实现了。
重新绘制
签字过程中,签错或是签的过于潦草是必不可免的,所以我们需要支持清空签字的功能,这时,我们利用 Canvas 的 clearRect() 方法就可以帮助我们清除画布区域内容。
cxt.clearRect(0, 0, canvasWidth, canvasHeight);
图片处理
绘制之后我们还没完事,我们还需要把绘制的签名上传保存。这时,我们可以利用 toDataURL() 方法将 Canvas 转化成一般的图像文件形式。
通常我们直接执行以操作就能转化成 data URI,然后再利用 ajax 请求上传就完事了。
dataurl = this.canvas.toDataURL('image/png'); //or dataurl = this.canvas.toDataURL('image/jpeg', 0.8);
但是,由于各种业务需求,我们有时需要携带页面其他内容,这时,我们可以借助 html2canvas 来实现。html2canvas 可以帮助我们对浏览器端整个或部分页面进行截屏,并渲染成一个 Canvas ,然后我们在利用 toDataURL() 方法进行处理。
说道 html2canvas,顺便给大家一个绕坑提示,它在一些低版本浏览器截出来的图片是空白的,原因是使用了flex 布局,而html2canvas并不支持 -webkit-flex 或 -webkit-box,所以无法将 HTML 生成 Canvas,从而导致了截出一张白屏。
解决办法:
不使用flex布局
修改 html2canvas 源码,在html2canvas\dist\npm\parsing\display.js 文件中增加 -webkit-flex 和 -webkit-box 也返回 DISPLAY.FLEX; 小结
通过以上几步,我们就基本实现了在线签名的功能。值得注意的是,这个项目我们使用的 React+TypeScript 环境构建,上述代码的实际使用需要结合自己环境进行适当修改。
文中使用的是 Canvas 比较浅层的绘制知识,如果想利用Canvas进动画制作、物理效果模拟、碰撞检测、游戏开发、移动应用开发、大数据可视化开发,还需要我们复习一下之前学过的数学几何、物理方面的知识,然后在慢慢摸索。现在很多成熟的图表插件都是用 Canvas 实现的,例如 Chart.js、ECharts等,里面很多好看炫酷的图表,几乎覆盖了所有图表的实现。Canvas还有很多开源类库,例如 ZRender、createJS、Pixi.js等,ECharts底层也是依赖轻量级的 Canvas 类库 ZRender 进行封装的。
Das obige ist der detaillierte Inhalt vonBeispielcode für die Verwendung von Canvas zur Implementierung einer Online-Signatur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
So überprüfen Sie die Signatur in PDF
Feb 18, 2024 pm 05:33 PM
Normalerweise erhalten wir PDF-Dateien von der Regierung oder anderen Behörden, teilweise mit digitalen Signaturen. Nach der Überprüfung der Signatur sehen wir die Meldung SignatureValid und ein grünes Häkchen. Wenn die Signatur nicht überprüft wird, ist die Gültigkeit unbekannt. Die Überprüfung von Signaturen ist wichtig. Sehen wir uns an, wie das im PDF-Format geht. So überprüfen Sie Signaturen im PDF-Format. Durch die Überprüfung von Signaturen im PDF-Format wird das Dokument vertrauenswürdiger und die Wahrscheinlichkeit erhöht, dass es akzeptiert wird. Sie können Signaturen in PDF-Dokumenten auf folgende Weise überprüfen. Öffnen Sie die PDF-Datei im Adobe Reader. Klicken Sie mit der rechten Maustaste auf die Signatur und wählen Sie „Signatureigenschaften anzeigen“. Klicken Sie auf die Schaltfläche „Unterzeichnerzertifikat anzeigen“. Fügen Sie die Signatur auf der Registerkarte „Vertrauen“ zur Liste „Vertrauenswürdige Zertifikate“ hinzu. Klicken Sie auf „Signatur überprüfen“, um die Überprüfung abzuschließen
 Die Outlook-Signatur verschwindet jeden Tag nach dem Neustart
Feb 19, 2024 pm 05:24 PM
Die Outlook-Signatur verschwindet jeden Tag nach dem Neustart
Feb 19, 2024 pm 05:24 PM
Eine E-Mail-Signatur ist wichtig, um Legitimität und Professionalität zu demonstrieren und enthält Kontaktinformationen und das Firmenlogo. Outlook-Benutzer beschweren sich häufig darüber, dass Signaturen nach dem Neustart verschwinden, was für diejenigen, die die Sichtbarkeit ihres Unternehmens erhöhen möchten, frustrierend sein kann. In diesem Artikel werden wir verschiedene Lösungen zur Behebung dieses Problems untersuchen. Warum verschwinden meine Microsoft Outlook-Signaturen immer wieder? Wenn Sie Microsoft Outlook zum ersten Mal verwenden, stellen Sie sicher, dass es sich bei Ihrer Version nicht um eine Testversion handelt. Testversionen können dazu führen, dass Signaturen verschwinden. Darüber hinaus sollte die Versionsarchitektur auch mit der Versionsarchitektur des Betriebssystems übereinstimmen. Wenn Sie feststellen, dass Ihre E-Mail-Signatur von Zeit zu Zeit in Outlook Web App verschwindet, kann dies daran liegen
 Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
Neue Funktionen in PHP 8: Verifizierung und Signierung hinzugefügt
Mar 27, 2024 am 08:21 AM
PHP8 ist die neueste Version von PHP und bietet Programmierern mehr Komfort und Funktionalität. Bei dieser Version liegt ein besonderer Schwerpunkt auf Sicherheit und Leistung, und eine der bemerkenswerten neuen Funktionen ist die Hinzufügung von Verifizierungs- und Signierungsfunktionen. In diesem Artikel werfen wir einen genaueren Blick auf diese neuen Funktionen und ihre Verwendung. Verifizierung und Signierung sind sehr wichtige Sicherheitskonzepte in der Informatik. Sie dienen häufig dazu, sicherzustellen, dass die übermittelten Daten vollständig und authentisch sind. Verifizierung und Signaturen werden beim Umgang mit Online-Transaktionen und sensiblen Informationen noch wichtiger, denn wenn jemand in der Lage ist, die Daten zu manipulieren, könnte dies möglicherweise der Fall sein
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand



