
Dieser Artikel stellt hauptsächlich die gängigsten Methoden zum Senden von HTTP-Anfragen vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen HTTP-Anfragen, die zum Senden oder Empfangen von Daten von serverseitigen Ressourcen verwendet werden können. In diesem Artikel werden wir einige beliebte Methoden zum Senden von HTTP-Anfragen in JavaScript behandeln.
Ajax
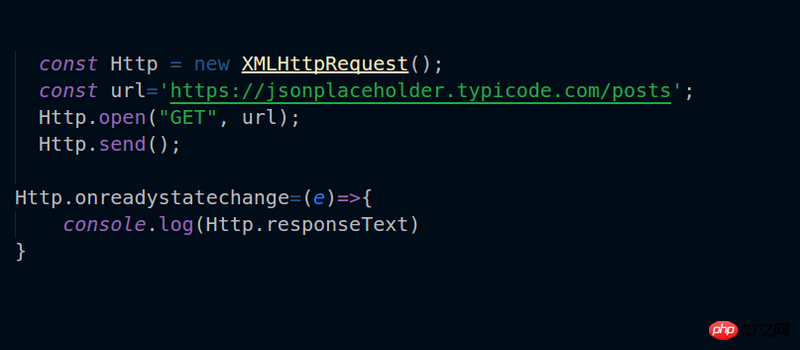
Ajax ist die traditionelle Art, asynchrone HTTP-Anfragen zu stellen. Daten können mit der HTTP-POST-Methode gesendet und mit der HTTP-GET-Methode empfangen werden. Schauen wir uns das Senden einer GET-Anfrage an. Ich verwende JSONPlaceholder, eine kostenlose Online-REST-API für Entwickler, die zufällige Daten im JSON-Format zurückgibt.Um HTTP-Aufrufe in Ajax durchzuführen, müssen Sie eine neue XMLHttpRequest()-Methode initialisieren und dabei den URL-Endpunkt und die HTTP-Methode (in diesem Fall GET) angeben. Schließlich verwenden wir die Methode open(), um die HTTP-Methode und den URL-Endpunkt miteinander zu verbinden, und rufen die Methode send() auf, um die Anfrage auszulösen.
Wir protokollieren die HTTP-Antwort an der Konsole mithilfe der Eigenschaft XMLHTTPRequest.onreadystatechange, die einen Ereignishandler enthält, der aufgerufen wird, wenn das Ereignis „readystatechanged“ ausgelöst wird.
 Wenn Sie sich die Browserkonsole ansehen, wird eine Reihe von Daten im JSON-Format zurückgegeben. Aber woher wissen wir, ob die Anfrage abgeschlossen ist? Mit anderen Worten: Wie gehen wir mit Ajax mit der Antwort um?
Wenn Sie sich die Browserkonsole ansehen, wird eine Reihe von Daten im JSON-Format zurückgegeben. Aber woher wissen wir, ob die Anfrage abgeschlossen ist? Mit anderen Worten: Wie gehen wir mit Ajax mit der Antwort um?
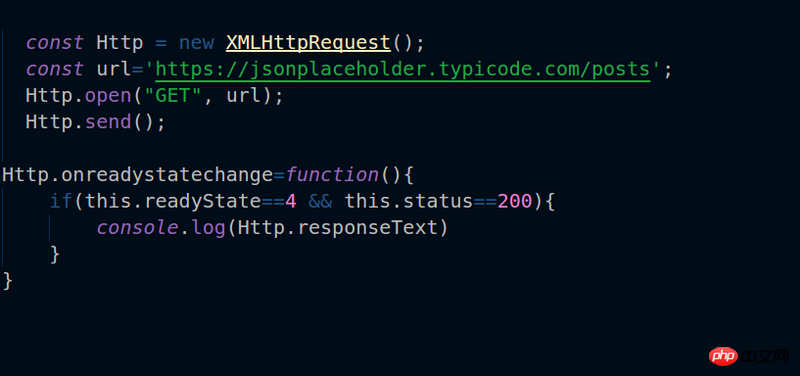
 Wenn readyState gleich 4 ist, bedeutet dies, dass die Anfrage abgeschlossen wurde.
Wenn readyState gleich 4 ist, bedeutet dies, dass die Anfrage abgeschlossen wurde.
jQuery-Methoden
$.ajax
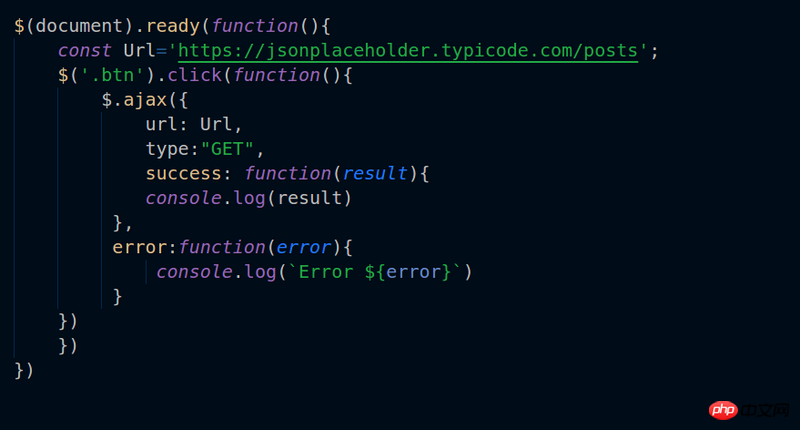
 $ .ajax-Methode erfordert viele Parameter, von denen einige erforderlich und andere optional sind. Es enthält zwei Rückrufoptionen „Erfolg“ und „Fehler“, um die empfangene Antwort zu verarbeiten.
$ .ajax-Methode erfordert viele Parameter, von denen einige erforderlich und andere optional sind. Es enthält zwei Rückrufoptionen „Erfolg“ und „Fehler“, um die empfangene Antwort zu verarbeiten.
$.get-Methode
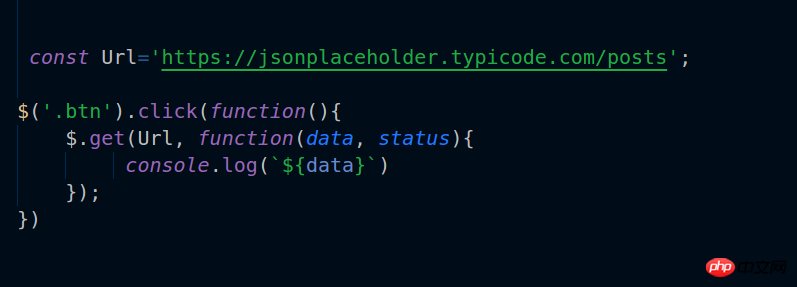
Die $.get-Methode wird zum Ausführen von GET-Anfragen verwendet. Es sind zwei Parameter erforderlich: die Anforderungsadresse und die Rückruffunktion. $.post
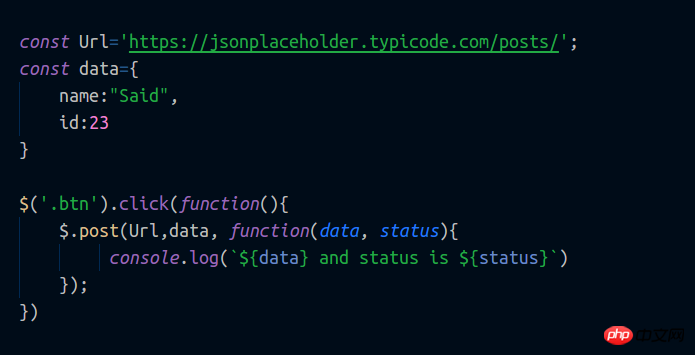
$.post
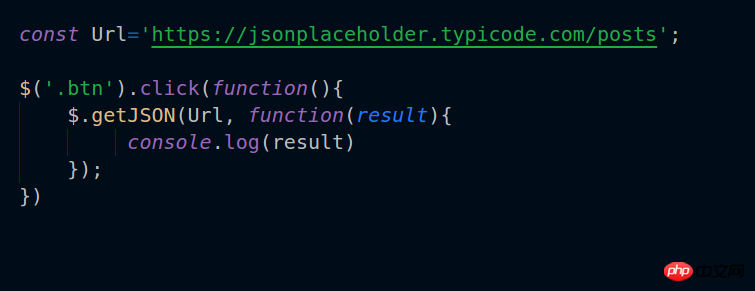
 $ .getJSON
$ .getJSON
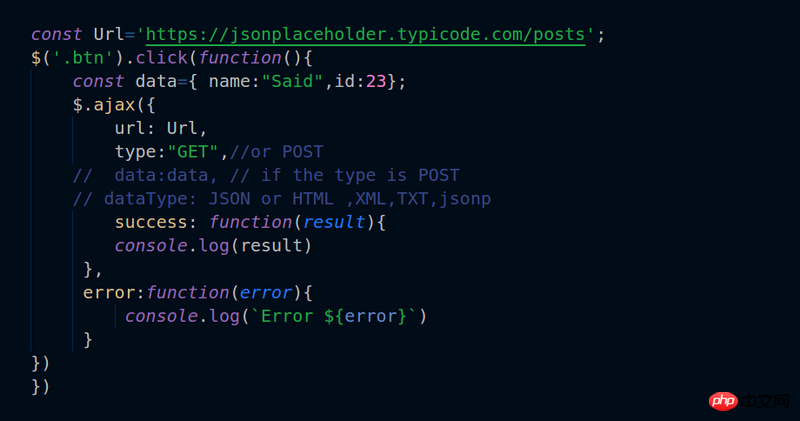
 jQuery verfügt über alle diese Methoden, um Daten anzufordern oder an einen Remote-Server zu senden. Aber Sie können tatsächlich alle diese Methoden in einer kombinieren: $.ajax-Methode, wie im folgenden Beispiel gezeigt:
jQuery verfügt über alle diese Methoden, um Daten anzufordern oder an einen Remote-Server zu senden. Aber Sie können tatsächlich alle diese Methoden in einer kombinieren: $.ajax-Methode, wie im folgenden Beispiel gezeigt:
 Fetch
Fetch
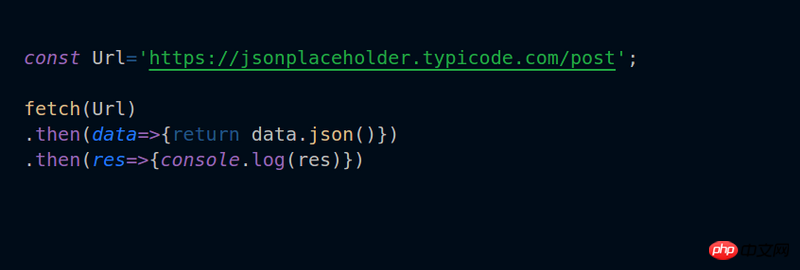
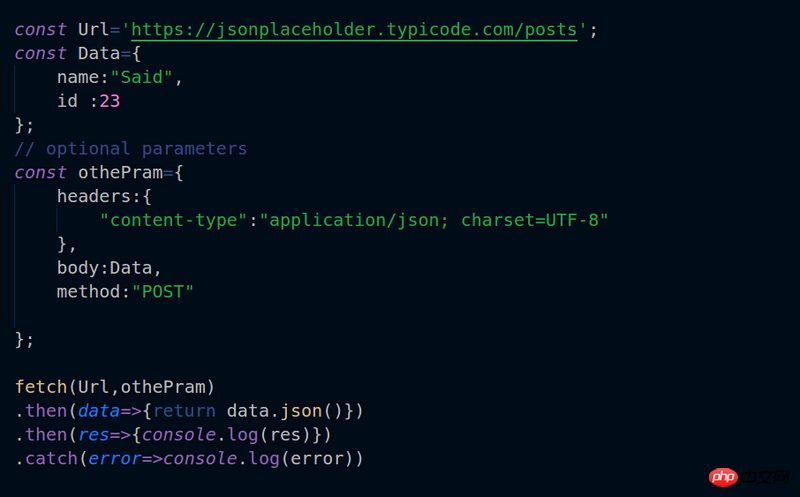
 Die Abruffunktion erfordert einen erforderlichen Parameter: endpointURL. Es verfügt über weitere optionale Parameter, wie im folgenden Beispiel gezeigt:
Die Abruffunktion erfordert einen erforderlichen Parameter: endpointURL. Es verfügt über weitere optionale Parameter, wie im folgenden Beispiel gezeigt:
 Wie Sie sehen, bietet fetch viele Vorteile für HTTP-Anfragen. Darüber hinaus gibt es in fetch weitere Module und Plugins, die es uns ermöglichen, Anfragen an die Serverseite zu senden und zu empfangen, wie z. B. Axios.
Wie Sie sehen, bietet fetch viele Vorteile für HTTP-Anfragen. Darüber hinaus gibt es in fetch weitere Module und Plugins, die es uns ermöglichen, Anfragen an die Serverseite zu senden und zu empfangen, wie z. B. Axios.
Axios
Axios ist eine Open-Source-Bibliothek zum Erstellen von HTTP-Anfragen und bietet viele leistungsstarke Funktionen. Mal sehen, wie es funktioniert.Verwendung:
Zuerst müssen Sie Axios einbinden. Es gibt zwei Möglichkeiten, Axios in Ihr Projekt einzubinden.
Zuerst können Sie npm verwenden: npm install axios --save
Dann müssen Sie es importieren import axios from 'axios'
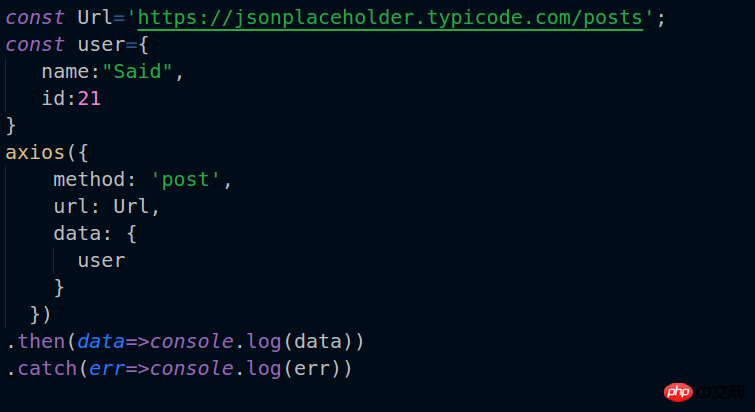
Stellen Sie die Anfrage mit Axios:
Verwenden Sie Axios, Sie können mit GET und POST Daten vom Server abrufen und veröffentlichen.

axios nimmt einen erforderlichen Parameter an und kann auch einen zweiten optionalen Parameter annehmen. Dadurch werden einige Daten als einfache Abfrage bereitgestellt.
POST: 
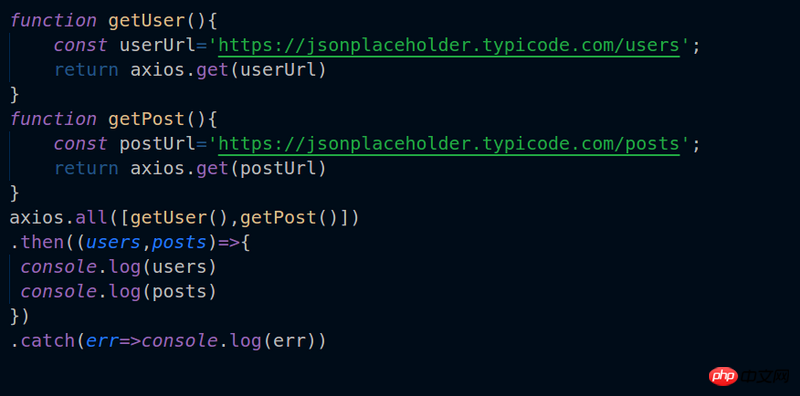
Axios gibt „Promise“ zurück. Wenn Sie mit Versprechen vertraut sind, wissen Sie wahrscheinlich, dass Versprechen mehrere Anfragen ausführen können. Sie können Axios verwenden, um dasselbe zu tun und mehrere Anfragen gleichzeitig auszuführen.
Axios unterstützt viele weitere Methoden und Optionen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung, wie Ajax den domänenübergreifenden Zugriff implementiert
Das obige ist der detaillierte Inhalt vonVerwenden von JavaScript zum Senden von HTTP-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




