
Dieser Artikel stellt hauptsächlich die Analyse des Ereignissprudelns und der Ereigniserfassung in js vor. Jetzt kann ich ihn mit Ihnen teilen.
联系:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
区别:
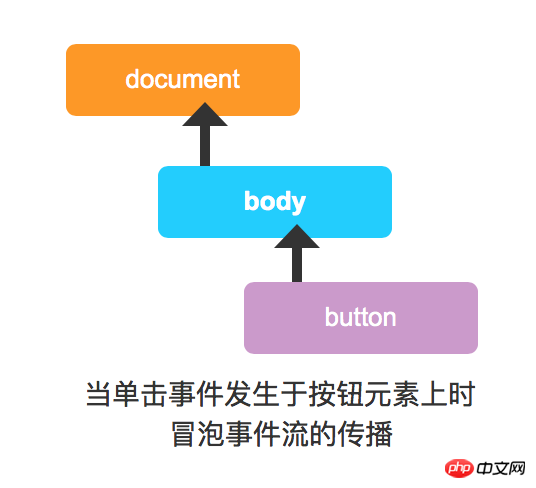
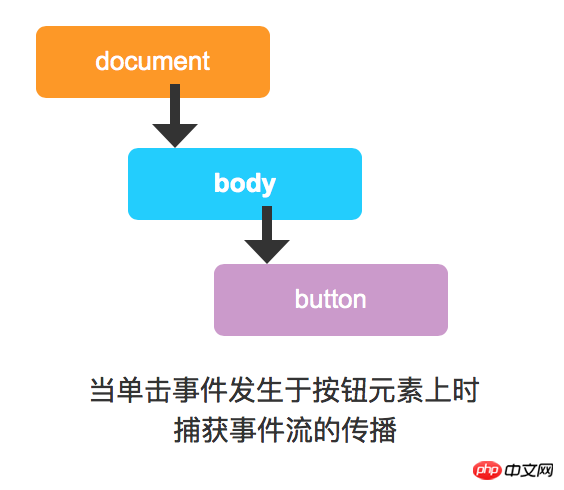
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
(1), Bubbling-Ereignissymbol:

<p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)(2), Ereignis-Bubbling-Mechanismus, der im obigen Code verwendet wird:
1. Wenn die Wenn auf das Element „Sohn“ geklickt wird, wird zuerst das Klickereignis „Sohn“ und dann das Klickereignis „Vater“ ausgelöst und der entsprechende Inhalt gedruckt.
2. Wenn auf das Element „Vater“ geklickt wird, wird nur das Klickereignis „Vater“ ausgelöst ausgelöst, weil vater Das Element sprudelt und es kein Dom-Element gibt, das die Click-Event-Funktion festlegt
(3), wodurch verhindert wird, dass das Ereignis sprudelt
e.stopPropagation();
Ereigniserfassungssymbol:

<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)Der obige Code verwendet einen Ereigniserfassungsmechanismus:
1. Wenn auf das Sohnelement geklickt wird, erfolgt das Klickereignis des Vaters Zuerst wird das Klickereignis des Sohns ausgelöst und der entsprechende Inhalt
2. Wenn auf das Vaterelement geklickt wird, wird nur das Klickereignis des Vaters ausgelöst, da das Vaterelement von oben erfasst wird Das Vaterelement hat kein Dom-Element und die Click-Event-Funktion ist festgelegt.
事件委托:利用事件冒泡的原理。
(3), Obwohl das obige Beispiel kein Klickereignis zu li hinzufügt, warum hat das Klicken auf das entsprechende li einen Effekt? Wir können das verstehen: Obwohl wir es tun Legen Sie kein Klickereignis für li fest. Das Standardklickereignis verwendet jedoch das Zeit-Bubbling. Das Klickereignis, das zum übergeordneten Element sprudelt, verwendet das Zielattribut des Ereignisses, um das angeklickte Element
e.target Stellt das Quellelement dar, das das Ereignis im Event-Bubbling ausgelöst hat.
Und e.target verfügt über viele zu bedienende Attribute:
Erläuterung von Tipps für Array-Arrays in JavaScript
So implementieren Sie einen Stack in JavaScript
Das obige ist der detaillierte Inhalt vonAnalyse des js-Ereignisblasens und der Ereigniserfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




