Verwendung und Konfiguration von React+mongodb
Dieser Artikel stellt hauptsächlich die Verwendung und Konfiguration von React+mongodb vor, die einen gewissen Referenzwert hat. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
React-Umgebungsaufbau (Schritt für Schritt).
React-Grundkonfiguration
(React ist eine JAVASCRIPT-Bibliothek, die zum Erstellen von Benutzeroberflächen verwendet wird. React wird hauptsächlich zum Erstellen von Benutzeroberflächen verwendet. Viele Leute denken, dass React
das V (Ansicht) in ist MVC . )
-
Es gibt zwar viele Tutorials im Internet (aber Sie werden beim Erstellen selbst auf einige Fallstricke stoßen, sodass Sie es selbst lösen und Ihre eigenen Mängel erleben können)
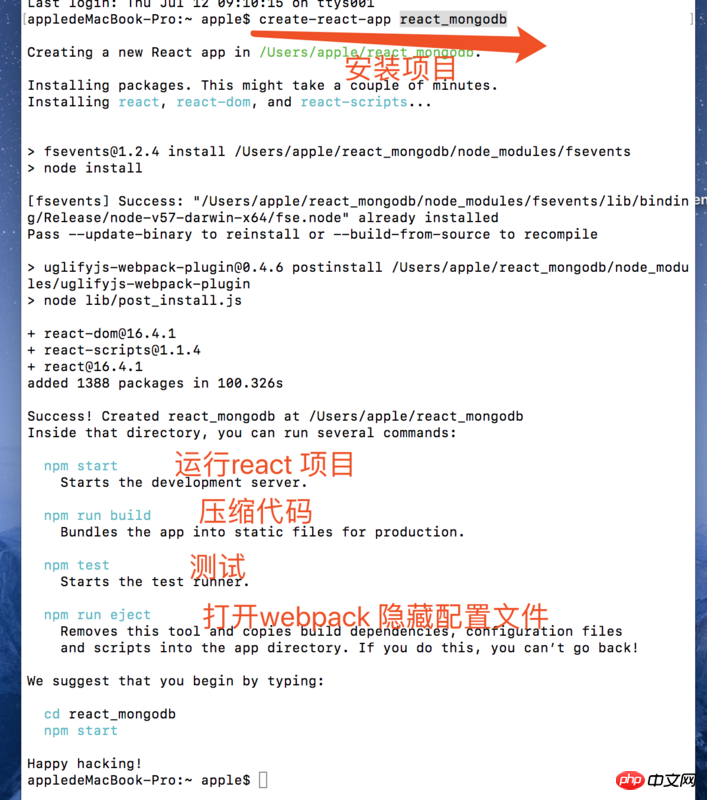
npm install -g create-react-app Globale Installation
create-react-app reagieren_mongodb (Das ist mein Projektname)
Das Folgende ist mein Installationsprozess

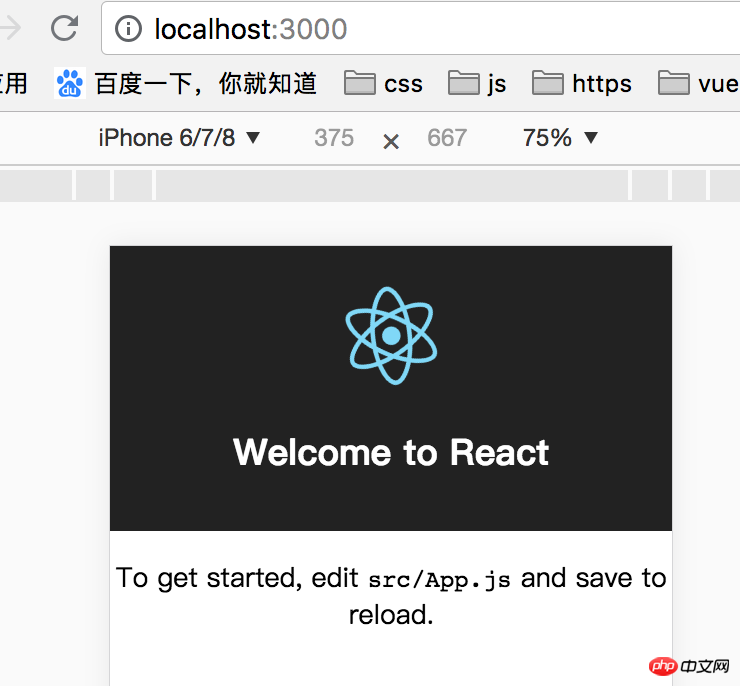
4 Starten Sie das Projekt npm und sehen Sie sich den folgenden Effekt an, um das Projekt zu veranschaulichen. Es wurde erfolgreich eingerichtet

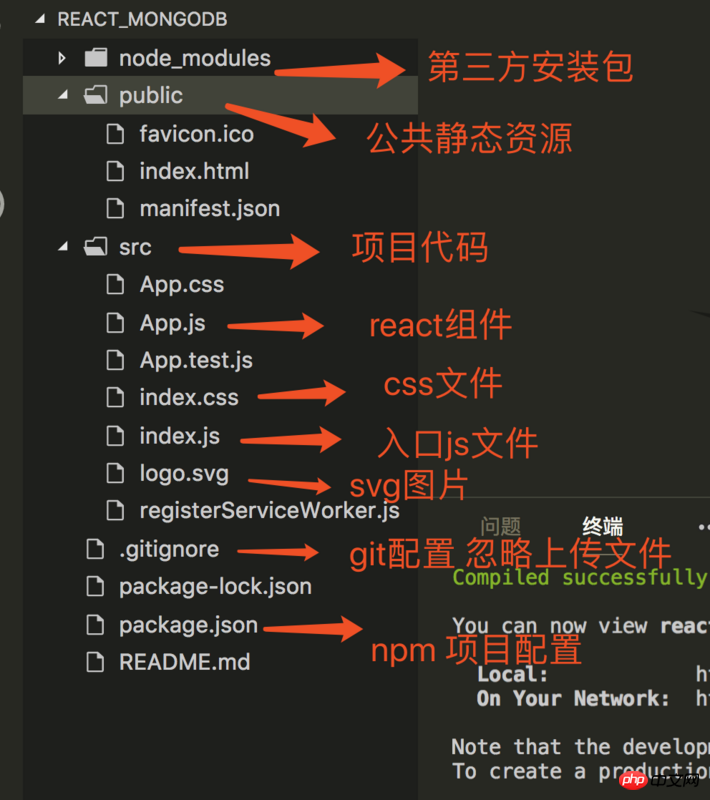
5. Lassen Sie mich die Verzeichnisstruktur analysieren, damit jeder sie versteht

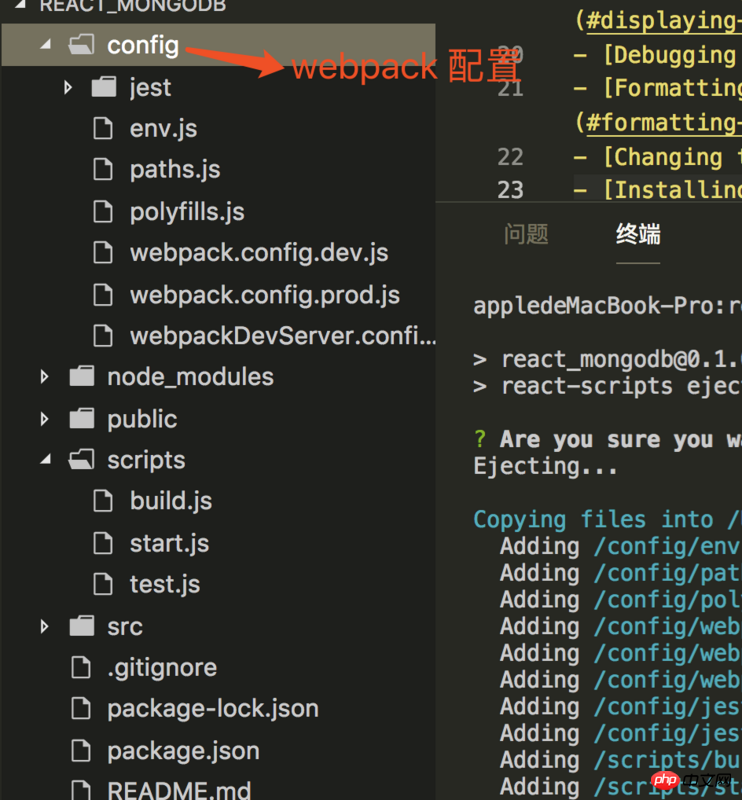
6. Öffnen Sie die Webpack-Konfiguration (npm run eject) oder konfigurieren Sie sie selbst
Nach dem Ausführen des Befehls sehen Sie das folgende Verzeichnis

Grundlegende Verwendung von Redux
-
Führen Sie alle zum Einstieg in Redux
1> Laden Sie zuerst npm i redux herunter - -save
2> Nachdem wir das Redux-Beispiel gesehen haben, teilen wir nun den Code auf3> Synchronisierung und asynchrone Einführung (React erfordert das Redux-Thunk-Plug-In, um die asynchrone Verarbeitung zu verarbeiten)
* redux.js const ADD = '嘻嘻' const REMOVE = '呵呵' // reducer export function counter(state = 0, action) { switch (action.type) { case ADD: return state + 1; case REMOVE: return state - 1; default: return 10; } } // action creator export function addgun() { return { type: ADD } } export function removegun() { return { type: REMOVE } } // 异步函数操作 export function addgunAsync() { return dispatch => { // dispatch参数 setTimeout(() => { dispatch(addgun()) }, 2000) } } * 在index.js中引入 import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter, addgun, removegun, addgunAsync } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, applyMiddleware(thunk)) // const store = createStore(counter) function render() { ReactDOM.render(<app></app>, document.getElementById('root')); } render() // 更新后重新渲染 store.subscribe(render) // ReactDOM.render(<app></app>, document.getElementById('root')); registerServiceWorker(); * App.js 组件 import React, { Component } from 'react'; export default class App extends Component { render() { const store = this.props.store const num = store.getState() // 由父组件中传入 const addgun = this.props.addgun const removegun = this.props.removegun const addgunAsync = this.props.addgunAsync return ( <p> </p><h1> hello <br> {num} </h1> <button> store.dispatch(addgun())}>加一</button> <button> store.dispatch(removegun())}>减一</button> <button> store.dispatch(addgunAsync())}>异步添加</button> ) } } * 这里你可以打开浏览器查看效果Nach dem Login kopieren -
react-redux wird mit npm i reagieren-redux -S (Abkürzung für --save)
Provider 组件应用在最外层, 传入store,只调用一次 connect 负责从外部获取组件需要的参数 connect 可以用装饰器的方式来写 & 下面是修改过的代码: 依然使用redux.js 修改了**App.js index.js** index.js import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键 import thunk from 'redux-thunk'; // 中间键 import { Provider } from 'react-redux'; import registerServiceWorker from './registerServiceWorker'; import App from './App'; import { counter } from './redux'; // 创建一个store counter执行reducer方法 const store = createStore(counter, compose( applyMiddleware(thunk), window.devToolsExtension ? window.devToolsExtension() : f => f )) ReactDOM.render( <provider> <app></app> </provider>, document.getElementById('root')); registerServiceWorker();Nach dem Login kopieren
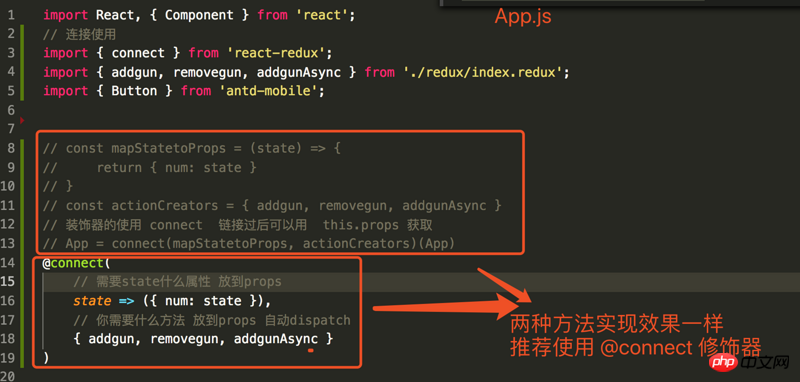
App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙
react-router4

*注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1 id="关于详情-this-props-match-params-id">关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1 id="我的详情">我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*react-router4 springt mit anderen Versionen Inkonsistent
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Eine einfache Analyse von React-Router
Das obige ist der detaillierte Inhalt vonVerwendung und Konfiguration von React+mongodb. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verbinden Sie Navicat mit Mongodb
Apr 24, 2024 am 11:27 AM
So verbinden Sie Navicat mit Mongodb
Apr 24, 2024 am 11:27 AM
Um mit Navicat eine Verbindung zu MongoDB herzustellen, müssen Sie: Navicat installieren. Eine MongoDB-Verbindung erstellen: a. Geben Sie den Verbindungsnamen, die Hostadresse und den Port ein. b. Geben Sie die Authentifizierungsinformationen ein (falls erforderlich). Überprüfen Sie die Verbindung Speichern Sie die Verbindung
 Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Go und Node.js weisen Unterschiede in der Typisierung (stark/schwach), der Parallelität (Goroutine/Ereignisschleife) und der Speicherbereinigung (automatisch/manuell) auf. Go hat einen hohen Durchsatz und eine geringe Latenz und eignet sich für Backends mit hoher Auslastung; Node.js eignet sich gut für asynchrone E/A und eignet sich für hohe Parallelität und kurze Anfragen. Praktische Beispiele für beide sind Kubernetes (Go), Datenbankverbindungen (Node.js) und Webanwendungen (Go/Node.js). Die endgültige Wahl hängt von den Anwendungsanforderungen, den Teamfähigkeiten und den persönlichen Vorlieben ab.
 Was nützt net4.0?
May 10, 2024 am 01:09 AM
Was nützt net4.0?
May 10, 2024 am 01:09 AM
.NET 4.0 wird zum Erstellen einer Vielzahl von Anwendungen verwendet und bietet Anwendungsentwicklern umfangreiche Funktionen, darunter objektorientierte Programmierung, Flexibilität, leistungsstarke Architektur, Cloud-Computing-Integration, Leistungsoptimierung, umfangreiche Bibliotheken, Sicherheit, Skalierbarkeit, Datenzugriff und Mobilgeräte Entwicklungsunterstützung.
 Integration von Java-Funktionen und Datenbanken in serverlose Architektur
Apr 28, 2024 am 08:57 AM
Integration von Java-Funktionen und Datenbanken in serverlose Architektur
Apr 28, 2024 am 08:57 AM
In einer serverlosen Architektur können Java-Funktionen in die Datenbank integriert werden, um auf Daten in der Datenbank zuzugreifen und diese zu bearbeiten. Zu den wichtigsten Schritten gehören: Erstellen von Java-Funktionen, Konfigurieren von Umgebungsvariablen, Bereitstellen von Funktionen und Testen von Funktionen. Durch Befolgen dieser Schritte können Entwickler komplexe Anwendungen erstellen, die nahtlos auf in Datenbanken gespeicherte Daten zugreifen.
 So konfigurieren Sie die automatische Expansion von MongoDB auf Debian
Apr 02, 2025 am 07:36 AM
So konfigurieren Sie die automatische Expansion von MongoDB auf Debian
Apr 02, 2025 am 07:36 AM
In diesem Artikel wird vorgestellt, wie MongoDB im Debian -System konfiguriert wird, um eine automatische Expansion zu erzielen. Die Hauptschritte umfassen das Einrichten der MongoDB -Replikat -Set und die Überwachung des Speicherplatzes. 1. MongoDB Installation Erstens stellen Sie sicher, dass MongoDB im Debian -System installiert ist. Installieren Sie den folgenden Befehl: sudoaptupdatesudoaptinstall-emongoDB-org 2. Konfigurieren von MongoDB Replika-Set MongoDB Replikate sorgt für eine hohe Verfügbarkeit und Datenreduktion, was die Grundlage für die Erreichung der automatischen Kapazitätserweiterung darstellt. Start MongoDB Service: SudosystemctlstartMongodsudosysys
 Wie Sie eine hohe Verfügbarkeit von MongoDB bei Debian gewährleisten
Apr 02, 2025 am 07:21 AM
Wie Sie eine hohe Verfügbarkeit von MongoDB bei Debian gewährleisten
Apr 02, 2025 am 07:21 AM
In diesem Artikel wird beschrieben, wie man eine hoch verfügbare MongoDB -Datenbank für ein Debian -System erstellt. Wir werden mehrere Möglichkeiten untersuchen, um sicherzustellen, dass die Datensicherheit und -Dienste weiter funktionieren. Schlüsselstrategie: ReplicaSet: Replicaset: Verwenden Sie Replikaten, um Datenreduktion und automatisches Failover zu erreichen. Wenn ein Master -Knoten fehlschlägt, wählt der Replikate -Set automatisch einen neuen Masterknoten, um die kontinuierliche Verfügbarkeit des Dienstes zu gewährleisten. Datensicherung und Wiederherstellung: Verwenden Sie den Befehl mongodump regelmäßig, um die Datenbank zu sichern und effektive Wiederherstellungsstrategien zu formulieren, um das Risiko eines Datenverlusts zu behandeln. Überwachung und Alarme: Überwachungsinstrumente (wie Prometheus, Grafana) bereitstellen, um den laufenden Status von MongoDB in Echtzeit zu überwachen, und
 Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Es ist unmöglich, das MongoDB -Passwort direkt über Navicat anzuzeigen, da es als Hash -Werte gespeichert ist. So rufen Sie verlorene Passwörter ab: 1. Passwörter zurücksetzen; 2. Überprüfen Sie die Konfigurationsdateien (können Hash -Werte enthalten). 3. Überprüfen Sie Codes (May Hardcode -Passwörter).
 Großes Update von Pi Coin: Die PI Bank kommt!
Mar 03, 2025 pm 06:18 PM
Großes Update von Pi Coin: Die PI Bank kommt!
Mar 03, 2025 pm 06:18 PM
Pinetwork startet Pibank, eine revolutionäre Mobile -Banking -Plattform! PiNetwork today released a major update on Elmahrosa (Face) PIMISRBank, referred to as PiBank, which perfectly integrates traditional banking services with PiNetwork cryptocurrency functions to realize the atomic exchange of fiat currencies and cryptocurrencies (supports the swap between fiat currencies such as the US dollar, euro, and Indonesian rupiah with cryptocurrencies such as PiCoin, USDT, and USDC). Was ist der Charme von Pibank? Lass uns herausfinden! Die Hauptfunktionen von Pibank: One-Stop-Management von Bankkonten und Kryptowährungsvermögen. Unterstützen Sie Echtzeittransaktionen und übernehmen Sie Biospezies




