
Dieser Artikel stellt hauptsächlich die Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue vor. Jetzt kann ich ihn mit Ihnen teilen
Vue. js ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue grundsätzlich ein kostengünstiges, inkrementelles Design. Die Kernbibliothek von Vue konzentriert sich ausschließlich auf die Ansichtsebene und lässt sich leicht in andere Bibliotheken von Drittanbietern oder bestehende Projekte integrieren. Andererseits ist Vue auch perfekt in der Lage, komplexe Einzelseitenanwendungen zu betreiben, wenn es mit Einzeldateikomponenten und Bibliotheken kombiniert wird, die vom Vue-Ökosystem unterstützt werden.
Es gibt im Allgemeinen drei Möglichkeiten, Vue einzuführen:
Die erste CDN-Einführung
<script></script>
Der zweite Typ verwendet NPM zur Installation
$ npm install vue//安装最新稳定版
Der dritte Typ erstellt Scaffolding-CLI
Das sogenannte Scaffolding ist eine über Webpack erstellte Entwicklungsumgebung , das zum schnellen Erstellen großer Einzelseitenanwendungen verwendet wird. Es kann eine dauerhafte und leistungsstarke Infrastruktur in den modernen Front-End-Entwicklungsworkflow integrieren. In nur wenigen Minuten können Sie ein Projekt mit Hot-Neuladen, Codeprüfung beim Speichern und einer produktionsbereiten Build-Konfiguration zum Laufen bringen.
Sie müssen zuerst node.js installieren. Ab Version 0.6.3 verfügt Node.js über integriertes npm. Nach der Installation von node.js wird also auch npm installiert. Führen Sie dann die folgende Befehlszeile über Git Bash aus:
$ node -v//检查是否已经装好了node $ npm -v//检查是否已经装好了npm $ npm install --global vue-cli //安装 vue-cli $ vue init webpack project//进入目标文件夹创建一个新项目 $ cd project//进入新项目 $ npm install//安装package.json中依赖的node_modules $ npm run dev//运行该项目
Für Benutzer auf dem Festland wird empfohlen, die NPM-Registrierungsquelle auf einen inländischen Spiegel festzulegen, was die Installationsgeschwindigkeit erheblich verbessern kann. Diese Art des Montagegerüstes wird empfohlen.
npm config set registry https://registry.npm.taobao.org//配置淘宝镜像 npm config get registry//验证是否成功 npm install -g cnpm --registry=https://registry.npm.taobao.org//安装cnpm cnpm install -g vue-cli//cnpm安装脚手架 vue init webpack my-project cd my-project cnpm install cnpm run dev
Öffnen Sie schließlich http://localhost:8080 und die folgende Seite wird angezeigt, die anzeigt, dass der Gerüstbau abgeschlossen ist. 
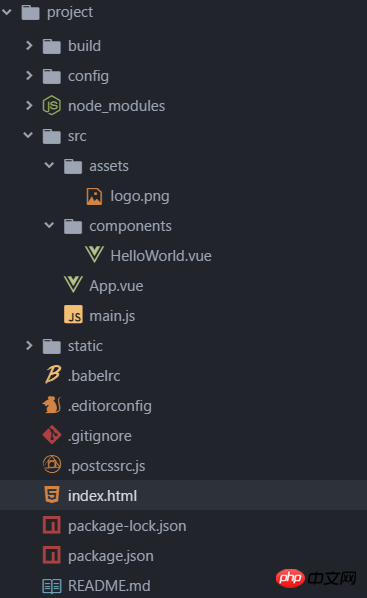
Nachdem das Gerüst fertiggestellt ist, sieht jeder Ordner und jede Datei im Projekt wie folgt aus:

index.html (Eintragsdatei) =>main.js=>App.vue (Stammkomponente) , Stammkomponente Der Inhalt der Vorlage wird direkt in die Eintragsdatei bei #app eingefügt und anschließend wird die Seite angezeigt.
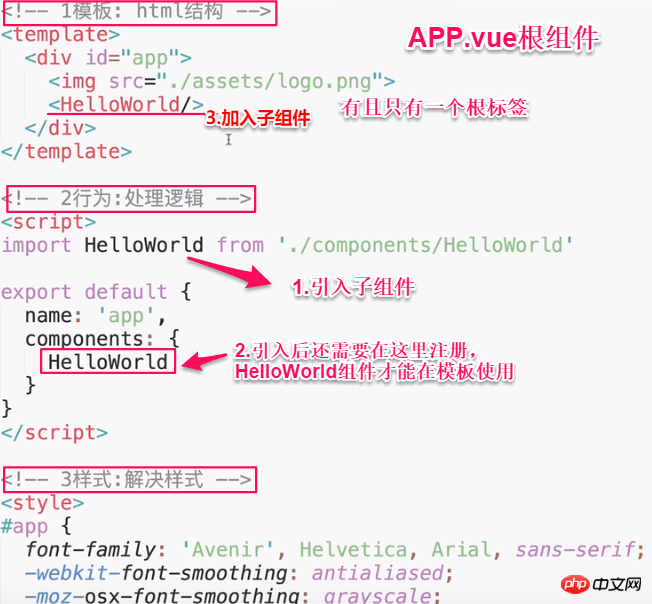
Sie besteht hauptsächlich aus drei Teilen, nämlich Vorlage (HTML-Struktur), Verhalten (Verarbeitungslogik) und Stil (Lösungsstil)
Vue-Komponentenverschachtelung bezieht sich auf die Art und Weise, wie die geschriebene Unterkomponente mit der Stammkomponente verknüpft ist. Sie kann normalerweise in eine globale Komponentendefinition und eine lokale Komponentendefinition unterteilt werden Letzteres ist häufiger.
Im Allgemeinen die folgenden zwei Schritte:
①main.js führt die Unterkomponente
②template in App.vue ein Komponentenaufruf
//main.js
import Vue from 'vue'
import App from './App'
import Users from "./components/Users";//引入子组件Users
Vue.config.productionTip = false
Vue.component("users",Users);//自定义名字便于App.vue组件调用,后者为组件名
new Vue({
el: '#app',
components: { App },
template: '<app></app>'
})Im Allgemeinen die folgenden drei Schritte:
①Importieren, Einführen der Unterkomponente
②Exportieren der standardmäßig registrierten Unterkomponente
③Unterkomponenten zur Vorlage hinzufügen

Als nächstes verwenden wir ein Beispiel Um zu veranschaulichen, wie die übergeordnete Komponente Unterkomponente einen Wert übergibt: So erhalten Sie die Daten in der übergeordneten Komponente App.vue in der Unterkomponente Users.vue Benutzer:["Henry","Bucky","Emily"]
//App.vue组件 <template> <p> <users></users>//在这里调用,自定义名字是小写的 </p> </template>
//App.vue父组件
<template>
<p>
<users></users>//前者自定义名称便于子组件调用,后者要传递数据名
</p>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}</script> Als nächstes Wir verwenden ein Beispiel, um die Unterkomponente zu veranschaulichen. So übergeben Sie einen Wert an die übergeordnete Komponente:
Wenn wir auf „Vue.js Demo“ klicken, übergibt die untergeordnete Komponente einen Wert an die übergeordnete Komponente und der Text ändert sich von „ „Das untergeordnete Element übergibt einen Wert an die übergeordnete Komponente“ bis „Das untergeordnete Element übergibt einen Wert an die übergeordnete Komponente“, um die Wertübertragung von der untergeordneten Komponente an die übergeordnete Komponente zu realisieren.

//users子组件
<template>
<p>
</p>
<ul>
<li>{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script><script></script> {{title}}
//绑定一个点击事件
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script>Bei der Kommunikation: Unabhängig davon, ob eine untergeordnete Komponente einen Wert an eine übergeordnete Komponente übergibt oder eine übergeordnete Komponente einen Wert an eine untergeordnete Komponente übergibt, Eines haben sie alle gemeinsam. Es gibt Zwischenmedien vom untergeordneten zum übergeordneten Ereignis, und die Medien vom übergeordneten zum untergeordneten Ereignis sind das Attribut in Requisiten.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie c+v, um Vue zur obersten Komponente zurückzugeben
Das obige ist der detaillierte Inhalt vonKommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




