 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Benutzerdefinierte Vue2.0-Direktiven sowie Instanzeigenschaften und -methoden
Benutzerdefinierte Vue2.0-Direktiven sowie Instanzeigenschaften und -methoden
Benutzerdefinierte Vue2.0-Direktiven sowie Instanzeigenschaften und -methoden
Dieser Artikel stellt hauptsächlich die Eigenschaften und Methoden der benutzerdefinierten Anweisungen und Instanzen von Vue2.0 vor. Jetzt kann ich ihn mit Ihnen teilen
1. Selbst-. Definitionsanweisungen
Benutzerdefinierte Vue-Anweisungen verfügen wie Komponenten über zwei Methoden: globale Registrierung und lokale Registrierung. Schauen wir uns zunächst an, wie man eine globale Direktive registriert über Vue.directive( id, [definition] ).
Hinweis: Wenn Sie einen Befehl verwenden, müssen Sie das Präfix v- vor dem benannten Namen hinzufügen, d. h. v-Befehlsname 1 Hook-Funktion Ein Befehl Das Definitionsobjekt kann die folgenden Hook-Funktionen bereitstellen (alle optional):- bind: nur einmal aufgerufen, aufgerufen, wenn die Anweisung zum ersten Mal an das Element gebunden wird. Hier können einmalige Initialisierungseinstellungen vorgenommen werden.
- eingefügt: Wird aufgerufen, wenn das gebundene Element in den übergeordneten Knoten eingefügt wird (nur die Existenz des übergeordneten Knotens ist garantiert, wird aber nicht unbedingt in das Dokument eingefügt).
- Aktualisierung: Wird aufgerufen, wenn die Vorlage, in der sich das gebundene Element befindet, aktualisiert wird, kann jedoch erfolgen, bevor der untergeordnete VNode aktualisiert wird.
- componentUpdated: Wird aufgerufen, wenn die Vorlage, in der sich das gebundene Element befindet, einen Aktualisierungszyklus abschließt.
- unbind: Wird nur einmal aufgerufen, wenn die Bindung der Anweisung vom Element gelöst wird.
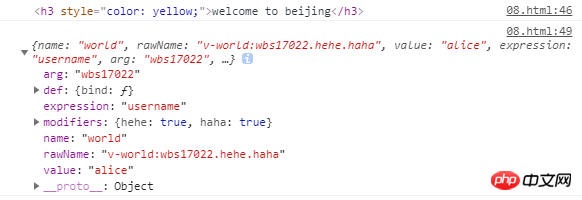
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive="1 + 1" 中,绑定值为 2。
expression:字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 "1 + 1"
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }<p>
</p><h3 id="msg">{{msg}}</h3>
...
// 钩子函数的参数
Vue.directive('world', {
bind(el, binding) {
console.log(el);//指令所绑定的元素,DOM对象
el.style.color = 'yellow';
console.log(binding);
}
});
//传入一个简单的函数,bind和update时调用
Vue.directive('wbs',function(){
alert('wbs17022');
});directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}Vue.directive('drag', function (el) {
el.onmousedown = function (e) {
//获取鼠标点击处分别与p左边和上边的距离:鼠标位置-p位置
var disX = e.clientX - el.offsetLeft;
var disY = e.clientY - el.offsetTop;
console.log(disX, disY);
//包含在onmousedown里面,表示点击后才移动,为防止鼠标移出p,使用document.onmousemove
document.onmousemove = function (e) {
//获取移动后p的位置:鼠标位置-disX/disY
var l = e.clientX - disX;
var t = e.clientY - disY;
el.style.left = l + 'px';
el.style.top = t + 'px';
}
//停止移动
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
});Nach dem Login kopieren
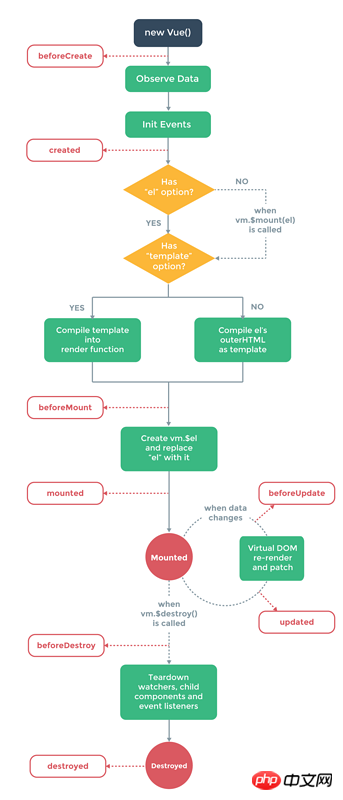
2. Lebenszyklus beforeCreate(): Die Komponenteninstanz wurde gerade erstellt. Vue.directive('drag', function (el) {
el.onmousedown = function (e) {
//获取鼠标点击处分别与p左边和上边的距离:鼠标位置-p位置
var disX = e.clientX - el.offsetLeft;
var disY = e.clientY - el.offsetTop;
console.log(disX, disY);
//包含在onmousedown里面,表示点击后才移动,为防止鼠标移出p,使用document.onmousemove
document.onmousemove = function (e) {
//获取移动后p的位置:鼠标位置-disX/disY
var l = e.clientX - disX;
var t = e.clientY - disY;
el.style.left = l + 'px';
el.style.top = t + 'px';
}
//停止移动
document.onmouseup = function (e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
});Datenbeobachtung und Ereigniskonfiguration wurden noch nicht durchgeführt//Lassen Sie sich nicht von beforeCreate hier in die Irre führen. Tatsächlich wurde die Komponenteninstanz erstellt
created(): Die Instanz wurde erstellt undwurde abgeschlossen. Datenbeobachtung, Betrieb von Eigenschaften und Methoden, Rückrufe von Überwachungs-/Ereignisereignissen. //Häufig verwendet! ! !
beforeMount(): Bevor das Template kompiliert wird, wurde es nicht gemountet und die Seite wurde noch nicht angezeigt, aberder virtuelle Dom wurde konfiguriert // Zuerst belegen die Grube und montieren Sie sie später. Rendern Sie den Wert beim Mounten
montiert(): Nachdem die Vorlage kompiliert wurde, wurde sie gemountetDie Seite wird erst zu diesem Zeitpunkt gerendert, und Sie können es sehen die Anzeige von Daten auf der Seite // Häufig verwendet! ! !
Hinweis: Mounted garantiert nicht, dass alle Unterkomponenten zusammen montiert werden. Wenn Sie warten möchten, bis die gesamte Ansicht gerendert ist, können Sie mit vm.$nextTick mounted
beforeUpdate() ersetzen: vor der Komponentenaktualisierung updated() : Komponentenaktualisierung Nach beforeDestroy(): Bevor die Komponente zerstört wird destroyed(): Nachdem die Komponente zerstört wird
B. Berechnung Überwachen Sie die Daten in den Attributen**
Der Attributwert eines berechneten Attributs muss eine Funktion sein
data:{ //普通属性
msg:'welcome to beijing',
},
computed:{ //计算属性
msg2:function(){ //该函数必须有返回值,用来获取属性,称为get函数
return '欢迎来到北京';
},
reverseMsg:function(){
//可以包含逻辑处理操作,同时reverseMsg依赖于msg,一旦msg发生变化,reverseMsg也会跟着变化
return this.msg.split(' ').reverse().join(' ');
}
}Berechnete Eigenschaften werden basierend auf ihren Abhängigkeiten aktualisiert und Änderungen können nur aktualisiert werden, wenn sich verwandte Abhängigkeiten ändern
Berechnete Attribute werden zwischengespeichert, solange sich die relevanten Abhängigkeiten nicht geändert haben. Der durch mehrmaligen Zugriff auf das berechnete Attribut erhaltene Wert ist das zuvor zwischengespeicherte Berechnungsergebnis und wird nicht mehrmals ausgeführt 🎜>4. get und set
Berechnete Eigenschaften bestehen aus zwei Teilen: get und set, die zum Abrufen bzw. Festlegen berechneter Eigenschaften verwendet werden.
Die Standardeinstellung ist nur get. Wenn Sie es benötigen, müssen Sie es selbst hinzufügen. Darüber hinaus ändert set das berechnete Attribut nicht direkt, sondern ändert seine Abhängigkeiten
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
//this.fullName = newValue 这种写法会报错
var names = newValue.split(' ')
this.firstName = names[0]//对它的依赖进行赋值
this.lastName = names[names.length - 1]
}
}
}Wenn nun vm.fullName = 'John Doe' ausgeführt wird, wird der Setter aufgerufen, vm.firstName und vm.lastName entsprechend aktualisiert.
4. Attribute und Methoden von Instanzen
1. Attribute
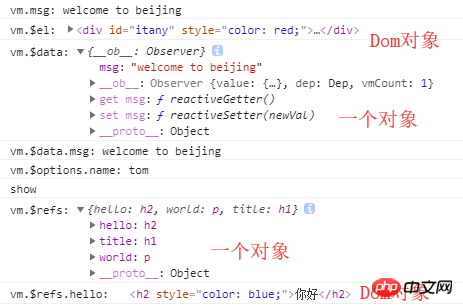
vm.$el:Vue实例使用的根 DOM 元素 vm.$data:获取数据对象data vm.$options:获取自定义属性 vm.$refs:一个对象,持有注册过 ref 特性的所有 DOM 元素和组件实例
Schauen wir uns ein Beispiel an, um diese Attribute zu verstehen:
<p>
{{msg}}
</p><h2 id="你好">你好</h2>
<p>世界</p> <hr>
<h1 id="标题-name">标题:{{name}}</h1>
...
var vm=new Vue({
el:'#itany',
data:{
msg:'welcome to beijing'
},
name:'tom',
show:function(){
console.log('show');
}
});
// vm.属性名 获取data中的属性
console.log(vm.msg);//welcome to beijing
// vm.$el 获取vue实例关联的元素
console.log(vm.$el); //DOM对象
vm.$el.style.color='red';
// vm.$data //获取数据对象data
console.log(vm.$data);
console.log(vm.$data.msg);
// vm.$options //获取自定义属性
console.log(vm.$options.name);
vm.$options.show();
// vm.$refs 获取所有添加ref属性的元素
console.log(vm.$refs);
console.log(vm.$refs.hello); //DOM对象
vm.$refs.hello.style.color='blue';Erhalten Sie endlich das Ergebnis Wie unten gezeigt:
 2. Methode
2. Methode
vm.$mount():手动挂载vue实例//vm.$mount('#itany');
vm.$destroy():销毁实例
vm.$nextTick(callback):在DOM更新完成后再执行回调函数,一般在修改数据之后使用该方法,以便获取更新后的DOM
vm.$set(target, key, value)与Vue.set用法相同
vm.$delete(target, key)与Vue.delete用法相同
vm.$watch(data,callback[,options])数据监视var vm=new Vue({
data:{
msg:'欢迎来到南京网博',
name:'tom'
}
}).$mount('#itany');
<p>
</p><h1 id="标题-name">标题:{{name}}</h1>
vm.$set(target, key, value)使用场景
参数:
{Object | Array} target
{string | number} key
{any} value
用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为Vue 无法探测普通的新增属性,比如 下面例子中的this.user.age=25,页面并不能展示{{this.age}}的数据
<p>
<button>添加属性</button>
</p><hr>
<h2 id="user-name">{{user.name}}</h2>
<h2 id="user-age">{{user.age}}</h2>
...
var vm = new Vue({
el: '#itany',
data: {
user: {
id: 1001,
name: 'tom'
}
},
methods: {
doAdd() {
// this.user.age=25; //通过普通方式为对象添加属性时vue无法实时监视到
// this.$set(this.user,'age',18); //通过vue实例的$set方法为对象添加属性,可以实时监视
// Vue.set(this.user,'age',18);
if (this.user.age) {
this.user.age++;
} else {
Vue.set(this.user, 'age', 1);
}
}
}
})vm.$delete(target, key)使用场景
参数:
{Object | Array} target
{string | number} key
用途:删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。
doDelete() {
if (this.user.age) {
// delete this.user.age; 此方法无效
Vue.delete(this.user, 'age');
}
}vm.$watch( expOrFn, callback, [options] )使用场景
参数:
{string | Function} expOrFn
{Function | Object} callback
{Object} [options]
{boolean} deep:为了发现对象内部值的变化,可以在选项参数中指定 deep: true 。注意监听数组的变动不需要这么做。
{boolean} immediate
用途:观察 Vue 实例变化的一个表达式或计算属性函数。回调函数得到的参数为新值和旧值。
<p>
<input>
</p><h3 id="name">{{name}}</h3>
<hr>
<input>
<h3 id="age">{{age}}</h3>
<hr>
<input>
<h3 id="user-name">{{user.name}}</h3>
...
var vm = new Vue({
el: '#itany',
data: {
name: 'tom',
age: 23,
user: {
id: 1001,
name: 'alice'
}
},
watch: { //方式2:使用vue实例提供的watch选项
age: (newValue, oldValue) => {
console.log('age被修改啦,原值:' + oldValue + ',新值:' + newValue);
},
user: {
handler: (newValue, oldValue) => {
console.log('user被修改啦,原值:' + oldValue.name + ',新值:' + newValue.name);
},
deep: true //深度监视,当对象中的属性发生变化时也会监视
}
}
});
//方式1:使用vue实例提供的$watch()方法
vm.$watch('name', function (newValue, oldValue) {
console.log('name被修改啦,原值:' + oldValue + ',新值:' + newValue);
});
当对象中的属性发生变化时,也可以采用这种办法
vm.$watch("user",function(newValue,oldValue){
console.log('user被修改啦,原值:'+oldValue.name+',新值:'+newValue.name);
},true)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何使用NodeJS + Lighthouse + Gulp搭建自动化网站性能测试的工具
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte Vue2.0-Direktiven sowie Instanzeigenschaften und -methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



