
In diesem Artikel wird hauptsächlich beschrieben, wie das Problem des Methodenabschlusses in Vue gelöst werden kann. Jetzt kann ich ihn mit Ihnen teilen.
Es ist erforderlich, in der Navigationsleiste der Route festzustellen, ob es sich um das erste Mal handelt Das Klicken auf
erfordert eine Markierung, um aufzuzeichnen, ob darauf geklickt wurde
Aktuelle Situation:
Dieses Flag wird nur in einer Funktion verwendet. Ich möchte das globale nicht speichern.
Ich möchte in diesen Methoden einen Abschluss bilden, um diese Funktion zwischenzuspeichern.
Nachdem wir Folgendes ausprobiert hatten, stellten wir fest, dass es erreicht werden kann.
Aktuelles Problem:
kann nicht geschlossen werden Das richtige this wird gefunden, wenn das Paket aufgerufen wird
Bei Verwendung Zum Testen: Die zurückgegebene Datei befindet sich im Fenster
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>Dies wurde im eigentlichen Projekt zu undefined

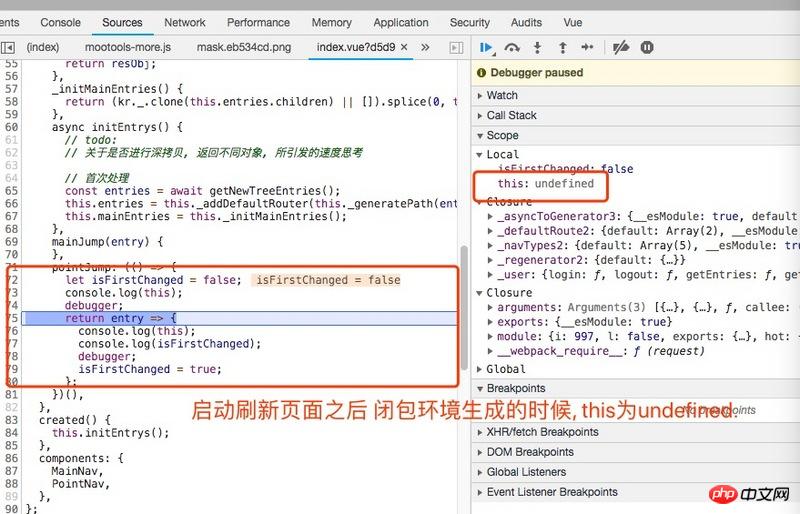
Was noch seltsamer ist, ist, dass wir es uns nach debugger Schritt für Schritt ansehen
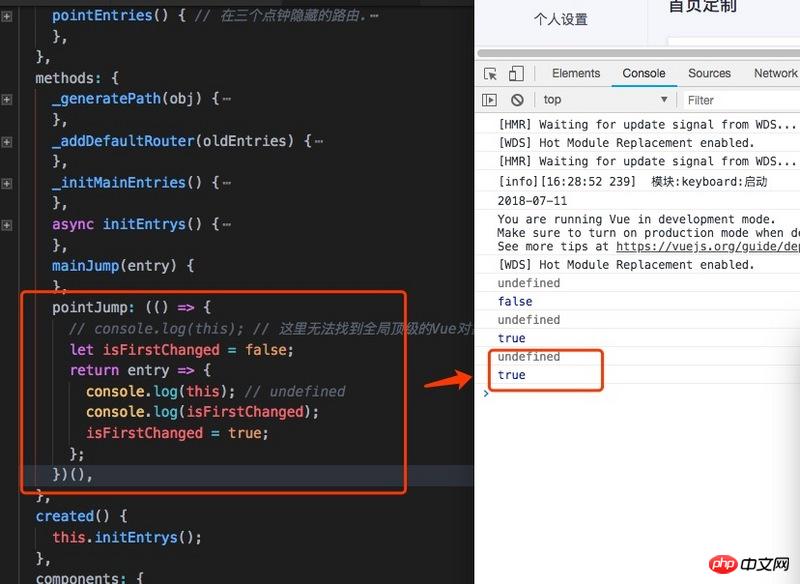
Aktueller Code:
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),Vorgang:
Seite aktualisieren, die erste Funktion wird sofort ausgeführt 
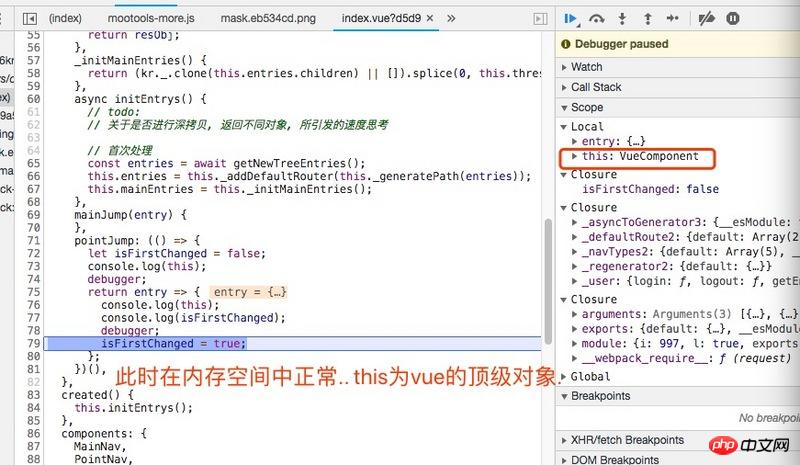
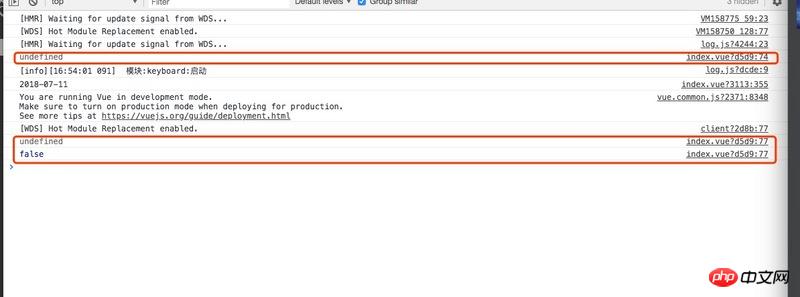
Seite Nachdem die Generierung abgeschlossen ist: Wir lösen das Ereignis erneut über die Schaltfläche aus: Zu diesem Zeitpunkt zeigt der Debugger das Objekt der obersten Ebene von Vue im Speicher an , aber was auf der Konsole gedruckt wird, ist noch undefiniert


Es ist normal, dass es bei der ersten Ausführung undefiniert ist. Ja, da die Schließung zum ersten Mal ausgeführt wurde, ist dies
wurde nicht gefunden, obwohl sich der aufrufende Kontext geändert hat, da der durch this dargestellte Bereich immer noch undefined ist und daher nicht geändert werden kann .
verursacht das seltsame Phänomen, das wir sehen
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>undefined
const test = (() => {
let aaa = true;
return function () {
console.log(this);
aaa = false;
};
})();
mainJump(entry) {
test.call(this);
},
pointJump: (() => {
let isFirstChanged = false;
return function () {
console.log(this); // Vue的顶级对象
isFirstChanged = true;
};
})(),Vue2.0 benutzerdefinierte Anweisungen sowie Attribute und Methoden von Instanzen
Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Methodenverschluss-Cachings in Methoden in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




