 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text)
Detaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text)
Detaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text)
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung (Bilder und Text) zum integrierten Komponentenübergang vor. Jetzt kann ich ihn mit Ihnen teilen.
Grundlegende Konzepte
Vue bietet viele verschiedene Möglichkeiten, Übergangseffekte beim Einfügen, Aktualisieren oder Entfernen des DOM anzuwenden
In CSS-Übergängen und Animationen Automatische Anwendungsklasse
kann mit CSS-Animationsbibliotheken von Drittanbietern wie Animate.css verwendet werden
Verwenden Sie JavaScript in der Übergangs-Hook-Funktion um das DOM direkt zu manipulieren
Kann mit JavaScript-Animationsbibliotheken von Drittanbietern wie Velocity.js verwendet werden
Einfache Verwendung
Verwenden Sie
v-if/v-show, um das Ein- und Ausblenden zu steuern, und verwenden Sie die Übergangskomponente, um den Änderungsprozess zu steuernEine SeitenunterkomponenteRouter-AnsichtVerschwinden und ausblenden, verwenden Sie die Übergangskomponente, um ihren Änderungsprozess zu steuern
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
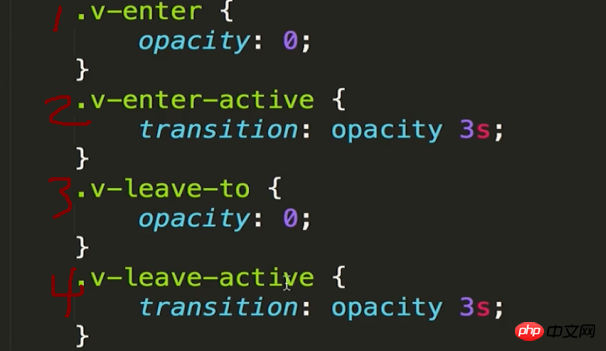
Einführung des Klassennamens
v-enter: Definieren Sie den Startzustand für den Eintritt in den Übergang. Es wird wirksam, bevor das Element eingefügt wird, und wird beim nächsten Frame nach dem Einfügen des Elements entfernt.
v-enter-active: Definiert den Zustand, in dem der Übergang wirksam wird. Gilt während des gesamten Übergangs, wird wirksam, bevor das Element eingefügt wird, und wird nach Abschluss des Übergangs/der Animation entfernt. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für die Eingabe von Transitionen definiert werden.
v-enter-to: Version 2.1.8 und höher Definieren Sie den Endzustand des Eintritts in den Übergang. Wird im nächsten Frame wirksam, nachdem das Element eingefügt wurde (gleichzeitig wird dasv-enterentfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
v-leave: Definiert den Startzustand des Verlassensübergangs. Es wird sofort wirksam, wenn der Verlassensübergang ausgelöst wird, und wird im nächsten Frame entfernt.
v-leave-active: Definiert den Zustand, in dem der Verlassensübergang wirksam wird. Gilt während des gesamten Exit-Übergangs, wird sofort wirksam, wenn der Exit-Übergang ausgelöst wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für Ausgangsübergänge definiert werden.
v-leave-to: Version 2.1.8 und höher Definiert den Endzustand des Verlassensübergangs. Wirkt im nächsten Frame nach dem Auslösen des Exit-Übergangs (und gleichzeitig wirdv-leaveentfernt) und wird nach Abschluss des Übergangs/der Animation entfernt.
Das Obige ist die offizielle Website von vuejs, auf der die Notizen vorgestellt werden, die ich normalerweise unten aufzeichne. In Kombination mit Bildern und Texten ist es einfacher zu verstehen
Prinzipien der Veränderung


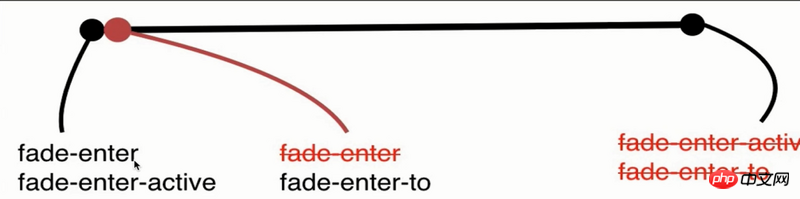
Der Animationsprozess erscheint:
Der Frame vor dem Start: Klicken Sie, um die Animation anzuzeigen. Das Element ändert sich von „Keine“ in „Block“. Der Frame vor dem Start der Animation. Fügen Sie das Attribut
opacity:0ein „1“ und die Zeit für die Änderung des Deckkraftattributs beträgt 3 Sekunden. „2“Zweiter Frame der Animation:
opacity:0, Attribut „1“ Entfernen, wodurch „2“ verursacht wirdÄnderungen der Ausführungszeit abhörenDer letzte Frame von die Animation: Die Animation endet, alles entfernen

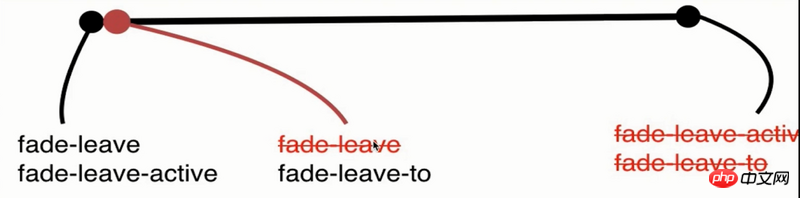
Der Animationsprozess verschwindet:
Vorherigen Frame starten: Klicken Sie auf „Animation verschwinden“. Das Element wechselt von „Block“ zu „Kein“. Einen Frame vor Beginn der Animation wird nur die Überwachungs-Deckkraftattribut-Änderungszeit von 3 Sekunden eingefügt. “ 4“
Animation Zweiter Frame: Einfügung, „3“ Attribut Deckkraft:0 verursacht „2“ um Änderungen an Ausführungsereignissen zu überwachen
Der letzte Frame der Animation: Die Animation endet und alle
sind Netz entfernt!
Verwandte Empfehlungen:
Analyse von Vue mithilfe von Elementen zur Implementierung der Navigation
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des integrierten Komponentenübergangs von Vue (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



