
Dieser Artikel stellt hauptsächlich die von React implementierte Parabolanimation vor, die einen gewissen Referenzwert hat. Jetzt kann ich sie mit allen teilen. Freunde in Not können sich darauf beziehen
Eine einfache und universelle React-Parabolanimation
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
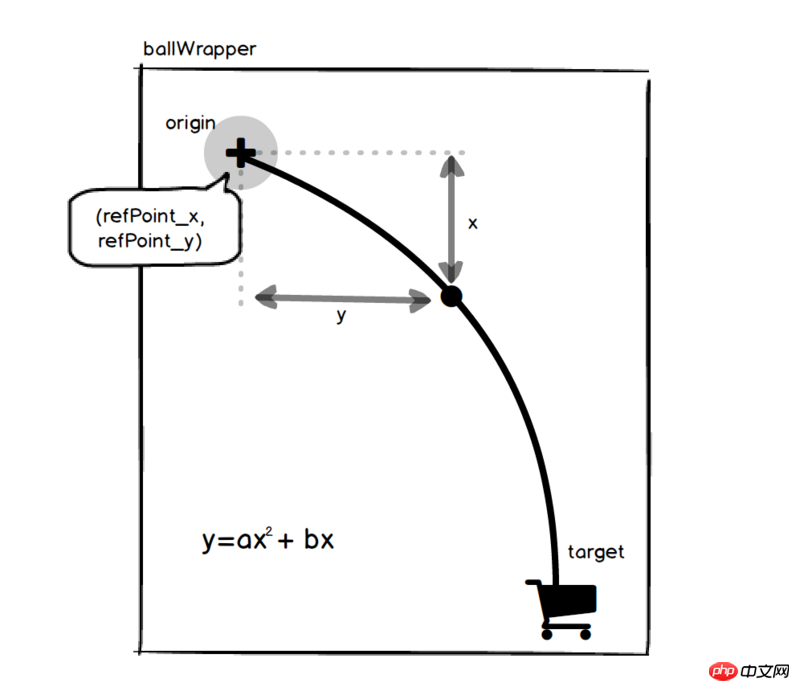
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
Das Obige ist der gesamte Inhalt dieses Artikels, Ich hoffe, es wird für alle hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonParabolische Animation in React implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




