Analyse der Winkelkomponentenkommunikation
Dieser Artikel stellt hauptsächlich die Analyse der Winkelkomponentenkommunikation vor, die einen bestimmten Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
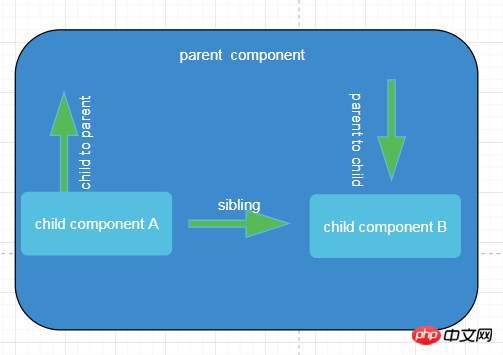
Einzelseitige Anwendungskomponentenkommunikation hat die folgenden Punkte: In diesem Artikel geht es hauptsächlich um Angular-Kommunikation

Übergeordnete Komponente=> Untergeordnete Komponente= > Übergeordnete Komponente
Komponente A = > Komponente B
-
Die obige Tabelle fasst die Kommunikationslösungen zusammen, die verwendet werden können, und kann unter Angular-Komponenten verwendet werden basieren auch auf der funktionalen Zustandsverwaltung , sprechen wir einzeln über sie
Übergeordnete Komponente => Untergeordnete Komponente @input, die am häufigsten verwendete Methode
SetterSetter dient zum Abfangen des @input-Attributs, da wir bei der Kommunikation mit Komponenten häufig die Eingabeattribute verarbeiten müssen, sodass Setter und Getter häufig zusammen verwendet werden Ändern Sie die obige child.component.tsrrree@Component({ selector: 'app-parent', template: '<p>childText:<app-child></app-child></p>', styleUrls: ['./parent.component.css'] }) export class ParentComponent implements OnInit { varString: string; constructor() { } ngOnInit() { this.varString = '从父组件传过来的' ; } }Nach dem Login kopierenchild.component.ts
onChangeDies wird nicht empfohlen, wenn Sie es verwenden Wenn Sie es verwenden möchten, können Sie sich die Winkeldokumentation ansehen@ViewChild()@ViewChild() wird im Allgemeinen verwendet, um nicht private Methoden von Unterkomponenten aufzurufenimport { Component, OnInit, Input } from '@angular/core'; @Component({ selector: 'app-child', template: '<h1 id="textContent">{{textContent}}</h1>', styleUrls: ['./child.component.css'] }) export class ChildComponent implements OnInit { @Input() public textContent: string ; constructor() { } ngOnInit() { } }Nach dem Login kopierenrrreelokale Variablen Lokale Variablen Ähnlich wie viewChild kann es nur in HTML-Vorlagen verwendet werden und die Variableimport { Component, OnInit, Input } from '@angular/core'; @Component({ selector: 'app-child', template: '<h1 id="textContent">{{textContent}}</h1>', styleUrls: ['./child.component.css'] }) export class ChildComponent implements OnInit { _textContent:string; @Input() set textContent(text: string){ this._textContent = !text: "啥都没有给我" ? text ; } ; get textContent(){ return this._textContent; } constructor() { } ngOnInit() { } }Nach dem Login kopierenverwenden, um die untergeordnete Komponente darzustellen, und Sie können die Methode der untergeordneten Komponente aufrufen .
#viewChildDie untergeordnete Komponente ist wie folgtimport {Component, OnInit, ViewChild} from '@angular/core'; import {ViewChildChildComponent} from "../view-child-child/view-child-child.component"; @Component({ selector: 'app-parent', templateUrl: './parent.component.html', styleUrls: ['./parent.component.css'] }) export class ParentComponent implements OnInit { varString: string; @ViewChild(ViewChildChildComponent) viewChildChildComponent: ViewChildChildComponent; constructor() { } ngOnInit() { this.varString = '从父组件传过来的' ; } clickEvent(clickEvent: any) { console.log(clickEvent); this.viewChildChildComponent.myName(clickEvent.value); } }Nach dem Login kopierenUntergeordnete Komponente=> Übergeordnete Komponente@output()Ausgabe, eine gemeinsame Kommunikation, besteht im Wesentlichen darin, einimport { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-view-child-child', templateUrl: './view-child-child.component.html', styleUrls: ['./view-child-child.component.css'] }) export class ViewChildChildComponent implements OnInit { constructor() { } name: string; myName(name: string) { console.log(name); this.name = name ; } ngOnInit() { } }Nach dem Login kopierenan die untergeordnete Komponente zu übergeben, nachdem bestimmte Methoden in der Komponente ausgeführt wurden, den übergebenen Rückruf
functionauszuführen und den Wert an die übergeordnete Komponentefunctionparent.component.html<p> <input> <button>局部变量传值</button> <app-view-child-child></app-view-child-child> </p>
Nach dem Login kopierenrrree@Component({ selector: 'app-view-child-child', templateUrl: './view-child-child.component.html', styleUrls: ['./view-child-child.component.css'] }) export class ViewChildChildComponent implements OnInit { constructor() { } name: string; myName(name: string) { console.log(name); this.name = name ; } ngOnInit() { } }Nach dem Login kopierenin die übergeordnete Komponente einfügen
Der Grund für dieses Prinzip ist, dass der wesentliche Lebenszyklus der übergeordneten und untergeordneten Komponenten derselbe ist
parent.component.ts @Component({ selector: 'app-child-to-parent', templateUrl: './parent.component.html', styleUrls: ['./parent.component.css'] }) export class ChildToParentComponent implements OnInit { childName: string; childNameForInject: string; constructor( ) { } ngOnInit() { } showChildName(name: string) { this.childName = name; } }Nach dem Login kopierenGeschwisterkomponente=> 🎜>
ServiceRxjs
Kommunikation über ServiceService in Angular ist ein Singleton, daher können alle drei Arten der Kommunikation über den Service geleitet werden Das Wesentliche ist, dass Sie einen Dienst in ein Modul einfügen. Alle Komponenten dieses Moduls können die Attribute und Methoden dieses Dienstes gemeinsam nutzen Der Abfangdienst wird häufig nur in das Untermodul eingefügt. Wenn dieses Untermodul gemeinsam genutzt werden kann, kann der in die Komponente eingefügte Dienst nur von der Unterkomponente abgerufen werden Dienst, der in app.module.ts eingefügt wird, um
durch Rx.js-Kommunikation zu demonstrieren<p> </p><p>output方式 childText:{{childName}}</p> <br> <app-output-child></app-output-child>Nach dem Login kopieren
-Komponente. Das Einfügen einer Eingabeaufforderungsbox-Komponente in die Mitte ist sehr umständlich und jede Komponente muss einmal ausgeführt werden. Wenn es auf Rx.js basiert, können Sie diese Eingabeaufforderungskomponente in app.component.ts einfügen und dann app.component.ts für den öffentlichen Dienst abonnieren. Es ist einfacher, der Code lautet wie folgt
Das ist das Großartigste, diese Art der Streaming-Dateiverarbeitung basierend auf Abonnementveröffentlichung, sobald das Abonnement erfolgt ist, die Quelle Wenn sich die Veröffentlichung ändert, kann der Abonnent die Änderung erhalten. Dies ist nicht leicht zu verstehen. Die Erklärung ist, dass b.js, c.js und d.js eine bestimmte Wertänderung in a.js abonniert haben .js, c.js und d.js haben die Änderung sofort erhalten, aber a.js hat nicht die Initiative ergriffen. Rufen Sie die Methoden in b.js, c.js und d.js auf Wenn die Seite eine Ajax-Anfrage verarbeitet, wird eine Popup-Eingabeaufforderung angezeigt. Im Allgemeinen verwende ich die Vorlage derErstellen Sie zuerst ein Alset .service.ts
child.component.ts export class OutputChildComponent implements OnInit { // 传入的回调事件 @Output() public childNameEventEmitter: EventEmitter<any> = new EventEmitter(); constructor() { } ngOnInit() { } showMyName(value) { //这里就执行,父组件传入的函数 this.childNameEventEmitter.emit(value); } }</any>Nach dem Login kopierensibling-a.component.ts
export class OutputChildComponent implements OnInit { // 注入父组件 constructor(private childToParentComponent: ChildToParentComponent) { } ngOnInit() { } showMyName(value) { this.childToParentComponent.childNameForInject = value; } }Nach dem Login kopieren
app.component.tsuser.service.ts @Injectable() export class UserService { age: number; userName: string; constructor() { } } app.module.ts @NgModule({ declarations: [ AppComponent, SiblingAComponent, SiblingBComponent ], imports: [ BrowserModule ], providers: [UserService], bootstrap: [AppComponent] }) export class AppModule { } SiblingBComponent.ts @Component({ selector: 'app-sibling-b', templateUrl: './sibling-b.component.html', styleUrls: ['./sibling-b.component.css'] }) export class SiblingBComponent implements OnInit { constructor(private userService: UserService) { this.userService.userName = "王二"; } ngOnInit() { } } SiblingAComponent.ts @Component({ selector: 'app-sibling-a', templateUrl: './sibling-a.component.html', styleUrls: ['./sibling-a.component.css'] }) export class SiblingAComponent implements OnInit { userName: string; constructor(private userService: UserService) { } ngOnInit() { this.userName = this.userService.userName; } }Nach dem Login kopierenAuf diese Weise können Abonnenten Änderungen in der Veröffentlichungsquelle dynamisch verfolgen
Zusammenfassung: Die oben genannten sind die am häufigsten verwendeten Kommunikationsmethoden, und in verschiedenen Szenarien können verschiedene Methoden angewendet werden
Das ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Erläuterung der Angular-Vorlagensyntax
Das obige ist der detaillierte Inhalt vonAnalyse der Winkelkomponentenkommunikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.




