
Dieser Artikel stellt hauptsächlich die Analyse von next und Tick (nextTick) in vue vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
Ich habe den Vue-Quellcode noch nie gesehen, aber nachdem ich den Quellcode gelesen habe, habe ich einige Fragen. Wenn ich den Quellcode nicht sehe, habe ich wirklich keine Zweifel an der Verwendung von nextTick, weil ich es nur weiß dass ich die aktualisierte Version erhalten möchte, um sicherzustellen, dass sie korrekt ist. Eines Tages war ich neugierig und habe den Code debuggt....
Empfohlen Handbuch:Vue .js-Grundlagen-Tutorial
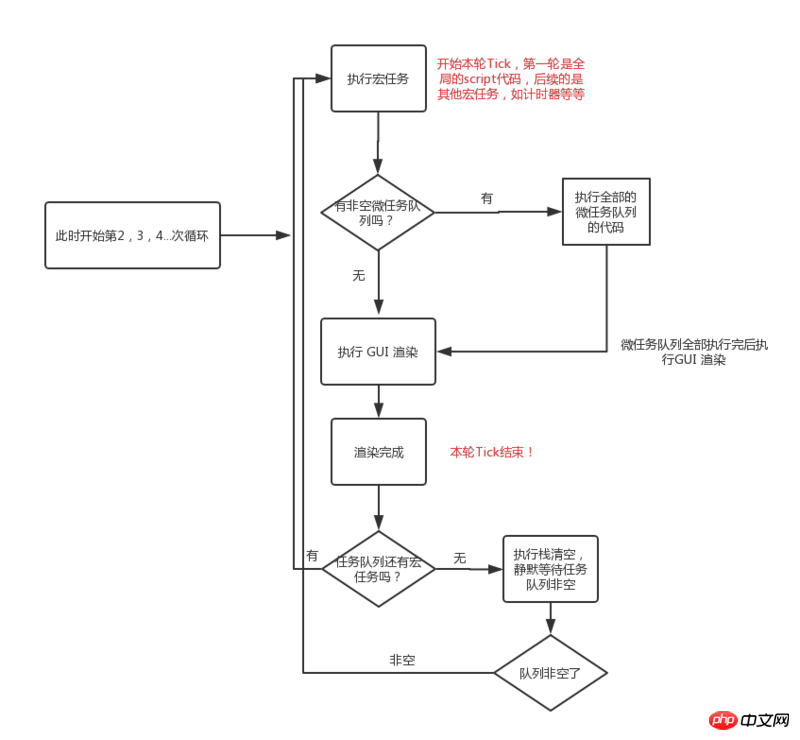
Baidu-Suchereignisschleifen können viele Artikel sehen, aber nach dem Lesen viele Artikel, ich wusste es nicht oder der Autor hat nicht erklärt, wann der erste Tick begann, aber glücklicherweise hat es jemand von Skycity klar gesagt. Ich erinnere mich, dass ich die Antwort in den Kommentaren eines früheren Nuggets-Artikels erhalten habe Das globale Skript beginnt mit der Ausführung.
Zu diesem Schluss bin ich auch aufgrund der Suchdaten gekommen. Diese Tick-Runde endet, wenn die GUI wird gerendert, aber bevor das Rendern beginnt, wird die js-Engine ausgeführt. Nachdem alle Mikroaufgabenwarteschlangen ausgeführt wurden, lautet der neue Name Jobs und die Makroaufgaben werden Aufgaben genannt.
Überprüfen Sie weiterhin, ob sich Aufgaben in der Ereignis-Aufgabenwarteschlange befinden. Wenn nicht, warten Sie ruhig, bis sie nicht leer ist. Wenn ja, fahren Sie mit der zweiten Runde der Häkchen fort, nehmen Sie die Aufgaben heraus und Führen Sie sie aus
Ich habe ein Bild gezeichnet, um diesen Prozess darzustellen

Diese Schlussfolgerung ist meiner Meinung nach im Moment richtig. Ich hoffe, Sie können sie kommentieren und diskutieren stimmt etwas nicht.
Gemäß der Erklärung der offiziellen Website
Führen Sie den verzögerten Rückruf aus, nachdem der nächste DOM-Aktualisierungszyklus endet. Verwenden Sie diese Methode unmittelbar nach dem Ändern von Daten, um das aktualisierte DOM zu erhalten.
Ich persönlich verstehe nicht, worauf sich die nächste Dom-Update-Schleife bezieht. Ist sie dasselbe wie die Ereignisschleife? Wann beginnt dieser DOM-Aktualisierungszyklus? Wann endet er? Ich hoffe, jemand weiß Bescheid und kann es erklären. Ich denke, dass der Zeitpunkt für die Ausführung des Rückrufs vor dem nächsten Tick liegt. Sie können den Code unten sehen.
Angenommen, es gibt diese Codezeile in HTML. <p ref="msg">{{msg}}</p>
Wir führen sie im gemounteten Zustand aus
this.msg = 'hello';
this.$nextTick(()=>{
console.log(this.$refs.msg.innerHTML)
})Der obige Code ist in Der Ausführungsprozess in vue ist ungefähr wie folgt 
Durch die obige Prozessanalyse wird der Rückruf in nextTick innerhalb der aktuellen Zeitschleife ausgeführt und nicht in der nächste Ereignisschleife. Der Dom ist also zwar aktuell, wenn die nächste Event-Schleife ausgeführt wird, aber der Callback wird in der nächsten Event-Schleife nicht ausgeführt.
Empfohlene verwandte Artikel:
1.Detaillierte Einführung in die nextTick-Methode in Vue
2. Implementieren Sie eine asynchrone Aktualisierungswarteschlange über nextTick() in Vuejs
Ähnliche Videoempfehlungen:
1.Jade Girl Heart Sutra Series
1. Der Rückruf in nextTick wird in dieser Tick-Schleife ausgeführt
2 Mikrotasks werden in dieser Tick-Runde ausgeführt
3. Jede Makroaufgabe, also Aufgaben, wird nicht in einem Tick, sondern in verschiedenen Ticks ausgeführt
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, für das Studium aller hilfreich zu sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Wie man mit Vue+Mock.js eine Front-End-unabhängige Entwicklungsumgebung erstellt
Ausführliche Erklärung von Vues integrierter Komponentenübergang (Bilder und Text)
Das obige ist der detaillierte Inhalt vonAnalyse von next und Tick (nextTick) in vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!