 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Rufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren
Rufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren
Rufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren
In diesem Artikel wird hauptsächlich die Funktion des Aufrufs von baidu-aip-SDK zur Realisierung der ID-Kartenerkennung vorgestellt. Jetzt kann ich es mit Ihnen teilen.
In einem aktuellen Projekt musste der Kunde die ID-Kartenerkennungsfunktion implementieren. Nach vernünftiger Planung entschied er sich für die ID-Kartenerkennung von Baidu AI.
Die ID-Kartenerkennung ist eine Art Texterkennung. Es gibt viele ähnliche Funktionen, wie z. B. die Erkennung von Führerscheinen usw. Die Prinzipien sind die gleichen.
Für Front-End-Anfänger: Wenn Sie diese Funktion mithilfe der Seite erreichen möchten, kann js sie nicht erreichen. Man kann mit Sicherheit sagen, dass der Hintergrund zusammenarbeiten muss, um sie zu erreichen. Der Implementierungsprozess besteht darin, ein Bild in das Backend hochzuladen, das serverseitige Sprachen wie Java und PHP verwendet, um das SDK von Baidu AI aufzurufen, und die erhaltenen Parameter dann zur Anzeige an die Frontend-Seite zurückzugeben. Der Aufruf dieser Schnittstelle muss serverseitig erfolgen. Wenn das Frontend sie implementieren möchte, kann sie nur über node.js implementiert werden.
Dann erklären wir den gesamten Prozess im Detail:
1.node
Zuerst müssen Sie Node herunterladen und installieren. Das Installations-Tutorial von Node finden Sie auf der offiziellen Website oder die Anfänger-Tutorial-Instanz.
Geben Sie nach der Installation node -v in die cmd-Befehlszeile ein. Wenn die Versionsnummer zurückgegeben wird, ist die Installation erfolgreich.

Geben Sie außerdem npm -v in die Befehlszeile ein, um die cmd-Version zu überprüfen. Wenn Sie dem Tutorial zum Installieren von node folgen, Knoten wird erfolgreich sein.

2. Projekterstellung
Suchen Sie zunächst das Projektstammverzeichnis oder erstellen Sie einen neuen Ordner als Stammverzeichnis

Es gibt zwei Möglichkeiten, Baidu-Komponenten zu installieren. Eine besteht darin, baidu-aip-SDK von Baidu ai herunterzuladen, und die andere darin, das baidu-aip-SDK-Paket direkt über die Befehlszeile zu installieren , über die Befehlszeile Installation:
Führen Sie die cmd-Befehlszeile in diesem Verzeichnis aus. Wenn Sie nicht sehr gut mit der Befehlszeilenbedienung vertraut sind, können Sie sie hier im aktuellen Ordner hinzufügen Umschalt+Rechtsklick Rechtsklick-Menü. Öffnen Sie die Option des Befehlsfensters

Geben Sie npm install baidu-aip-sdk
 ein
ein
Nach Abschluss der Installation werden ein solcher Ordner und eine Datei im .json-Format zum Verzeichnis hinzugefügt

Sie können die node_modules öffnen Ordner, um zu bestätigen, ob ein Ordner „baidu-aip-sdk“ vorhanden ist

In diesem Fall wird die Funktion eingerichtet.
3. Funktionscode
Erstellen Sie eine neue js-Datei im Stammverzeichnis, wie in der Abbildung gezeigt

Diese js ist die Knoten-Client für Bilderkennungsterminal, ein Ort, der zur Bereitstellung einer Reihe von Interaktionsmethoden verwendet wird.
Fügen Sie den folgenden Code zu js hinzu:
1 2 3 4 5 6 7 |
|
Die APP-ID / der API-Schlüssel / der geheime Schlüssel hier muss im Baidu Cloud Management Center https:// beantragt werden. cloud. baidu.com/
Fügen Sie dann weiterhin Funktionscode zu diesem js hinzu. Was wir jetzt tun, ist die ID-Kartenerkennung, also kopieren Sie den relevanten Code für die ID-Kartenerkennung in js.
1 2 3 4 5 6 7 8 9 10 |
|
Legen Sie das Ausweisbild, das Sie identifizieren müssen, in das Stammverzeichnis, wie im Bild gezeigt

Ändern Sie den ID-Kartenpfad in js in den Bildpfad, z. B.
1 |
|
4. Rufen Sie
auf, um die Befehlszeile zu öffnen im Stammverzeichnis und geben Sie node start.js

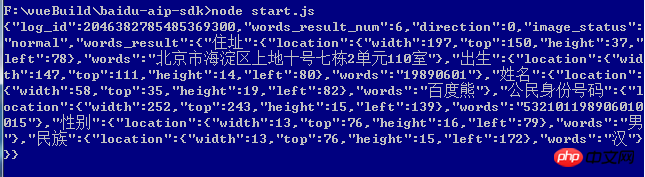
Warten Sie ein paar Sekunden, dann werden die Parameter im Ausweisbild im Befehl zurückgegeben Linie.
Okay, hier bieten wir nur eine Idee für den Aufruf von Baidu AI und die ID-Kartenerkennung. Wenn während des Projektimplementierungsprozesses nicht das gesamte Projekt Node verwendet, wird dies dem Back-End-Personal überlassen Um diese Funktion zu implementieren, wird empfohlen, sie vom Backend-Personal implementieren zu lassen ... Schließlich ist die Zeit der Front-End-Chefs sehr kostbar.
Baidu AI ist sehr leistungsfähig und deckt im Grunde alle derzeit auf dem Markt befindlichen Technologien ab. Die Erkennung von IDs und sogar von Texten ist nur ein kleiner Teil davon. Die Prinzipien der Erkennungsfunktionen sind dieselben Schauen Sie sich als nächstes die API-SDK-Dokumentation an und Sie können sie aufschreiben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Eine einfache Analyse der Debugging-Methoden von node.js
Einführung in die Responsive React Native Echarts-Komponente
Das obige ist der detaillierte Inhalt vonRufen Sie baidu-aip-SDK über node.js auf, um die ID-Kartenerkennungsfunktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





