 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So implementieren Sie die Tab-Optionsfunktion der Homepage im Miniprogramm
So implementieren Sie die Tab-Optionsfunktion der Homepage im Miniprogramm
So implementieren Sie die Tab-Optionsfunktion der Homepage im Miniprogramm
Dieser Artikel stellt hauptsächlich die Methode zur Implementierung der Tab-Optionsfunktion auf der Homepage des Miniprogramms vor. Jetzt kann ich ihn mit Ihnen teilen.
Rendering:

Um die untere Tab-Option zu implementieren, müssen Sie sie nur in der App ändern. json im Projektstammverzeichnis
Bild:

--------- ---- ---------------------------------------------- ---- -------------------------------------
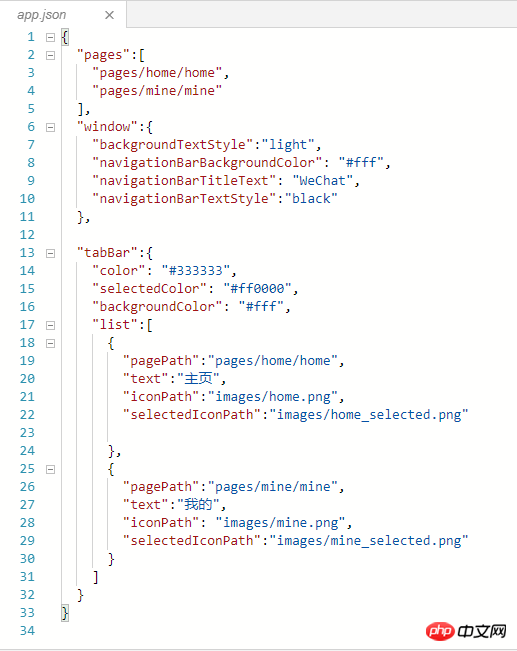
Stellen Sie zunächst die Datei app.json vor
默认有两个代码块:1、pages 这里注册了当前小程序的所有页面路径2、window 这里用于设置小程序的状态栏、导航条、标题、窗口背景色。 以上两个详细使用参考文档,本文章不做介绍
Schauen wir uns ein weiteres von app.json bereitgestelltes Konfigurationselement an: tabBar

tabBar bietet einige öffentliche Attribute für die Tab-Konfiguration:
 Es gibt auch einige Attribute für die Konfiguration jedes einzelnen Tabs:
Es gibt auch einige Attribute für die Konfiguration jedes einzelnen Tabs:
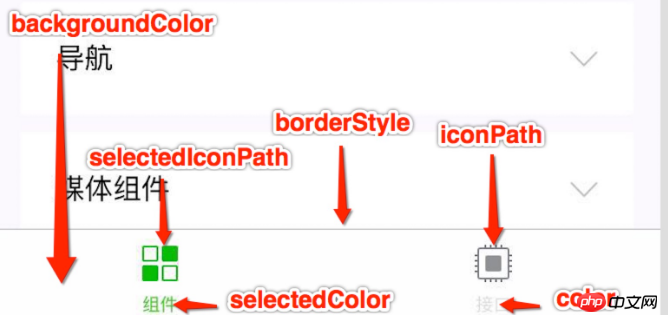
 Offizielles Diagramm:
Offizielles Diagramm:

Implementieren Sie speziell die untere Tab-Funktion:
Set Eine Anforderung: Unter der Annahme, dass wir derzeit zwei Registerkarten haben, eine „Home“ und eine „My“, ist Schwarz nicht ausgewählt und Rot ist ausgewählt.
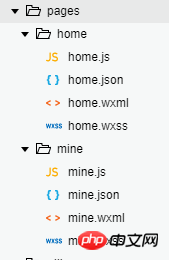
1. Erstellen Sie zwei Verzeichnisse im Seitenverzeichnis und erstellen Sie die gewünschten js-, json-, wxml- und wxss-bezogenen Dateien
Der Name ist willkürlich, hier sind Beispiele: Home-Verzeichnis (bezogen auf den Homepage-Tab), Mine-Verzeichnis (bezogen auf meinen Tab)

2. Erstellen Sie ein neues Verzeichnis im Stammverzeichnis und benennen Sie es nach Ihren Wünschen. Die Registerkarten hier müssen
sein Einige aus der Alibaba-Materialbibliothek. Beachten Sie, dass Tab-Bilder sowohl im angeklickten als auch im nicht angeklickten Zustand heruntergeladen werden müssen.
2. Kopieren Sie die Bildressourcen in das Verzeichnis, das Sie zum Speichern von Bildern erstellt haben

3. Konfiguration der app.json-Datei
1. Konfigurieren Sie alle Seitenpfade des Projekts im Seitenattribut. In unserem Beispiel gibt es nur zwei, Home, Mine
"pages":[ "pages/home/home", "pages/mine/mine" ]
2 , Tabbar-Attribute hinzufügen, einige Zustände definieren
Gemäß den Erläuterungen im vorherigen Teil des Artikels ist die Konfiguration einiger notwendiger Attribute
"tabBar":{
"color": "#333333",
"selectedColor": "#ff0000",
"backgroundColor": "#fff",
"list":[
{
"pagePath":"pages/home/home",
"text":"主页",
"iconPath":"images/home.png",
"selectedIconPath":"images/home_selected.png"
},
{
"pagePath":"pages/mine/mine",
"text":"我的",
"iconPath": "images/mine.png",
"selectedIconPath":"images/mine_selected.png"
}
]
}Viertens die separate Seite der separaten Seite Konfiguration
Eine Seite enthält js, hson, wxml, wxss und andere verwandte Dateien.
Keine ausführlichere Einführung hier, fügen Sie einfach eine kleine Anforderung hinzu, klicken Sie auf die Registerkarte, um zur entsprechenden Seite zu wechseln, der Titel der Seite sollte lauten konsistent mit dem Tab und dem Seiteninhalt. Es stimmt auch mit dem Tab überein und wird verwendet, um zu veranschaulichen, dass der Tab-Effekt korrekt implementiert ist.
1. Legen Sie den Seitentitel einer separaten Seite fest. Diese Anforderung wird in der JSON-Datei konfiguriert.
Der Host muss Attribute zur JSON-Datei unter dem Pfad einer separaten Seite hinzufügen:
Offizielles Dokument  2. Zeigen Sie den mit der Registerkarte übereinstimmenden Text auf der Seite an
2. Zeigen Sie den mit der Registerkarte übereinstimmenden Text auf der Seite an
Die Seiteninhaltskonstruktion (UI-Zeichnungscode) wird in der WXML-Datei unter einem separaten Seitenpfad konfiguriert und implementiert.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Einführung in die modale Popup-Komponente des WeChat-Applets
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Tab-Optionsfunktion der Homepage im Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52

