
In diesem Artikel wird hauptsächlich die Verwendung der Swiper-Komponente zur Realisierung der Karussellfunktion vorgestellt. Jetzt kann ich sie mit Ihnen teilen
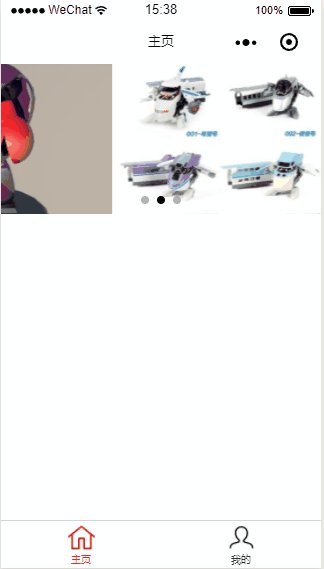
Rendering:

Schauen wir uns zunächst die von Swiper unterstützten Attribute an:

Spezifische Implementierung der Karussellfunktion:
1. Karussell-Bildmaterial hinzufügen
im Projektstammverzeichnis Erstellen Sie ein neues Verzeichnis zum Speichern von Bildressourcen. Der Verzeichnisname kann beliebig sein
 2. Datenquelle hinzufügen die js-Datei im Seitenverzeichnis
2. Datenquelle hinzufügen die js-Datei im Seitenverzeichnis
Fügen Sie die imgs-Liste im Datenattribut hinzu. Das Listenelement ist der Speicherort des Bildes im Projekt (Schlüssel: roter fetter Teil des Codes)
Page({ /**
* 页面的初始数据 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
})3. Dateiaufbau anzeigen
1. Code in die WXML-Datei im Seitenverzeichnis schreiben
Verwendete Wissenspunkte: Listenrendering, Swiper-Komponente<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
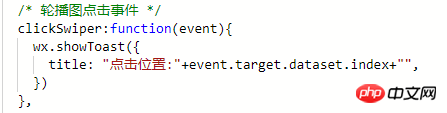
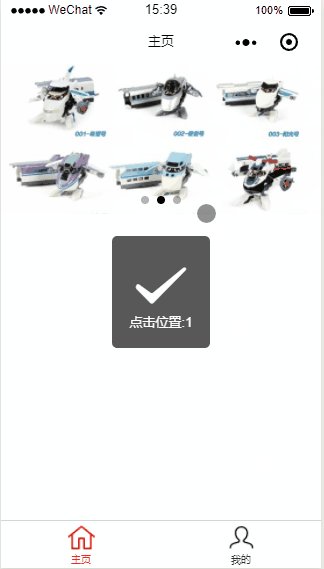
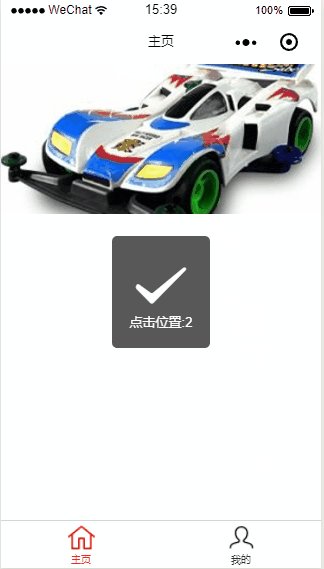
</view>4. Über Swiper Das Klickereignis
Klicken Sie auf jedes Element, Sie können wissen, auf welches Sie geklickt haben, und den entsprechenden Vorgang ausführen
Wie Sie können Ab dem dritten Schritt wird für die Darstellung: 
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es Wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! 
So verwenden Sie die Swiper-Komponente im Applet, um die Karussellfunktion zu implementieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Swiper-Komponente, um die Karussellfunktion im Miniprogramm zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




