
Dieser Artikel stellt hauptsächlich das Anzeigen und Ausblenden dynamischer Steuerungskomponenten von Miniprogrammen vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen
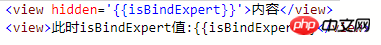
Die Komponente hat ein Attribut: „hidden='', der Wert ist wahr/falsch, wenn er wahr ist, bedeutet er, dass er ausgeblendet ist.
Implementierung ist .js mit .wxml-Datei
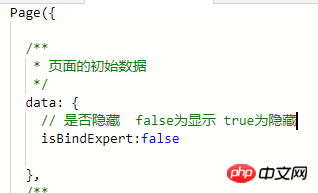
1. Seite ({} unter .js-Datei) Im Inneren die Daten:{}, erstellen Sie ein boolesches Attribut

2. Erstellen Sie eine Ansichtskomponente unter der .wxml-Datei

Überprüfung:
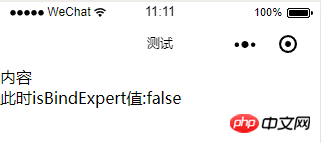
1. falsch, wenn nicht versteckt

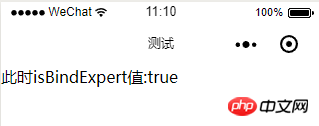
2 .wahr, wenn versteckt

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Chinesisches Netz!
Verwandte Empfehlungen:
Die Methode des Miniprogramms zur Realisierung der Tab-Optionsfunktion der Homepage
Das obige ist der detaillierte Inhalt vonEin- und Ausblenden von dynamischen Steuerungskomponenten des Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




