
Dieser Artikel stellt hauptsächlich die Implementierung des Klickereignisses zum Binden von Elementen in einem kleinen Programm vor. Jetzt kann ich es mit Ihnen teilen
WeChat zeigt den Listeneffekt mit Hilfe von wx:for an
Schreiben Sie einfach eine Liste (in einer WXML-Datei): >
Entsprechende Datenquelle (in js-Datei): 
Schreiben Sie einen Klick-Listener: 
Effekt: 
Das Obige kann den Elementklickeffekt der Liste erzielen,
Aber die Datenquelle Daten, die dem angeklickten Element entsprechen, können nicht abgerufen werden. 
Lösung:
für Komponenten mit Klickereignissen. Fügen Sie ein Daten- hinzu. any Das Attribut any kann ein beliebiger Datentyp sein.
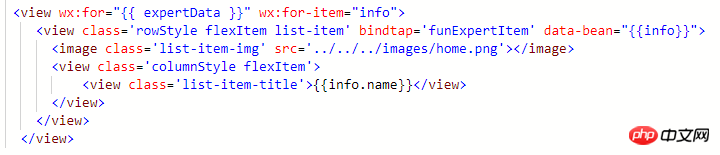
Wie Sie auf dem Bild unten sehen können, durchlaufen wir das expertData-Array. Jedes Element wird als info definiert. Am Ende der zweiten Zeile fügen wir einen Satz data-bean="{{" hinzu. info}}"
Dann ändern Sie das Klickereignis:

 Konsolendruckinformationen:
Konsolendruckinformationen:
Auf diese Weise Sie können die einem Element entsprechenden Daten in den Listenanzeigedaten abrufen.
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwendung der Funktion des Neunquadratrasters und des Elementsprungs zur Implementierung der Miniprogrammseite Wie wäre es mit dem Miniprogramm? Lassen Sie die Swiper-Komponente die Karussellfunktion implementieren
Das obige ist der detaillierte Inhalt vonImplementierung eines Miniprogramms, das eine for-Schleife verwendet, um das Klickereignis eines Elements zu binden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie eine Python-for-Schleife
So verwenden Sie eine Python-for-Schleife
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Die Rolle des Index
Die Rolle des Index
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl




