
Dieser Artikel stellt hauptsächlich vor, wie man Avatare speichert und Base64-Zeichenfolgen in Bilder im Vue-Projekt umwandelt. Jetzt kann ich ihn mit Ihnen teilen
<img :onerror="errpic" class="customerHead" :src="param.customerHead" alt="">
data() {
return {
param:{
id:"",
customerHead: "",
}
}
}
Wenn Sie den Avatar ändern, übergeben Sie die Base64-Zeichenfolge an den Hintergrund. Andernfalls wird der ursprüngliche Bildpfad übergeben und der Hintergrund bestimmt, ob es sich um eine Base64-Zeichenfolge handelt.
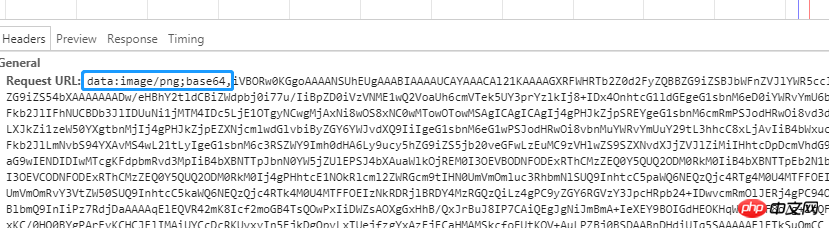
Wenn es sich um eine Base64-Zeichenfolge handelt, wird die Base64-Zeichenfolge verarbeitet und das Bild auf dem Hintergrundserver generiert. Hier müssen Sie die Base64-Zeichenfolge verarbeiten, wie in der Abbildung gezeigt, den blauen Kästchenteil löschen und den Inhalt danach belassen das Komma.
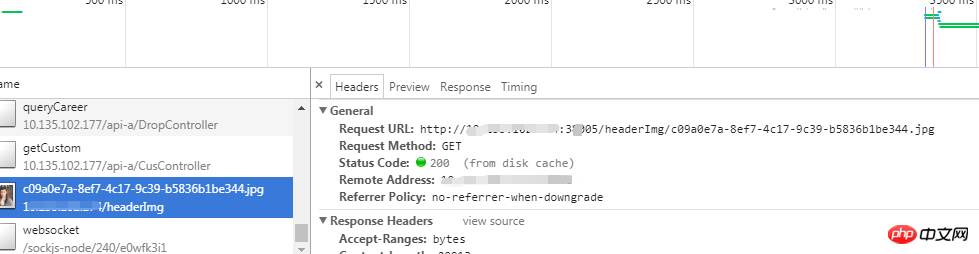
Wenn es sich um einen Bildpfad handelt, ist keine Verarbeitung erforderlich, sondern geben Sie einfach den Bildpfad direkt zurück.

let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
} Das ist der gesamte Inhalt Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. 

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum Speichern eines Avatars und zum Konvertieren einer Base64-Zeichenfolge in ein Bild im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 So drücken Sie Leerzeichen in regulären Ausdrücken aus
So drücken Sie Leerzeichen in regulären Ausdrücken aus
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 Verwendung der Memset-Funktion
Verwendung der Memset-Funktion
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So beschleunigen Sie Webseiten
So beschleunigen Sie Webseiten
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503




