
Dieser Artikel stellt hauptsächlich die Umfangsprobleme in JS vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf zurückgreifen.
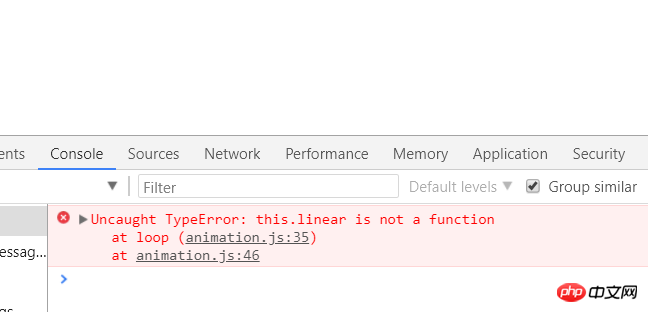
> Ich habe darüber nachgedacht, was los ist. Offensichtlich ist die Funktion in Animation definiert und die Methode wird auch von ihr aufgerufen. Das sollte also auf Animation verweisen
Ich habe darüber nachgedacht, was los ist. Offensichtlich ist die Funktion in Animation definiert und die Methode wird auch von ihr aufgerufen. Das sollte also auf Animation verweisen
Also schaute ich weiter nach unten und sah
 Oh, ich verstehe setTimeout und setInterval
Oh, ich verstehe setTimeout und setInterval
Normalerweise wird es so geschrieben
timer=setTimeout(function(){},1000/60);
bildet a Der Umfang der gewöhnlichen Funktion im Abschluss ist window
. Wenn fn also unter window ausgeführt wird, dann ist dies window
Und linear ist in Animation definiert, sodass die Funktion nicht gefunden werden kann und ein Fehler gemeldet wird
Es spielt keine Rolle, ob der Umfang der fn-Funktion an Animation gebunden ist
rrreeDas Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse von DOM-Objekten in JavaScript
So lösen Sie das Angular Paging Plug- in tm. Das Problem der sekundären Auslösung der Paginierung
Das obige ist der detaillierte Inhalt vonÜber das Scope-Problem im Timer in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software




