
Dieser Artikel stellt hauptsächlich vor, wie die Probleme gelöst werden können, die beim Verpacken und Starten von Vue auftreten. Er hat einen gewissen Referenzwert, den ich mit Ihnen teilen kann.
Index. html ist verfügbar, aber die Seite ist leer. Finden Sie über das Netzwerk heraus, dass der Name des gepackten Ordners im Pfad fehlt.
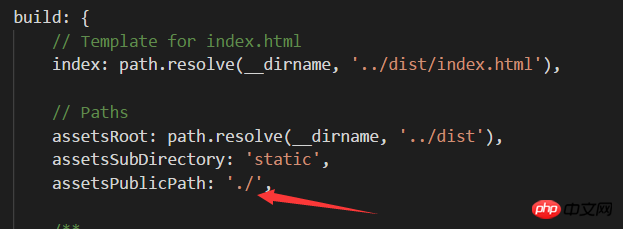
Ändern Sie und fügen Sie einen Punkt in index.js unter dem Ordner config.js hinzu index.html Pfad

Meine Problemlösung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das weitere Lernen hilfreich ist Verwandte Inhalte, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Empfehlungen:
So ermitteln Sie mithilfe von js, ob die Seite auf dem PC oder auf der mobilen Seite geöffnet wird
So verwenden Sie die Elementformularvalidierung in Vue
Das obige ist der detaillierte Inhalt vonSo lösen Sie die Probleme, die beim Packen und Starten des Vue-Gerüsts auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows prüft den Portbelegungsstatus
Windows prüft den Portbelegungsstatus
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf
 Was ist Vulkan?
Was ist Vulkan?
 Prioritätsreihenfolge der Operatoren in der Sprache C
Prioritätsreihenfolge der Operatoren in der Sprache C
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 Warum kann das Video in ppt nicht abgespielt werden?
Warum kann das Video in ppt nicht abgespielt werden?
 Latexverwendung
Latexverwendung




