
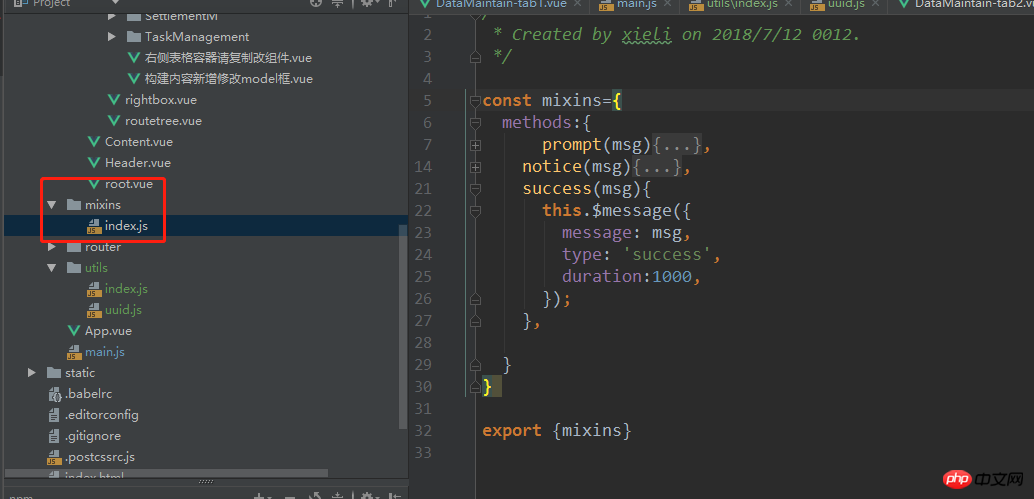
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Verwendung von Mixin in Vue vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf zurückgreifen Projekt Das Problem, dass mehrere Komponenten dieselbe Methode aufrufen. Um zu vermeiden, dass sie jedes Mal in der .vue-Datei definiert und aufgerufen wird, können wir die Mixin-Verwendung von vue verwenden:
Die spezifische Verwendung ist wie folgt:
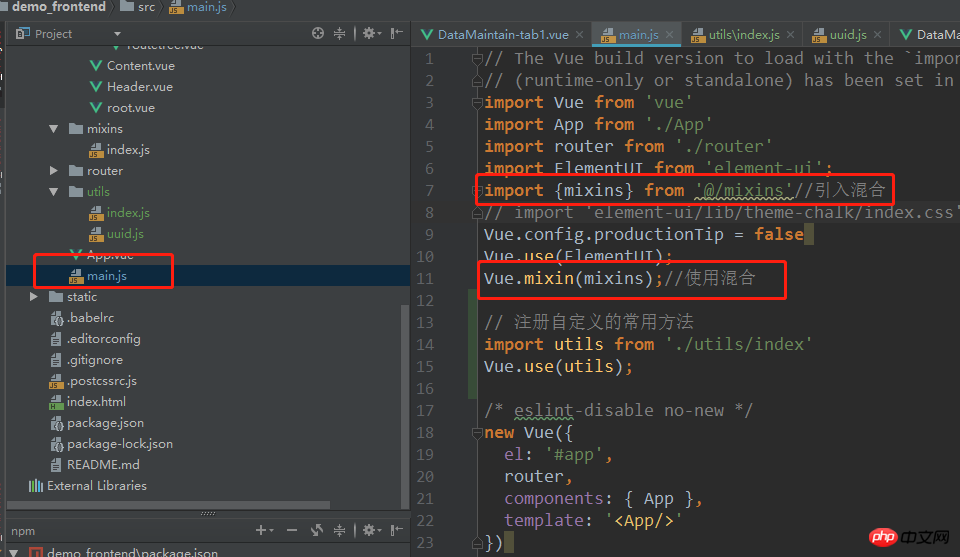
 Wir müssen die Datei index.js im Mixins-Ordner in main.js einführen,
Wir müssen die Datei index.js im Mixins-Ordner in main.js einführen,
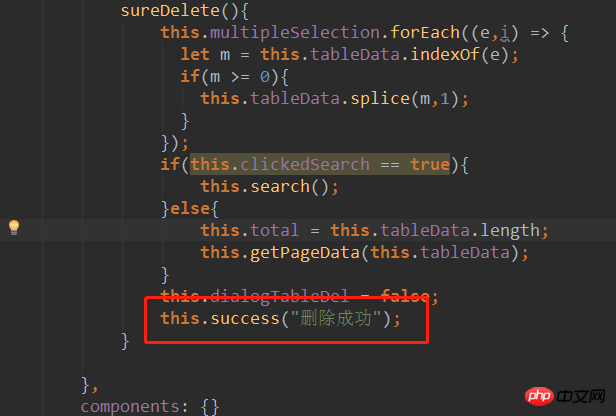
 Auf diese Weise können wir Sind Sie fertig, dann können wir in der .vue-Datei Folgendes aufrufen:
Auf diese Weise können wir Sind Sie fertig, dann können wir in der .vue-Datei Folgendes aufrufen:
 Sie sind fertig, es ist eigentlich leicht zu verstehen!
Sie sind fertig, es ist eigentlich leicht zu verstehen!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie die Probleme, die beim Verpacken und Starten von Vue-Gerüsten auftretenDetaillierte Erklärung von js GeltungsbereichAnalyse der Funktionsdeklaration und des Funktionsausdrucks von jsDas obige ist der detaillierte Inhalt vonAnalysieren Sie die Verwendung von Mixin in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




