
Dieser Artikel stellt hauptsächlich den Prozess des Aufbaus der REM-Betriebsumgebung in vue2.0 vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
1 lib -flexible Datei
npm install lib-flexible --save
2. lib-flexible Datei importieren
import 'lib-flexible'
3 . Installieren Sie px2rem
# npm i postcss-px2rem --save
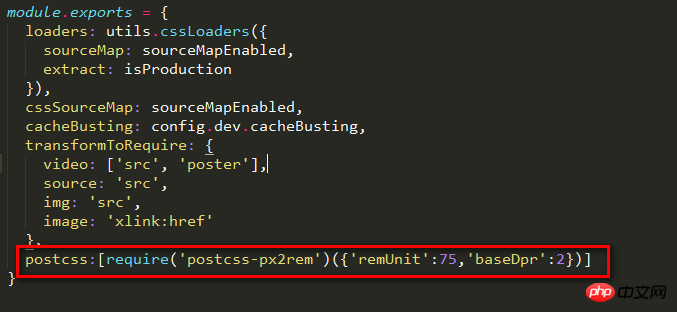
# Verzeichnis. conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]
 remUnit: 1/10 des Designentwurfs (z. B. 750, hier 75 einstellen)
remUnit: 1/10 des Designentwurfs (z. B. 750, hier 75 einstellen)
baseDpr: ....
Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
Analyse zur Verwendung von Mixins in VueSo verwenden Sie Font Awesome, um kleine Symbole über Vue zu implementieren. jsSo verwenden Sie die Elementformularvalidierung in VueDas obige ist der detaillierte Inhalt vonInformationen zum Aufbau der REM-Betriebsumgebung in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




