 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben
Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben
Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben
Während des normalen Entwicklungsprozesses werden Front-End und Back-End häufig parallel entwickelt, und die Back-End-Schnittstelle kann nicht vorübergehend aufgerufen werden. Zu diesem Zeitpunkt verwenden wir möglicherweise häufig lokale Pseudodaten oder Scheindaten Früher habe ich diese Methode hauptsächlich verwendet, aber als ich kürzlich zum neuen Unternehmen kam, stellte ich fest, dass die lokale Proxy-Methode des Knotens verwendet wird, um Schnittstellensimulationsaufrufe durchzuführen, und die Daten dann über die lokale JSON-Datei gelesen und zurückgegeben werden Ich persönlich denke, dass diese Methode die vielen Logiken im Geschäftscode-Ausführungsprozess am besten widerspiegeln kann, daher werde ich kurz etwas recherchieren und es aufzeichnen. Voraussetzung ist natürlich, dass das Backend und das Frontend über eine gute Schnittstellenkommunikationsmethode verfügen. Das Backend hat bereits den Schnittstellennamen und die Rückgabestrukturfelder angegeben, sodass die Backend-Schnittstelle nach dem Schreiben direkt und ohne Änderung debuggt werden kann.
Diese Demo verwendet das Gerüst „create-react-app“, um das Projekt zu initialisieren, verwendet antd-mobile für die Komponentenanzeige, verwendet Node’s Express, um die lokale Umgebung zu erstellen, und Superagent, um Front-End- und Back-End-Anfragen auszuführen Zum Ändern muss die Knotenausführungsdatei neu gestartet werden. Hier wird Nodemon verwendet. Wenn die Knotenausführungsdatei geändert wird, wird der Anwendungshintergrunddienst automatisch neu gestartet.
Die logische Struktur ist sehr einfach und es werden nur sehr wenige Knotenkenntnisse benötigt. Nachdem Sie die Konfiguration gelesen und verwendet haben, können Sie den Agenten direkt entwickeln. Die Komponenten dienen hauptsächlich der Anzeige, sodass Sie nicht bezahlen müssen Zu viel Aufmerksamkeit auf einige Geschäftsdetails. Der Hauptzweck besteht hier darin, Ihnen zu zeigen, wie Sie lokale Proxy-Anfragen stellen.
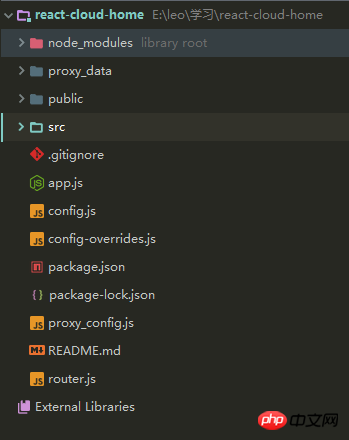
Zuerst die Projektstruktur:

Der src-Ordner ist der Geschäftscode. Hier geht es nicht um den Knotenausführungsdateieintrag. Die Datei router.js führt das Lesen von Knoten aus. config.js ist die Proxy-Logik des lokalen Proxys Der Ordner „proxy_data“ ist die vorbereitete lokale JSON-Datei, die beim Aufrufen der Schnittstelle verwendet wird. Ein Prozess, bei dem der Knoten eine lokale JSON-Datei aufruft, die Datei dann liest und die Daten zurückgibt.
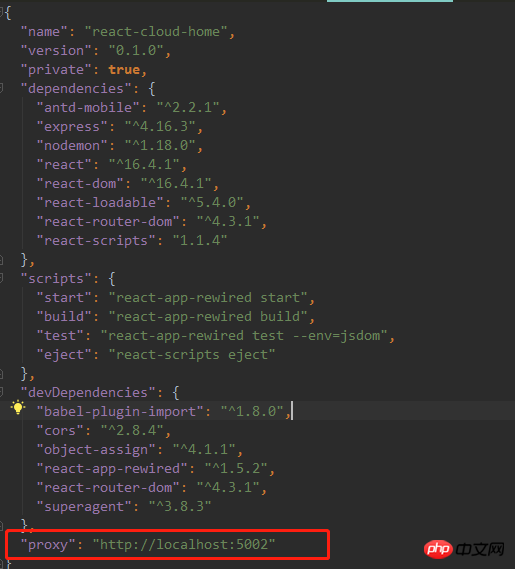
Das erste, was zu beachten ist, ist die package.json plus Proxy-Konfiguration

Derzeit scheint diese Konfiguration nur für Create-React- initialisiert zu sein. Wenn die App online gefunden wird, funktioniert sie und ihre Funktion besteht darin, den angeforderten Pfad zum Proxy-Pfad zu ändern. Der Host und der Port müssen hier mit dem unten konfigurierten Host-Port übereinstimmen.
详细解释一下:
app.js
var express = require('express');
var bodyParser = require('body-parser');
var router = require('./router');// 引入router
var config = require('./config');// 引入配置
var app = express();
app.use(router)// 注意执行
app.use(bodyParser.json())// 注意加上,否则返回的是数据流,不是json
app.listen(config.port, function () {// 启动应用
console.log('server is run on ' + config.port);
})
config.js代理配置,这里目前只有host和port根据项目需求自己加上即可。
var config = {
host: 'localhost',
port: 5002,
}
//这里面最重要的在于host/port其他可以根据项目需要加进去,
module.exports = config;
router.js //详细的代理和读取文件逻辑
var express = require('express');
var fs = require('fs');
var proxyConfig = require('./proxy_config.js');// 引入代理逻辑
var router = express.Router();//注意执行
/*
* RESTful 路由
*/
//router.get('/token', proxy.token);
// 下面文件执行逻辑在于当本地请求有符合proxy_config里面配置的正则,就会被代理到本地并且读取本地对 应json文件返回相应json数据
for(var i=0; i<proxyconfig.length module.exports proxy_config.js json><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/664/157/318/1531719633585316.png" class="lazy" title="1531719633585316.png" alt="Verwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben"></p><p>Den detaillierten Code finden Sie unter der Github-Adresse. Führen Sie nach dem Herunterladen „install“ aus und starten Sie dann die Nodemon-App, um Express zu starten. Öffnen Sie dann „npm run start“, um die Anwendung zu starten. <br>Zusätzlich zu den vom Proxy angeforderten Inhalten ist diese Demo auch eine vollständige kleine Demo von React. Sie verwendet antd-mobie für die Komponentenentwicklung und führt React-Loadable basierend auf der Router-Seitenebene durch Übertragung zwischen übergeordneten und untergeordneten Komponenten und Kommunikation, einfache Darstellung des Lebenszyklus und Änderung der Komponentenzustandsdaten. </p><p>Github-Adresse: https://github.com/nextisleo/...<br>Ich werde später versuchen, Redux hinzuzufügen und ein kleines Projekt zu verwenden, um die Reaktion vollständig zu verstehen und zu entwickeln. </p><p>Verwandte Empfehlungen: </p><p><a title="iNotify.js2如何做出浏览器title的一些功能" href="http://www.php.cn/js-tutorial-406592.html" target="_blank">Wie iNotify.js2 einige Funktionen des Browsertitels macht</a></p><p class="mt20 ad-detail-mm hidden-xs"><a title="如何通过Vue.js使用Font Awesome实现小图标" href="http://www.php.cn/js-tutorial-406567.html" target="_blank">So verwenden Sie Font Awesome durch Vue.js-Implementierung kleine Symbole</a><br></p><p class="mt20 ad-detail-mm hidden-xs"><a title="响应式React Native Echarts组件的介绍" href="http://www.php.cn/js-tutorial-406517.html" target="_blank">Einführung in die responsive React Native Echarts-Komponente</a><br></p></proxyconfig.length>Das obige ist der detaillierte Inhalt vonVerwenden Sie den lokalen Proxy des Knotens, um eine JSON-Datei anzufordern und Schnittstellendaten zurückzugeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



