
Dieser Artikel stellt hauptsächlich vor, wie man Laravel Passport für die API-Authentifizierung verwendet. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Larave installieren
laravel new passport_demo cd passport_demo && composer install
Ändern Sie die Datenbankkonfiguration in .env an Ihre eigene Datenbankkonfiguration
DB_DATABASE=homestead DB_USERNAME=homestead DB_PASSWORD=secret
Passport installieren
composer require laravel/passport php artisan migrate php artisan passport:install
Der folgende Fehler kann während der Ausführung auftreten
Illuminate\Database\QueryException : SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
Bearbeiten
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Schema;//新增
class AppServiceProvider extends ServiceProvider{
public function boot(){}
public function register(){
Schema::defaultStringLength(191);//新增
}
}Führen Sie dann diese beiden Befehle aus, um
php artisan migrate php artisan passport:install
zu bearbeiten und zu
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;//新增
class User extends Authenticatable{
use Notifiable;
use HasApiTokens;//新增
protected $fillable = ['name', 'email', 'password',];
protected $hidden = ['password', 'remember_token',];
}hinzuzufügen, um die Funktion in der Methode
namespace App\Providers;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
use Laravel\Passport\Passport;//新增
class AuthServiceProvider extends ServiceProvider{
protected $policies = ['App\Model' => 'App\Policies\ModelPolicy',];
public function boot(){
$this->registerPolicies();
Passport::routes();//新增
}
}aufzurufen und die Optionen des Autorisierungsschutzes in der Konfiguration hinzuzufügen file Erstellen Sie stattdessen die Datei
//修改前 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'token', 'provider' => 'users', ], ],
// 修改后 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], 'api' => [ 'driver' => 'passport', 'provider' => 'users', ], ],
, der Code hier stammt aus einem anderen Tutorial.
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\User;
use Illuminate\Support\Facades\Auth;
use Validator;
class UserController extends Controller {
public $successStatus = 200;
public function login() {
if(Auth::attempt(['email' => request('email'), 'password' => request('password')])) {
$user = Auth::user();
$success['token'] = $user->createToken('MyApp')->accessToken;
return response()->json(['success' => $success], $this->successStatus);
}
else{
return response()->json(['error'=>'Unauthorised'], 401);
}
}
public function register(Request $request) {
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
'c_password' => 'required|same:password',
]);
if ($validator->fails()) {
return response()->json(['error'=>$validator->errors()], 401);
}
$input = $request->all();
$input['password'] = bcrypt($input['password']);
$user = User::create($input);
$success['token'] = $user->createToken('MyApp')->accessToken;
$success['name'] = $user->name;
return response()->json(['success'=>$success], $this->successStatus);
}
public function details() {
$user = Auth::user();
return response()->json(['success' => $user], $this->successStatus);
}
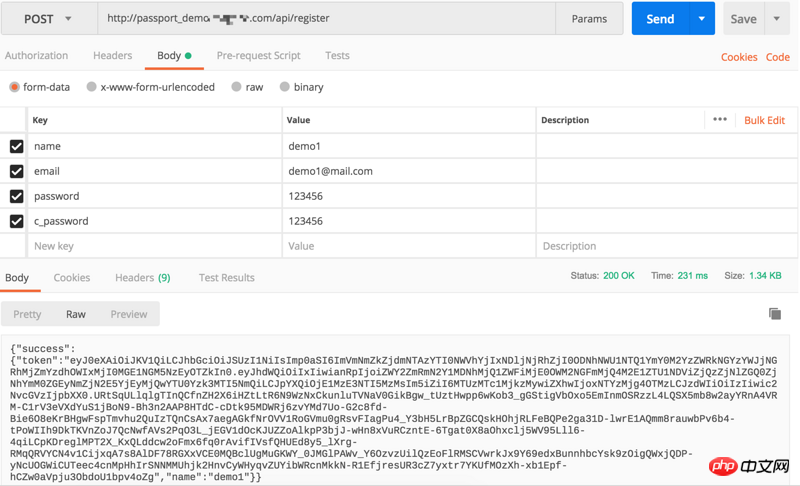
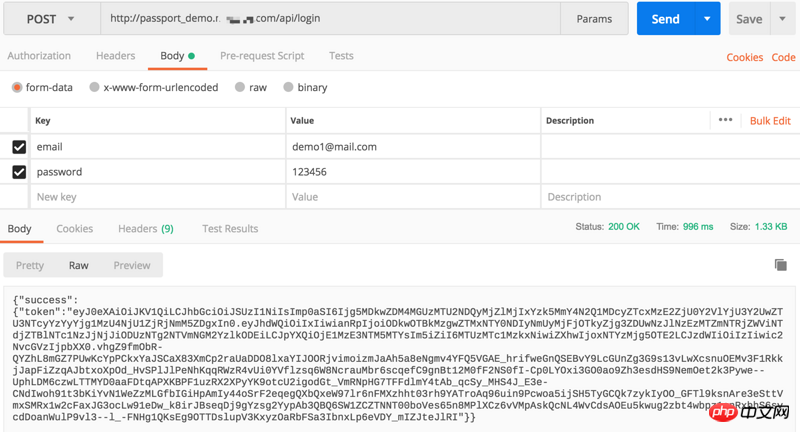
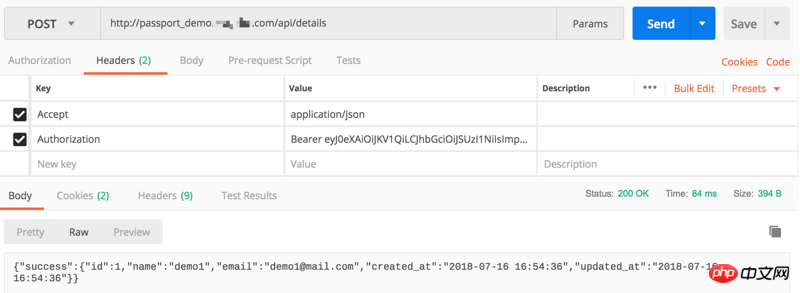
}Verwenden Sie Postman zum Testen
Registrierungsschnittstelle, geben Sie Token und Benutzernamen nach erfolgreicher Registrierung zurück
Anmeldeschnittstelle
Details zur Benutzeroberfläche
Verwandte Empfehlungen:
Über den Installations- und Konfigurationsprozess von Laravel October
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Laravel Passport zur Implementierung der API-Authentifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




