Analyse von Vue-Instanzen
Der Inhalt dieses Artikels besteht darin, Ihnen die Analyse von Vue-Instanzen mitzuteilen, einschließlich der Erstellung von Vue-Instanzen, der Vue-Datenantwort, der Vue-Instanzattribute und der Lebenszyklusfunktionen.
vueInstanz
Ziel:
1. Lernen Sie, wie man vue-Instanzen erstellt
2, wie man vueDaten beherrscht antwortens
3. Verstehen Sie die Attribute und Methoden der Vue-Instanz
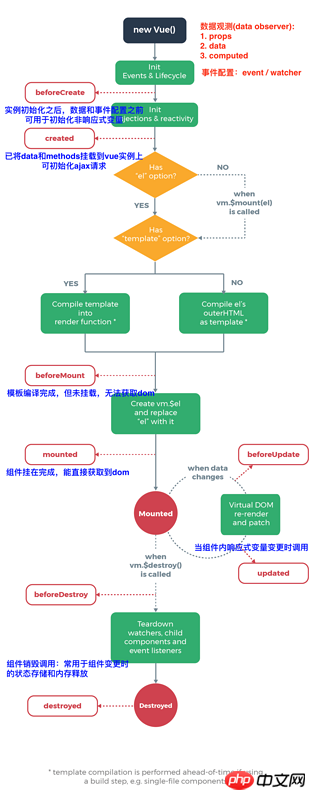
Verstehen Sie die verschiedenen Aspekte desLebenszyklus der vue-InstanzBeachten Sie für die Verwendung von Hooks das Lebenszyklusdiagramm
Voraussetzungen: Eingeführtvue. js
VueInstanz
Html:<p id=”app”>{{msg}}</p>Script:
var vm = new Vue({
el: ‘#app’, // 绑定元素
data: {
//数据
msg: ‘Hello’
},
components: {
//组件声明
}
// ...还有其他例如计算属性,侦听器,周期钩子等
})Komponente ist auch einevueInstanz
VueDatenantwort
MVVM: Modell(Modellebene,d. h. Daten), Ansicht( Ansichtsebene), ViewModel(Ansichtsmodellebene)
HierVMLayer, ersetzt das traditionelle MVC Muster C Ebene , implementiert eine Brücke zwischen Ansichten und Daten, die auf gegenseitige Reaktionen zeigen , vue stellt hauptsächlich die vm Ebene .
Die Daten und Ansichten in Vuereagieren aufeinander , das heißt, DatenÄnderungen,Seitenaufruf(Ansicht)Der entsprechende Wert ändert sich ebenfalls(Ansicht aktualisieren), Wenn diese Werte das Rendering eines Arrays oder Objekts bestimmen , oder Stil , ändert schließlich auch die Ansichtsantwort Die gleiche Ansicht ändert die entsprechende ()Daten an die Ansicht gebunden, Daten reagieren auch auf Änderungen(Daten aktualisieren).Verwenden Sie
Object.defineProperty, um alle diese Eigenschaften in Getter/Setter umzuwandeln ( Drucken Sie sie also direkt aus. Wenn die Daten herauskommen, werden Sie auch sehen, dass jedes Attribut einen Setter und <🎜 hat >Setter) Object.defineProperty 是 ES5 中一个无法 shim (模拟)的特性,所以Vue 不支持 IE8 以及更低版本浏览器。 Vue实例的属性(option) 3.1 Data 主要存放数据的地方, 一般也就是会在这里定义数据(这里面的数据都是响应的),很少会在vue实例外面定义(全局)数据. 示例: 使用data: (在实例内) 直接使用this.dataname 或 this.$data.dataname 实例外: 实例对象名代替this 在模版中使用就用模板语法 3.2 method(方法) Vue中所有的(普通)方法都放在这里 3.3 其他常用属性 components: { } //组件 computed: { xx: function( ...; return ..;)} //计算属性, 每个计算属性都是一个funciton, 这些function是有返回的. watch: { dataname: function(){...} } //侦听器, 当watch指定的data发生变化,响应会触发执行相应的function 生命周期钩子函数 Vue实例的生命周期: vue实例整个生命周期包括了实例的,初始化,编译,变化,销毁等 在每个生命周期都会有相应的钩子函数,当生命周期到达的时候就会执行. 生命周期图示: (图侵删)...
data: {
msg: ‘hello’,
msgList: [‘h’,’e’,’l’,’l’,’o’]
}
...
...// 生命周期钩子函数beforeCreate() {
console.log('组件准备创建')
},
created() {
console.log('组件已经创建')
},
beforeMount() {
console.log('组件准备安装')
},
mounted() {
console.log('组件已经安装')
},
beforeUpdate() {
console.log('组件准备更新')
},
updated() {
console.log('组件已经更新')
},
beforeDestroy() {
console.log('组件准备销毁')
},
destroyed() {
console.log('组件已经销毁')
}
...
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse von Vue-Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.




