
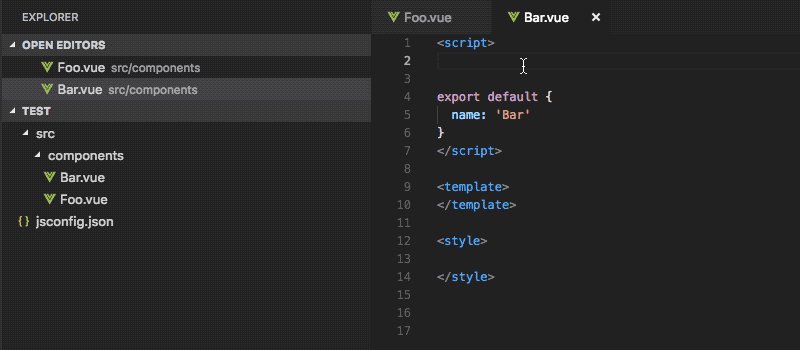
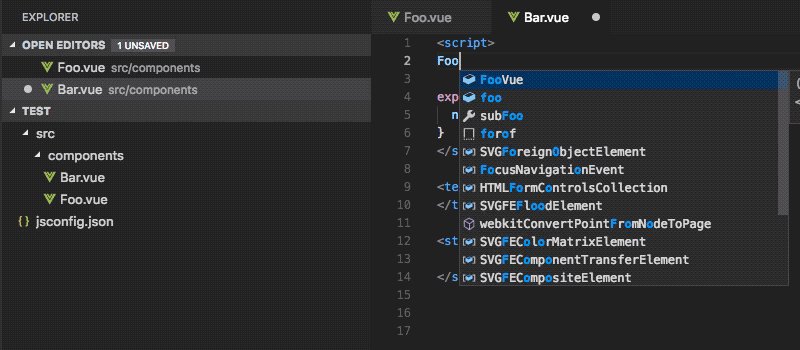
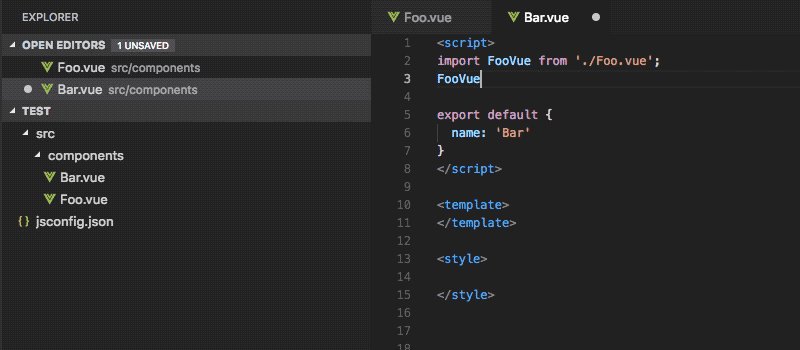
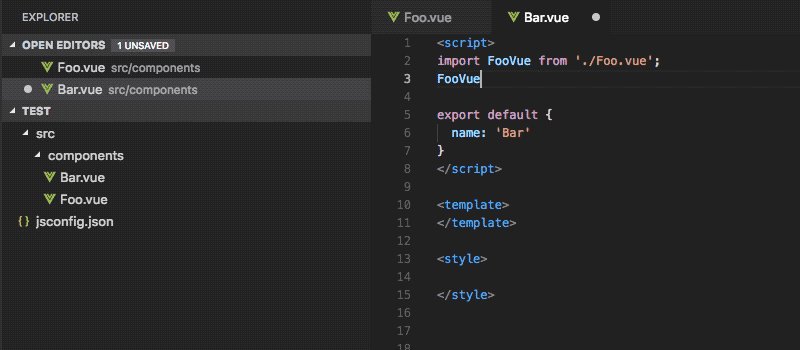
In diesem Artikel erfahren Sie, wie VSCode Vue-Komponenten automatisch einführen kann und wie Freunde in Not darauf verweisen können.
Fügen Sie jsconfig.json im Stammverzeichnis hinzu.
Sie müssen jsconfig.jsondas VSCode-Fenster nach jeder Änderung neu starten
{ "include": [ "./src/**/*"
],
}

Dasselbe wie oben, muss aktualisiert werdenjsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

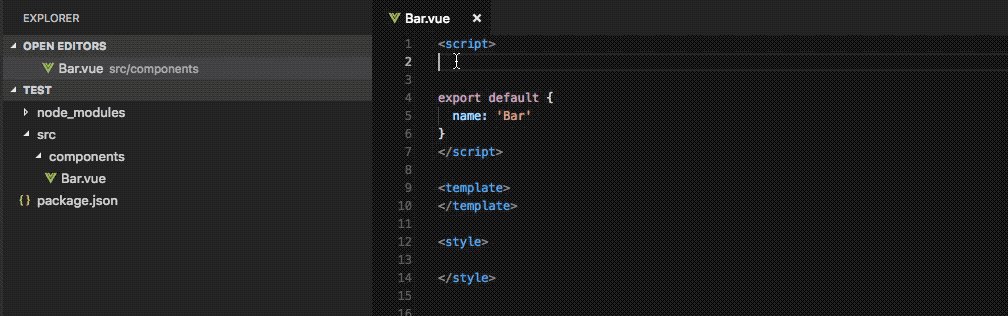
Nehmen Sie lodahs als Beispiel und installieren Sie lodash: npm install lodash
Hinzufügen jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
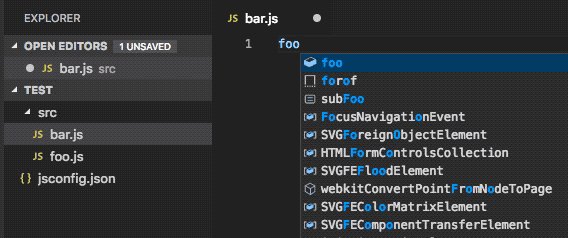
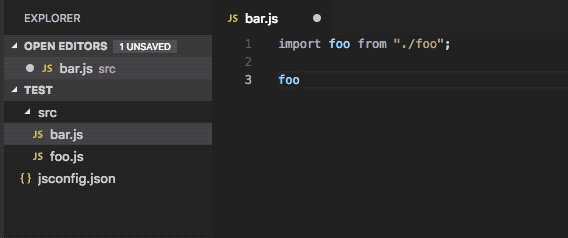
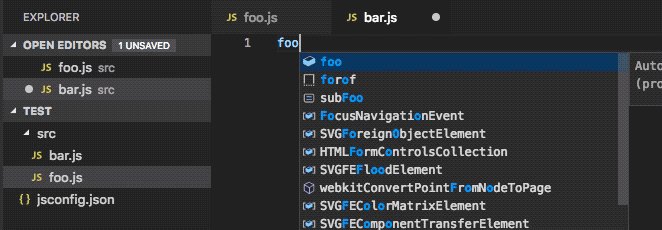
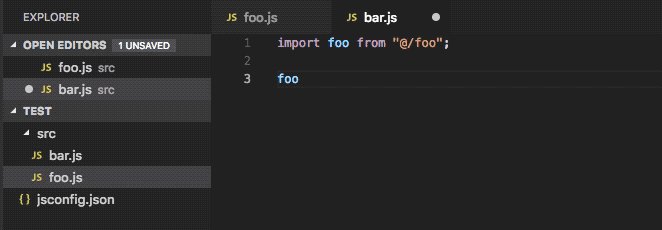
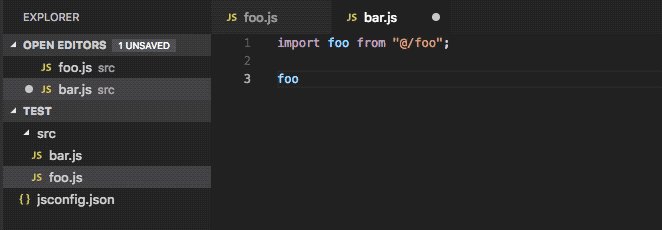
}) und wählen Sie das JS-Modul Ctrl/Command + .
Es kann in einigen Projekten zu Syntaxfehlern kommen. Wenn Fehler gemeldet werden, können Sie alternativ die folgende Methode verwenden.
checkJs
 Verwenden Sie
Verwenden Sie
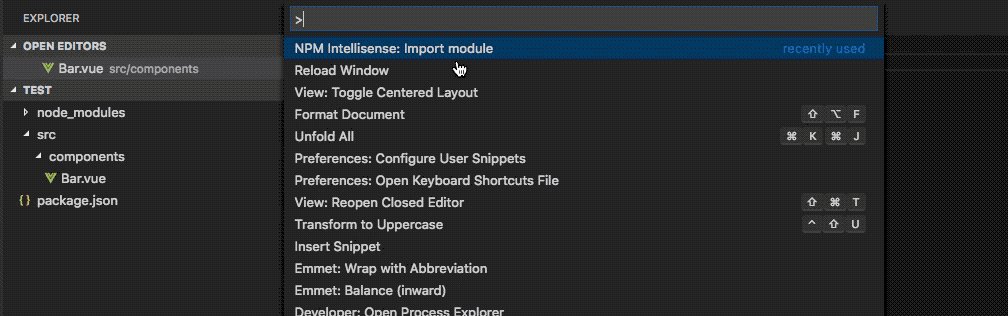
Npm Intellisense Npm Intellisense
Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
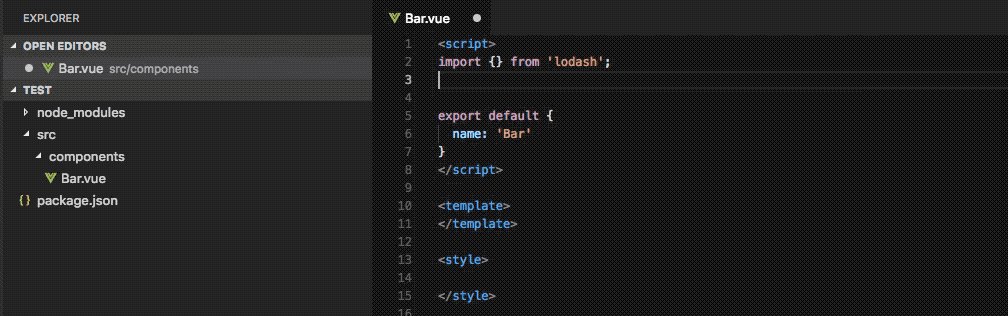
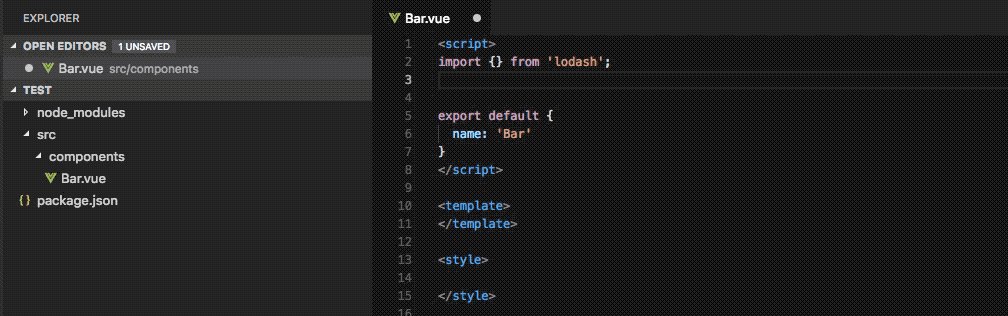
}Danach wählen Sie das importierte aus PaketCtrl/Command + Shift + PNpm Intellisense: Import module
 Andere
Andere
Ctrl/Command

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie VSCode Vue-Komponenten und Js-Module einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 Ali-Symbol
Ali-Symbol
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen
 location.search
location.search
 Was bedeutet Webserver?
Was bedeutet Webserver?
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Ist die Geschwindigkeit von PHP8.0 verbessert?
Ist die Geschwindigkeit von PHP8.0 verbessert?
 Überprüfen Sie den Status der belegten Ports in Windows
Überprüfen Sie den Status der belegten Ports in Windows




