
In diesem Artikel erfahren Sie, wie Sie die Image-Stitching-Technologie mit CSS Sprite implementieren. Der Inhalt ist sehr gut. Ich hoffe, er kann allen helfen.

Reduzieren Bildgröße.
Reduzieren Sie die HTTP-Anfragen der Webseite und verbessern Sie so die Leistung der Seite erheblich.
Es löst das Problem von Webdesignern bei der Benennung von Bildern. Sie müssen nur eine Sammlung von Bildern benennen, wodurch die Effizienz des Webs verbessert wird Seitenproduktion.
Es ist einfach, den Stil zu ändern. Sie müssen nur die Farbe oder den Stil eines oder einiger weniger Bilder ändern, und der Stil der gesamten Webseite kann geändert werden. Die Wartung ist bequemer.
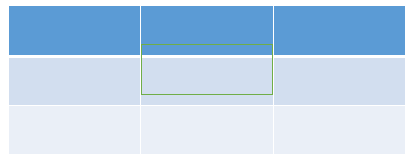
Steuern, was eine Ebene anzeigen kann Die Größe des Bereichs,
das Hintergrundbild durch ein Fenster schieben
Beispiel: 
Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>background-position<</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<span class="oo span1"></span>
<span class="oo span2"></span>
<span class="oo span3"></span>
<span class="pp span4"></span>
<span class="ll span5"></span>
<span class="hh span6"></span>
</body>
</html>
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
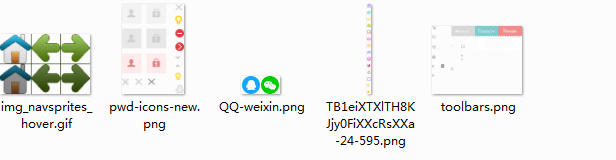
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}**background-position:npx npx;
(Der erste Wert dient zum Anpassen von links und rechts. Wenn Sie das Hintergrundbild nach rechts anpassen müssen, verwenden Sie einen positiven Wert und nach links , verwenden Sie auf die gleiche Weise das Hintergrundbild nach oben und unten. Verwenden Sie beim Anpassen negative Werte für die Oberseite und positive Werte für die Unterseite) **
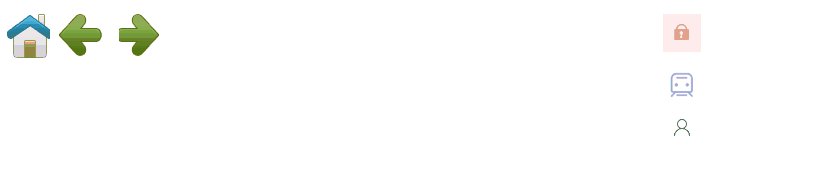
Die Darstellung ist wie folgt:
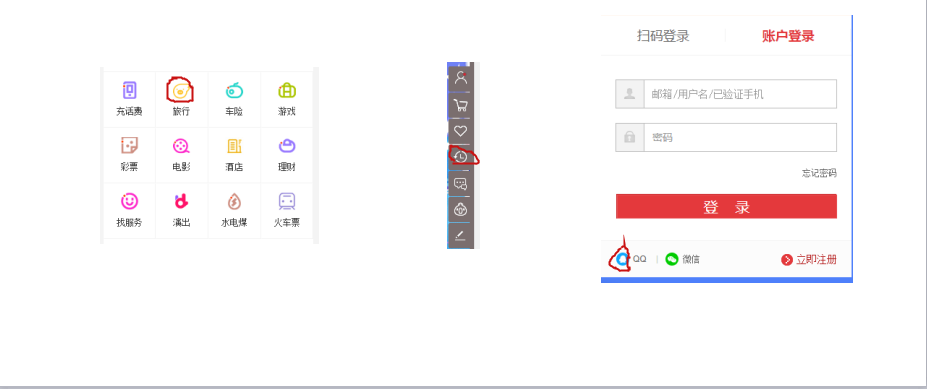
(Dies ist das Originalbild)

(Dies ist das Bild nach der Auswahl)
Das erste Bild ist die Konvertierung des Originalbildes und das Schloss des zweiten Bildes ist der Zug im Bild;
Verwandte Empfehlungen:
So verwenden Sie CSS, um den Effekt abgerundeter Ränder zu erzielen
So verwenden Sie CSS3, um dies zu erreichen Text-Origami-Effekt
Das obige ist der detaillierte Inhalt vonWie CSS Sprite die Bildstichtechnologie implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 WeChat-Schritte
WeChat-Schritte
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Was bedeutet URL?
Was bedeutet URL?
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




