
Die Entwicklung von jQuery-Plug-ins ist sehr praktisch für die Verwendung in Projekten. Wie schreibe ich also ein jQuery-Plug-in? Werfen wir als Nächstes einen Blick auf das Schreiben und die Verwendung von jQuery-Plug-Ins.
Einführung:
Verschiedene Seiten im Projekt verwenden häufig bereits geschriebene Interaktionen, wie z. B. Popup-Fenster, Dropdown-Menüs usw B. Registerkarten, z. B. Löschen ...
Zu diesem Zeitpunkt wird es zweifellos eine mühsame und langweilige Sache sein, den Code jedes Mal zu kopieren, und ich persönlich denke, dass es etwas niedrig ist, aber wir müssen es weiterverfolgen
Die vielversprechenden jungen Menschen, die in den 90ern geboren wurden, sind groß und groß ~ Aber wie kann man groß und groß sein? Zu dieser Zeit kam die Entwicklung benutzerdefinierter jQuery-Plug-ins zum ersten Mal und ich war so glücklich, dass ich online nach Informationen suchte, um Folgendes zu lernen: Ich habe die Programmschritte der Plug-In-Entwicklung in meiner eigenen Sprache geschrieben. Wenn es Fehler gibt, korrigieren Sie mich bitte.
1: Die Entwicklung von jQuery-Plug-ins ist in Entwicklung auf Klassenebene und Entwicklung auf Objektebene unterteilt. Da die Entwicklung auf Klassenebene in realen Projekten selten verwendet wird, wird im Folgenden nur die Objektebene untersucht.
a, bereiten Sie zunächst ein Regal wie folgt vor:
;(function($){
})(jQuery);b, dieses Regal ist der Bereich, in dem Sie Plug-in-Code schreiben. Lassen Sie uns dieses Regal kurz erklären:
1) Um Ihr eigenes Plug-In in der jQuery-Umgebung zu kapseln, müssen Sie zunächst einen jQuery-Parameter nach dem Plug-In übergeben und die Parameter in der entsprechenden Funktion in $ schreiben, um Konflikte mit anderen Bibliotheken zu vermeiden
2) Noch nicht Um Probleme zu vermeiden, müssen Sie vor und nach dem Plug-in Semikolons hinzufügen (das Hinzufügen von Semikolons hat keinen Einfluss auf die Ausführung des Programms)
2: Fügen Sie ein weiteres hinzu Regal
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);Was ist das für ein Regal? Es stellt sich heraus, dass es sich um ein standardisiertes Entwicklungsmodell handelt, das offiziell von jQuery bereitgestellt wird. Hier finden Sie eine kurze Einführung, ohne auf Details einzugehen. Kinderschuhe, die sich für die Details interessieren, können es auf Baidu selbst durchsuchen.
$.fn.tab Diese Registerkarte ist der Name Ihres funktionalen Plug-Ins. Sie können den Namen nach Belieben ändern, Sie müssen ihn einfach selbst kennen.
var options = $.extend(defaults,options); Dies verwendet die Erweiterungsmethode, um alle Methodenattribute des Standardobjekts in Optionen zu integrieren.
Das heißt, Optionen erbt die Methode von das Standardobjekt und die Attribute. Die Namen der Standardeinstellungen und Optionen können nach Belieben geändert werden, solange sie der js-Namenskonvention entsprechen.
this.each(function(){}); Ich werde es unten anhand eines Beispiels zeigen. Hier müssen Sie nur wissen, dass es der Ort ist, an dem der Funktionscode implementiert ist ~
Was die Rückgabe betrifft, wir werden es bis zum Ende des Beispiels aufschieben. Es muss einen Grund dafür geben, seien Sie nicht ungeduldig~
3: Vorsicht, Mädels oder Jungs müssen wissen, was dieses Beispiel ist, ja, es ist ein Tab~
Lassen Sie uns die Schreibweise dieses Plug-Ins in Form eines Tabs erkunden.
a: Bereiten Sie zuerst HTML vor,
<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
b, die Seite sieht so aus:
 c, ok, die Seite ist fertig Schauen wir uns nun an, wie das jQuery-Plugin geschrieben wird. Geben Sie zunächst den Code
c, ok, die Seite ist fertig Schauen wir uns nun an, wie das jQuery-Plugin geschrieben wird. Geben Sie zunächst den Code
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);d ein Jeder, der jQuery studiert hat, kennt die Code-Implementierung. Hier nennen wir hauptsächlich die Konfigurationsparameter.
4. Im HTML-Code benötigen wir nur:
<script>
$(function(){
$('.tab').tab();
});
</script>a, suchen Sie den externen Container und rufen Sie die Tab-Methode auf, die Sie geschrieben haben (das ist der Name des Plug-Ins, das Sie geschrieben haben). :
$.fn.tab = function(options){}b, sensible Kinder müssen entdeckt haben, dass die Klassenelemente und Ereignisse im Funktionscode fest codiert sind, wenn sich die Klassen- und Ereignisanforderungen, die wir auf einer anderen Seite schreiben, von denen dieses Plug-Ins unterscheiden ,
Abgesehen von der Änderung des Plug-In-Quellcodes kann dieses Plug-In nicht als erweiterbares Plug-In verwendet werden. Wie können wir es zu Tode schreiben? Äh-äh? Natürlich nicht~
Okay, lass es uns gemeinsam lösen:
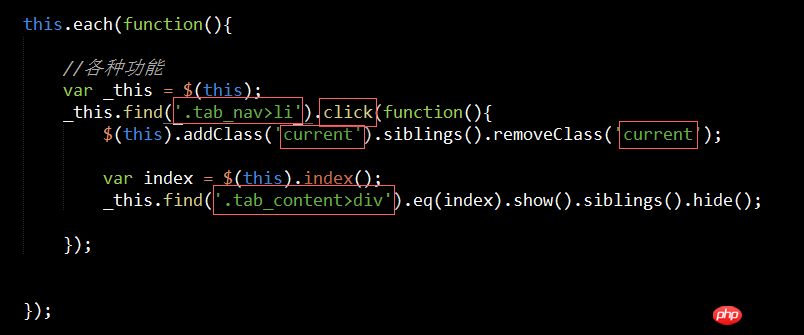
1) Bitte schauen Sie sich das Bild unten an:
 2) Ja, konfigurieren Sie es einfach hier. Was können wir sehen, das zu Tode geschrieben wurde? Das Bild unten:
2) Ja, konfigurieren Sie es einfach hier. Was können wir sehen, das zu Tode geschrieben wurde? Das Bild unten:
 3) Jetzt können wir Ihren kleinen Raum im Standardobjekt zeichnen~ Siehe das Bild unten:
3) Jetzt können wir Ihren kleinen Raum im Standardobjekt zeichnen~ Siehe das Bild unten:
 3) Einige Schüler fragen sich vielleicht, warum sie mit Optionen aufgerufen werden? Tatsächlich, wie oben erwähnt, weil Extens die Eigenschaften und Methoden des Standardobjekts in Optionen integriert.
3) Einige Schüler fragen sich vielleicht, warum sie mit Optionen aufgerufen werden? Tatsächlich, wie oben erwähnt, weil Extens die Eigenschaften und Methoden des Standardobjekts in Optionen integriert.
Zu diesem Zeitpunkt müssen Sie es nur mit Optionen aufrufen.
4) Wenn die Anforderung darin besteht, das Klickereignis in ein Mouseover-Ereignis zu ändern, müssen wir zu diesem Zeitpunkt on() oder bind() verwenden, was uns die Änderung der Ereignisparameter erleichtert folgt:
_this.find(options.tabNav).on('click',function(){}Schreiben Sie zu diesem Zeitpunkt einfach den entsprechenden Code in die Standardeinstellung
eventType:'click'
und nehmen Sie dann die gleichen Änderungen vor
_this.find(options.tabNav).on(options.eventType,function(){}5) Zu diesem Zeitpunkt, da die Anforderung besteht Mit der Maus müssen Sie den Plug-In-Quellcode nicht ändern. Nehmen Sie einfach die entsprechenden Änderungen direkt am JS-Code im HTML-Code (oder Ihrer eigenen JS-Gesamtdatei) vor:
<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
Das obige ist der detaillierte Inhalt vonWie entwickle ich ein jQuery-Plug-in? Schreiben und Verwenden der JQuery-Plug-In-Freigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




