
Das heutige Webdesign wird immer dynamischer. Manchmal müssen wir bestimmte Elemente ausblenden und nur bei Bedarf anzeigen. Es gibt vier Möglichkeiten, wie wir CSS zum Ausblenden von HTML-Elementen verwenden. Jede dieser vier Techniken zum Anzeigen und Ausblenden von Elementen hat ihre eigenen Vor- und Nachteile. Hier sind einige Beispiele.
In diesem Artikel werden wir den folgenden HTML-Code und die folgenden CSS-Stile verwenden, um vier Techniken zum Ausblenden von Elementen zu erklären.
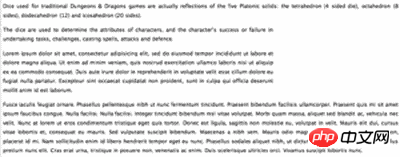
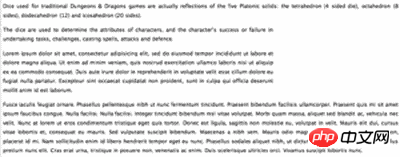
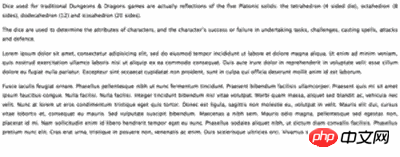
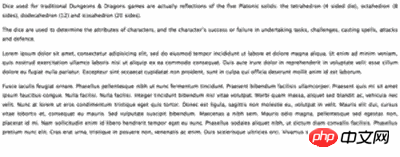
<p>Dice used for traditional Dungeons ...</p> <img src="dice.jpg" alt=”Photograph..." id="dice"> <p>The dice are used to determine...</p>
Der grundlegende CSS-Stil ist wie folgt:
img#dice { float: right; margin-left: 2em; }Sichtbarkeit: versteckt
img#dice { float: right; margin-left: 2em; visibility: hidden; }
visibility: hidden ist das, was viele Leute verstecken die erste Wahl für ein bestimmtes HTML-Element. Wie im Bild rechts gezeigt, fehlt das Bild, es bleibt aber auch ein leerer Bereich dort, wo das Originalbild war. Dieses Attribut verbirgt einfach ein Element, der vom Element eingenommene Platz ist jedoch weiterhin vorhanden.
Durch die Einstellung visibility: visible können ausgeblendete Elemente sichtbar gemacht werden.
img#dice { float: right; margin-left: 2em; opacity: 0; }
Dies ist eine CSS3-Eigenschaft, die dazu führen kann, dass ein Element vollständig wird transparent, um den gleichen Effekt wie opacity: 0 zu erzielen. Der Vorteil von visibility: hidden gegenüber opacity besteht darin, dass es sowohl von visibility als auch von transition verwendet werden kann. animate
verwenden, um den Fade-Effekt eines Elements zu erzeugen. opacity
macht transparente Elemente sichtbar. opacity:1
img#dice { position: absolute; left: -1000px; }
negativer Positionierungswert dafür festgelegt, wodurch das Element außerhalb des sichtbaren Bereichs positioniert wird. Weder left noch float wirken sich auf das margin-Element aus, sodass sie gut ausgeblendet werden können. position: absolute
, damit das Element auf dem Bildschirm erscheint. left
img#dice { display: none; }
ist auch eine sehr alte Technologie, es ist display: none und Als Kompromiss mit position: absolute wird das Element unsichtbar und nimmt keinen Platz mehr im Dokument ein. visibility: hidden;
ist sehr nützlich, wenn Sie einen Akkordeoneffekt erzeugen. display: none
oder einen anderen Wert, um das Element wieder sichtbar zu machen. display: block
verwenden, um die Größe eines Elements zu reduzieren, bis es verschwindet. Aber das Attribut scale ist dasselbe wie scale und opacity: 0, unsichtbare Elemente nehmen Platz im Dokument ein. visibility: hidden
Wie können HtmL-Elemente ausgeblendet werden?
Javascript steuert HTML-Elemente zum Anzeigen/Ausblenden von Implementierungscode_Javascript-Tipps
Das obige ist der detaillierte Inhalt vonWie verstecke ich HTML-Elemente mit CSS? Vier Möglichkeiten, HTML-Elemente auszublenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 Kopfzeile entfernen
Kopfzeile entfernen
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?




