
Wie verwende ich das Miniprogramm WXSS wx:key? Wenn sich die Elemente in der Liste dynamisch ändern, müssen wir wx:key festlegen. Jetzt können Sie attr „wx:key“ für ein „wx:for“ bereitstellen, um die Leistung zu verbessern.
Beim Schleifen eines Arrays wird manchmal die folgende Eingabeaufforderung angezeigt.
VM1364:2 ./index/index.wxml
(anonymous) @ VM1364:2
VM1364:3 Now you can provide attr "wx:key" for a "wx:for" to improve performance.
> 1 | <view wx:for="{{data}}" class="block" style="{{item.style}}">
| ^
2 | Block{{index}}
3 | <view>{{item.title}}</view>
4 | </view>
(anonymous) @ VM1364:3Offizielle Erklärung von wx:key:
Wenn sich die Position des Elements in der Liste dynamisch ändert oder ein neues Element zur Liste hinzugefügt wird, und Sie Ich möchte, dass es in der Liste enthalten ist. Die Elemente behalten ihre eigenen Eigenschaften und ihren eigenen Status (z. B. den Eingabeinhalt in <input/>, den ausgewählten Status von <switch/>), und Sie müssen wx:key verwenden, um die eindeutige Kennung des Elements anzugeben Element in der Liste.

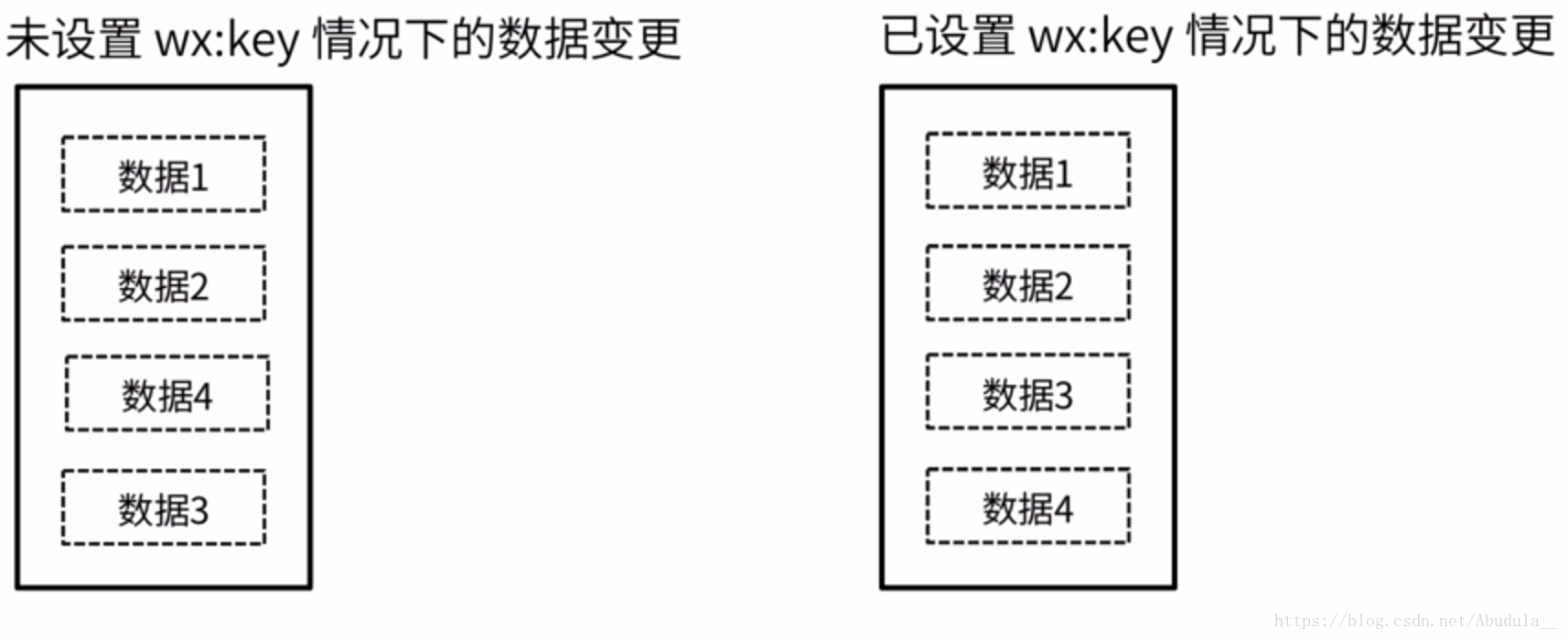
Wenn sich die Elemente in der Liste dynamisch ändern, müssen wir wx:key festlegen. Wenn wir es nicht festlegen, wird die oben gezeigte Situation angezeigt um Daten 4 hinzuzufügen. Im Bild links sind Daten 4 an einer unordentlichen Position angeordnet. Um diese Situation zu verhindern, setzen wir den Wert von wx:key.
wx:key bis Es stehen zwei Formen zur Verfügung:
1. Zeichenfolge, die eine bestimmte Eigenschaft des Elements im Array der for-Schleife darstellt. Der Wert der Eigenschaft muss die einzige Zeichenfolge sein Nummer in der Liste und kann nicht dynamisch geändert werden.
2. Das reservierte Schlüsselwort this stellt das Element selbst in der for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist, wie zum Beispiel:
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Schlüsseln korrigiert, und das Framework stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponenten ihren eigenen Zustand beibehalten und die Effizienz des Listen-Renderings verbessert wird.
<switch wx:for="{{objectArray}}" wx:key="unique" > {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" > {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>Verwandte Empfehlungen:
Detaillierte Erklärung der Miniprogrammentwicklung wx:key
WeChat-Miniprogramm wx:key detaillierte Einführung
Das obige ist der detaillierte Inhalt vonMiniprogramm WXSS wx:key Funktions- und Anwendungsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ppt zu Wort
ppt zu Wort
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Die Rolle des Formatfactory-Tools
Die Rolle des Formatfactory-Tools
 Der Unterschied zwischen Python-Kursen und C+-Kursen
Der Unterschied zwischen Python-Kursen und C+-Kursen
 Antiviren Software
Antiviren Software
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Verwendung von Treenode
Verwendung von Treenode
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest




