
Wie übertrage ich Daten von der übergeordneten Komponente zur untergeordneten Komponente in Vue? Der Umfang der Komponenteninstanzen ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Die Daten der übergeordneten Komponente müssen über Requisiten an die untergeordnete Komponente gesendet werden. Das heißt, Requisiten sind die einzige Schnittstelle für untergeordnete Komponenten, um auf die Daten der übergeordneten Komponente zuzugreifen. Daher müssen Unterkomponenten Requisiten verwenden, um auf übergeordnete Komponenten zu verweisen.
, d. h. props ist die einzige Schnittstelle für untergeordnete Komponenten, um auf Daten übergeordneter Komponenten zuzugreifen.
Eine ausführliche Erklärung lautet:
Eine Komponente kann die Daten direkt in der Vorlage rendern (doppelte geschweifte Klammern).
Untergeordnete Komponenten können die Daten des übergeordneten Elements in der Vorlage nicht direkt rendern.
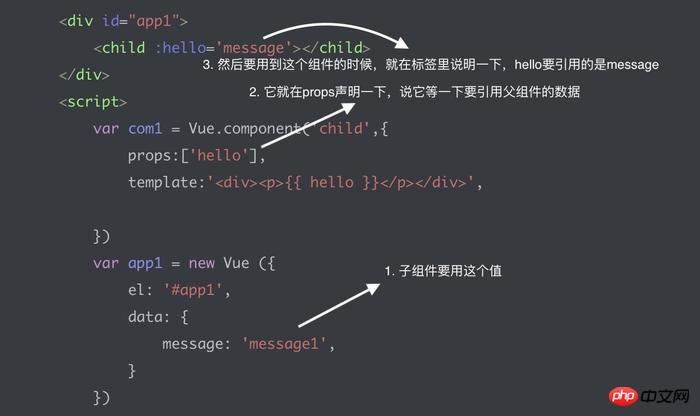
Wenn die untergeordnete Komponente auf die Daten des übergeordneten Elements verweisen möchte, deklarieren Sie eine Variable (z. B. a) in prop, und diese Variable kann auf die Daten des übergeordneten Elements verweisen. Rendern Sie dann diese Variable (das vorherige a) in der Vorlage. Zu diesem Zeitpunkt werden die Daten im übergeordneten Element gerendert.
Wie gezeigt:

<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script><!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>Wenn sich die Eigenschaften der übergeordneten Komponente ändern, werden sie an die untergeordnete Komponente übertragen, jedoch nicht umgekehrt.
Jedes Mal, wenn die übergeordnete Komponente aktualisiert wird, werden alle Requisiten der untergeordneten Komponente auf die neuesten Werte aktualisiert.
Ändern Sie Requisiten nicht innerhalb von untergeordneten Komponenten. Wenn Sie dies tun, werden Sie von Vue in der Konsole gewarnt.
In zwei Fällen geraten wir leicht in Versuchung, die Daten in prop zu ändern:
Nachdem Prop als Anfangswert übergeben wurde, wird der Sub- Komponente möchte als lokale Daten verwendet werden;
Prop wird als Rohdaten übergeben und von der Unterkomponente in andere Datenausgaben verarbeitet.
Der richtige Weg, mit diesen beiden Situationen umzugehen, ist:
Definieren Sie eine lokale Variable und initialisieren Sie sie mit dem Wert von prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Definieren Sie eine berechnete Eigenschaft , verarbeiten Sie den Wert von prop und geben Sie Folgendes zurück:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Beachten Sie, dass Objekte und Arrays in JavaScript Referenztypen sind, die auf denselben Speicherbereich verweisen. Wenn prop ein Objekt oder Array ist, wird es innerhalb der untergeordneten Komponente geändert wirken sich auf den Status der übergeordneten Komponente aus.
Zum Beispiel:
<p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
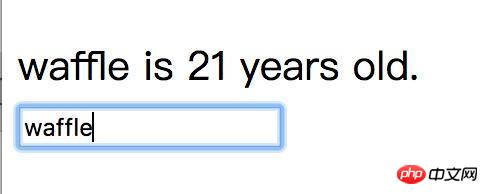
Bild: childObject.name ändern, object.name ändert sich auch

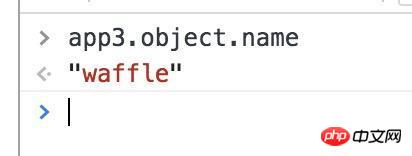
Abbildung: Konsolenausgabe app3.object.name
Sie können Validierungsregeln für Requisiten festlegen, wenn die eingehenden Daten die Anforderungen nicht erfüllen .
Spezifische Verifizierungsregeln finden Sie in der offiziellen Dokumentation: Prop-Verifizierungsregeln
$parent kann auch für den Zugriff auf die Daten verwendet werden übergeordnete Komponente.
Und die untergeordnete Komponente kann die Daten der übergeordneten Komponente über $parent direkt ändern, ohne einen Fehler zu melden!
Wenn Requisiten verwendet werden können, versuchen Sie, mithilfe von Requisiten Daten explizit zu übergeben (Sie können klar und schnell erkennen, auf welche Daten der übergeordneten Komponente die untergeordnete Komponente verweist).
Andererseits ist es eine schlechte Idee, die Daten der übergeordneten Komponente direkt in der untergeordneten Komponente zu ändern. Der einseitige Datenfluss von Requisiten hat dieses Problem nicht.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie erhält eine Unterkomponente in Vue den Wert ihrer übergeordneten Komponente? (Requisiten-Implementierung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 So richten Sie eine FTP-Site ein
So richten Sie eine FTP-Site ein
 So verhindern Sie, dass der Computer automatisch Software installiert
So verhindern Sie, dass der Computer automatisch Software installiert
 CSS-zentriert
CSS-zentriert
 Python-Crawler-Methode zum Abrufen von Daten
Python-Crawler-Methode zum Abrufen von Daten
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?




