 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Bootstrap muss jeden Tag Javascript-Fähigkeiten im Dropdown-Menü erlernen
Bootstrap muss jeden Tag Javascript-Fähigkeiten im Dropdown-Menü erlernen
Bootstrap muss jeden Tag Javascript-Fähigkeiten im Dropdown-Menü erlernen
1. Dropdown-Menü (grundlegende Verwendung)
Freunde, bitte beachten Sie, dass die Dropdown-Menükomponente im Bootstrap-Framework eine unabhängige Komponente ist. Je nach Version ist die entsprechende Datei:
☑ LESS-Version: Die entsprechende Quellcodedatei ist dropdowns.less
☑ Sass-Version: Die entsprechende Quellcodedatei ist _dropdowns.sass
☑ Kompilierte Bootstrap-Version: Sehen Sie sich die Zeilen 3004 bis 3130 der Datei „bootstrap.css“ an
Wenn Sie das Dropdown-Menü des Bootstrap-Frameworks verwenden, müssen Sie die vom Bootstrap-Framework bereitgestellte Datei bootstrap.js aufrufen. Wenn Sie die unkompilierte Version verwenden, finden Sie natürlich eine Datei mit dem Namen „dropdown.js“ im js-Ordner. Sie können diese js-Datei auch aufrufen. In unserem Tutorial nennen wir die komprimierte Datei jedoch einheitlich „bootstrap.min.js“:
Besondere Erklärung: Da die Komponenteninteraktionseffekte von Bootstrap alle auf Plug-Ins basieren, die von der jQuery-Bibliothek geschrieben wurden, muss jquery.min geladen werden, bevor bootstrap.min.js .js verwendet wird wird den Effekt hervorrufen.
Schauen wir uns zunächst ein einfaches Beispiel auf der offiziellen Website an:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Verwendung:
Bei Verwendung der Dropdown-Menükomponente im Bootstrap-Framework ist es sehr wichtig, die richtige Struktur und den Klassennamen zu verwenden. Wenn die Struktur und der Klassenname nicht korrekt verwendet werden, wirkt sich dies direkt darauf aus, ob die Komponente normal verwendet werden kann. Werfen wir einen kurzen Blick darauf:
1. Verwenden Sie einen Container mit dem Namen „dropdown“, um das gesamte Dropdown-Menüelement einzuschließen:
2. Verwenden Sie eine Schaltfläche
data-toggle="dropdown"
3. Der Dropdown-Menüpunkt verwendet eine UL-Liste und definiert einen Klassennamen „dropdown-menu“.
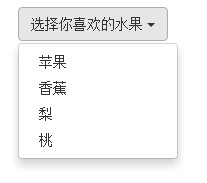
Beispiel
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉菜单</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 选择你喜欢的水果 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>

2. Dropdown-Menü (Prinzipanalyse)
Die Dropdown-Menükomponente im Bootstrap-Framework, deren Dropdown-Menüelemente standardmäßig ausgeblendet sind, wie unten gezeigt:

.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
}
Prinzipanalyse:
Jetzt analysieren wir das Implementierungsprinzip. Es ist sehr einfach, den Klassennamen „open“ zum übergeordneten Container „div.dropdown“ hinzuzufügen oder zu entfernen, um die Anzeige oder das Ausblenden des Dropdown-Menüs zu steuern. Das heißt, „div.dropdown“ hat standardmäßig nicht den Klassennamen „open“. Wenn der Benutzer zum ersten Mal klickt, fügt „div.dropdown“ den Klassennamen „open“ hinzu erneut „div.dropdown“ „Der Klassenname „open“ im Container wird wieder entfernt. Wir können den gesamten Vorgang über den Firebug des Browsers verfolgen:Standard:



.open > .dropdown-menu {
display: block;
}三、下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的
/源码bootstrap.css文件第3034行~第3039行/
.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
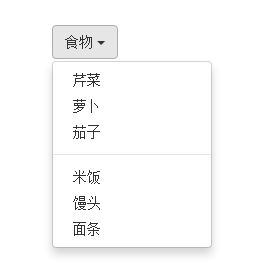
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉分隔线</title> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class ="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
效果如下:

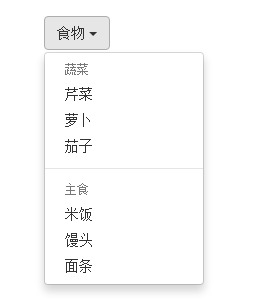
四、下拉菜单(菜单标题)
上一小节讲解通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)。如下:
对应的样式如下:
/查看bootstrap.css文件第3090行~第3096行/
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}
示例
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">蔬菜</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">主食</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div>
运行效果如下:

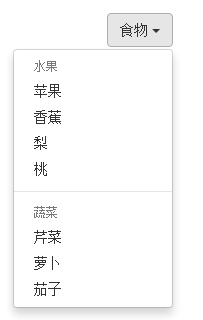
五、下拉菜单(对齐方式)
实现右对齐方法:
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
上面代码中的“pull-right”类可以用“dropdown-menu-right”代替,两个类的作用是一样的,可从下面的源代码中看出。
实现原理:
对应的样式如下:
/源码请查看bootstrap.css文件第3030行~第3033行和3082行~第3085行/
.dropdown-menu.pull-right {
right: 0;
left: auto;
}
.dropdown-menu-right {
right: 0;
left: auto;
}
同时一定要为.dropdown添加float:leftcss样式。
.dropdown{
float: left;
}
运行效果如下所示:

下拉菜单与父容器左边对齐:
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
/请查看bootstrap.css文件第3086行~第3089行/
.dropdown-menu-left {
right: auto;
left: 0;
}
六、下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
/查看bootstrap.css文件第3049行~第3054行/
.dropdown-menu > li > a:hover,
.dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5;
}
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> …. <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
运行效果如下:
 对应的样式代码也非常简单:
对应的样式代码也非常简单:
/请查看bootstrap.css文件第3055行~第3075行/
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:focus {
color: #fff;
text-decoration: none;
background-color: #428bca;
outline: 0;
}
.dropdown-menu > .disabled > a,
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
color: #999;
}
.dropdown-menu > .disabled > a:hover,
.dropdown-menu > .disabled > a:focus {
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
background-image: none;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
}
以上就是本文的全部内容,希望对大家的学习有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



