 Web-Frontend
Web-Frontend
 PS-Tutorial
PS-Tutorial
 Folgen Sie mir, um PS Day 01 zu lernen: So fügen Sie Fotos Randeffekte hinzu
Folgen Sie mir, um PS Day 01 zu lernen: So fügen Sie Fotos Randeffekte hinzu
Folgen Sie mir, um PS Day 01 zu lernen: So fügen Sie Fotos Randeffekte hinzu
Lerne PS mit mir
Tag 01: Wie man Fotos Randeffekte hinzufügt
Viele Freunde Wann Bei Verwendung von PS hat das Bild manchmal keine Ränder oder der Rand erscheint sehr abrupt und steif, was die Qualität des Bildes verringert, sodass es manchmal notwendig ist, es manuell zu bearbeiten. Wie kann man also mit PS schnell Randeffekte zu Bildern hinzufügen?
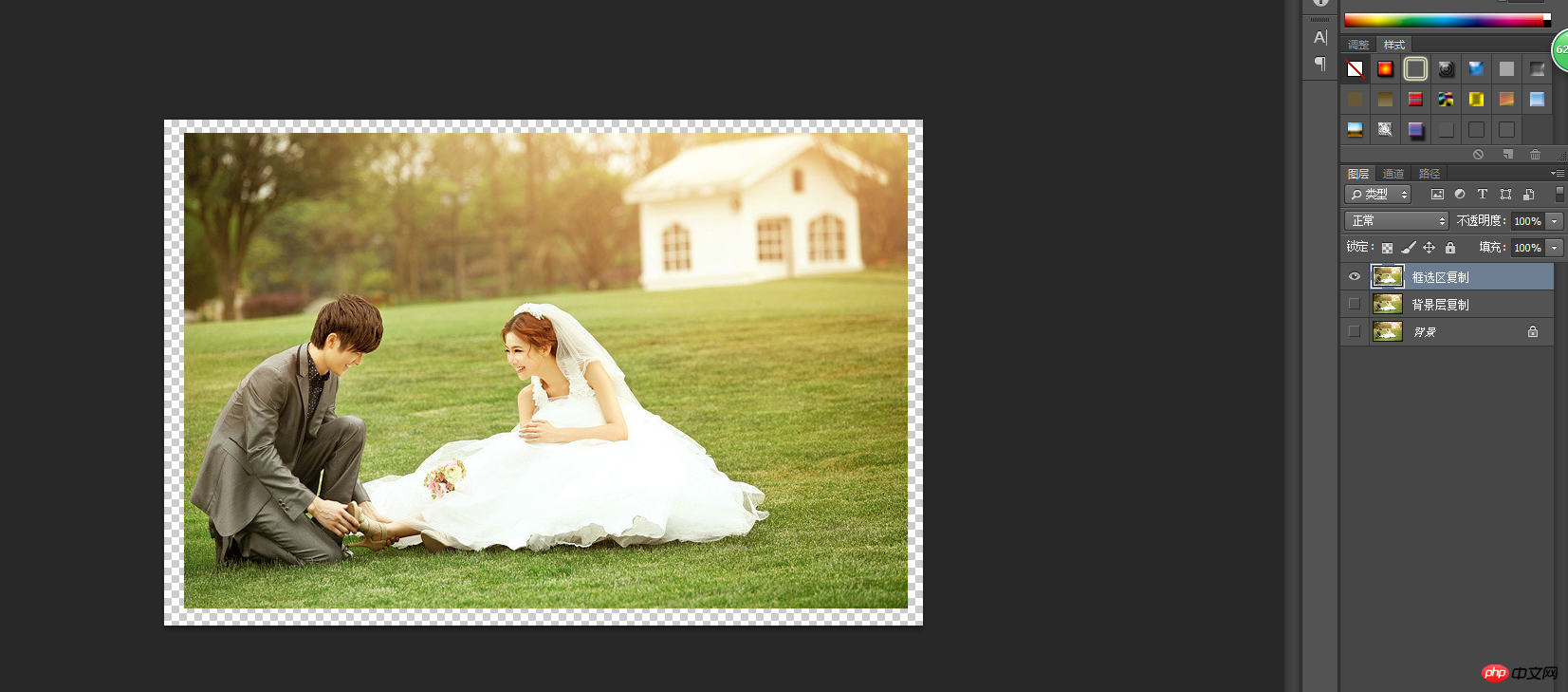
Werfen wir zunächst einen Blick auf das Originalbild:

Nach dem Hinzufügen des Lichteffekts und Dunkler Kontrast, die Darstellung ist wie folgt:

Diese Art von Kontrast zwischen Hell und Dunkel verleiht dem Foto unten ein Gefühl von Distanz und Nähe zwei Möglichkeiten, es zu erreichen.
Die erste Methode
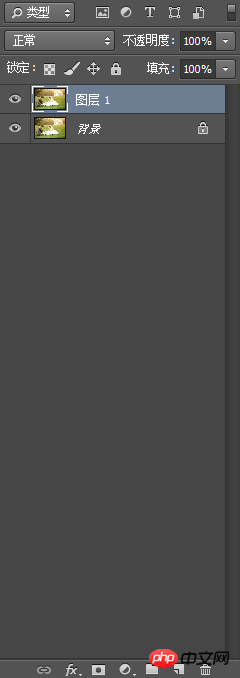
Öffnen Sie zunächst dieses Bild in Photoshop (klicken Sie mit der rechten Maustaste auf das Bild, wählen Sie „Mit Photoshop öffnen“ oder ziehen Sie das Bild direkt in die PS-Software) Ja) , zuerst Strg+J, um diese Ebene zu kopieren (da das Bild standardmäßig als Hintergrundebene geöffnet ist und nicht direkt bedient werden kann)

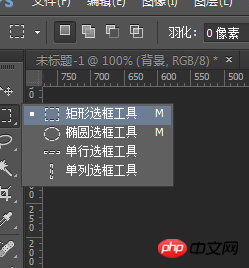
Wählen Sie dann das rechteckige Auswahlwerkzeug aus

Halten Sie die linke Maustaste gedrückt und ziehen Sie, um den Rand zu umreißen

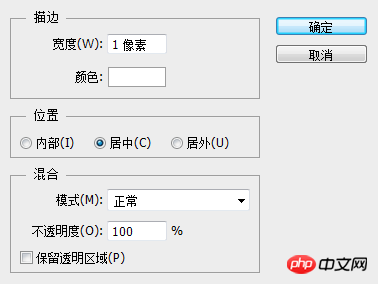
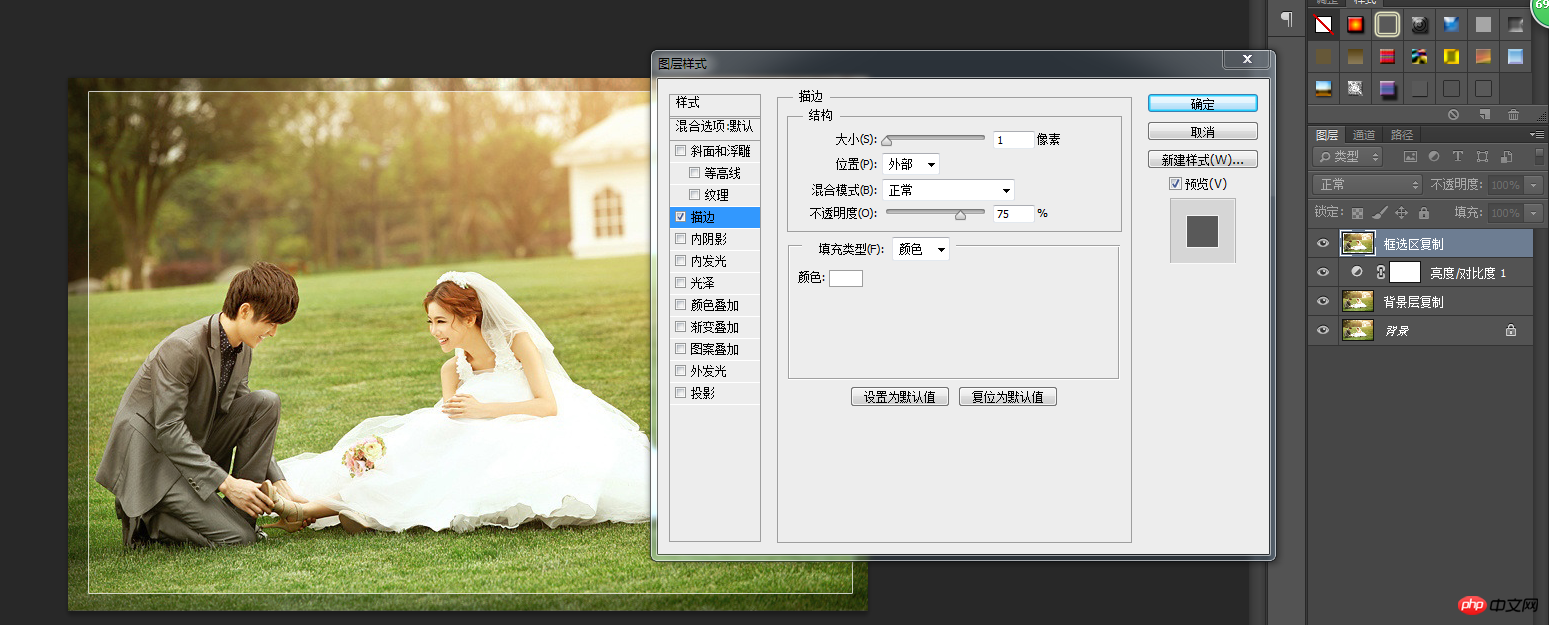
Klicken Sie dann mit der rechten Maustaste und wählen Sie „Strich“

Legen Sie die Strichstärke und -farbe fest, klicken Sie auf „OK“
Drücken Sie dann die Tastenkombination Strg+Umschalt+I oder „Menüleiste – Auswählen – Umkehren“ um die Auswahl umzukehren und die folgende Oberfläche zu erhalten

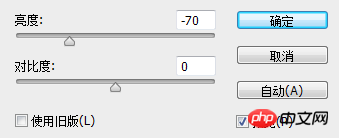
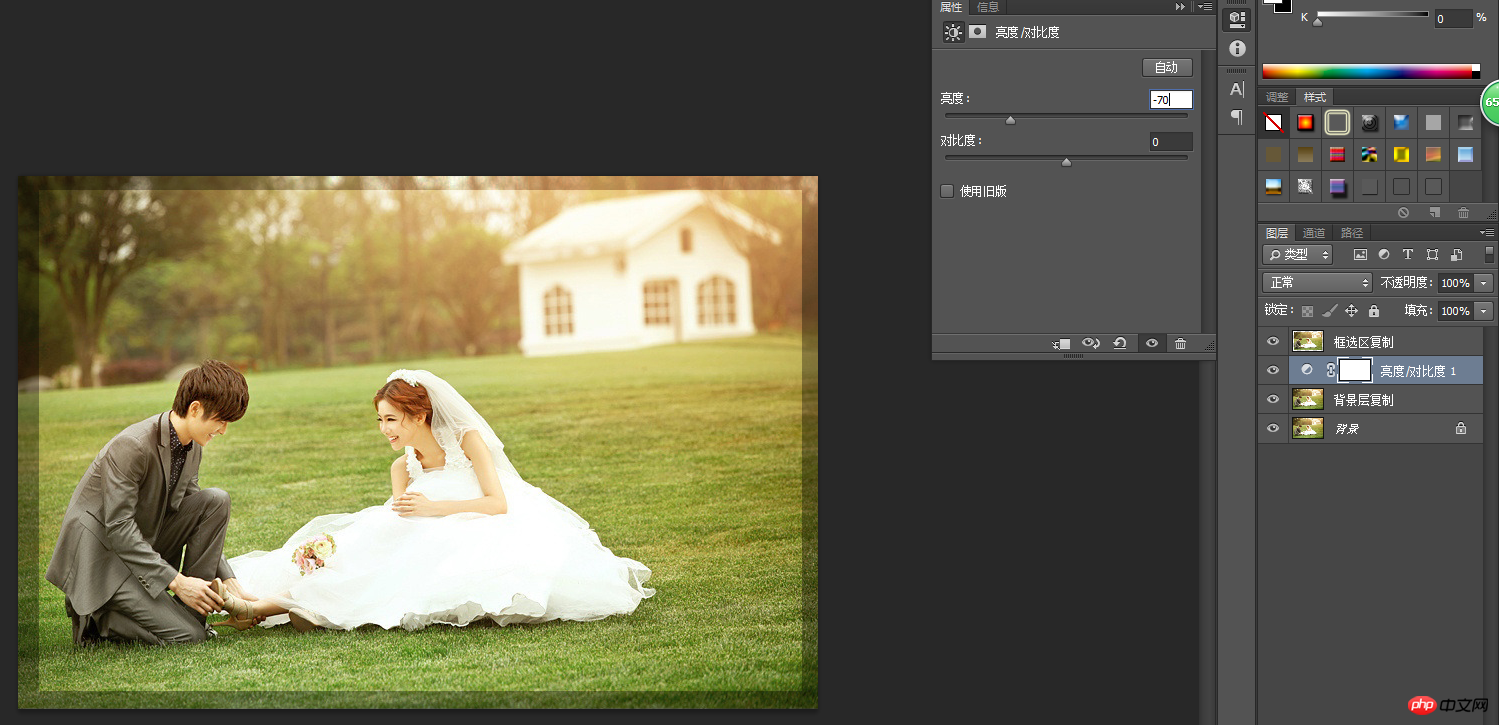
Wählen Sie als Nächstes „Bild – Anpassung – Helligkeit/Kontrast“ in der Menüleiste, wie unten gezeigt

Abschließend kann Strg+D die Auswahl abbrechen.
Die zweite Methode:
Wie bei der ersten Methode, öffnen Sie zuerst das Bild in PS, dann Strg+J, um eine Ebene zu kopieren
Dann Wählen Sie eine Auswahl mit einem rechteckigen Rahmen aus, drücken Sie dann erneut Strg+J, um eine Ebene zu kopieren und nennen Sie sie „Gerahmte Auswahlkopie“.
Lassen Sie uns zuerst die ersten beiden Ebenen ausblenden und den Effekt sehen

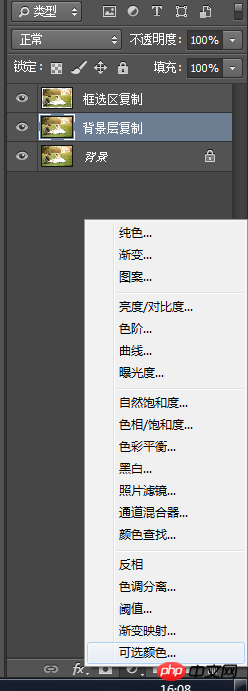
Wählen Sie die Ebene „Hintergrundkopie“ aus, klicken Sie unten auf das Symbol „Ebene füllen oder anpassen“

Wählen Sie „Helligkeit/Kontrast“ und legen Sie den Wert fest
 Doppelklicken Sie abschließend auf die Ebene „Frame Selection Copy“, wählen Sie „Stroke“, legen Sie den Wert fest und bestätigen Sie.
Doppelklicken Sie abschließend auf die Ebene „Frame Selection Copy“, wählen Sie „Stroke“, legen Sie den Wert fest und bestätigen Sie.

Das obige ist der detaillierte Inhalt vonFolgen Sie mir, um PS Day 01 zu lernen: So fügen Sie Fotos Randeffekte hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So invertieren Sie Fotos auf dem iPhone farblich
Feb 02, 2024 pm 04:15 PM
So invertieren Sie Fotos auf dem iPhone farblich
Feb 02, 2024 pm 04:15 PM
Auch wenn Sie dies vielleicht nicht oft tun, kann das Invertieren von Farben auf einem Foto einige interessante Effekte haben. Wenn Sie die Farben Ihres Bildes umkehren, erhalten Sie möglicherweise ein gruseliges oder interessantes Foto. Was auch immer das Ergebnis sein mag, das Invertieren von Farben kann Ihnen ein tieferes Verständnis dafür vermitteln, wie Farben funktionieren. Darüber hinaus kann die Umkehrung von Farben Menschen mit Sehbehinderungen und Farbenblindheit helfen, Objekte in Bildern besser zu verstehen und zu unterscheiden. Auch wenn es sich nicht um eine Technik handelt, die Sie häufig anwenden, kann das Invertieren von Farben dennoch eine unterhaltsame und lohnende Möglichkeit sein, die Möglichkeiten der Fotobearbeitung zu erkunden. In diesem Artikel erklären wir Ihnen alle Möglichkeiten, die Farben von Bildern auf dem iPhone vorübergehend und dauerhaft umzukehren. So invertieren Sie Fotos auf dem iPhone farblich. Wir bieten zwei Szenarien
 Mar 18, 2024 am 09:37 AM
Mar 18, 2024 am 09:37 AM
In diesem Artikel erklären wir, wie Sie Fotos mithilfe der Favoritenfunktion in Windows 11 sortieren. Die Fotos-App in Windows bietet eine praktische Funktion, mit der Sie bestimmte Fotos oder Videos als Favoriten oder Einstellungen markieren können. Sobald Sie diese Elemente als Favoriten markieren, werden sie automatisch in einem separaten Ordner organisiert, sodass Sie Ihre Lieblingsinhalte einfach durchsuchen können, ohne Ihre gesamte Fotobibliothek durchsuchen zu müssen. Mit dieser Funktion können Sie schnell auf Ihre Lieblingsfotos und -videos zugreifen und diese verwalten, wodurch Sie viel Zeit und Mühe sparen. Normalerweise werden die Fotos im Ordner „Favoriten“ nach Datum in absteigender Reihenfolge sortiert, sodass die neuesten Fotos zuerst angezeigt werden, gefolgt von den älteren Fotos. Wenn Sie sich jedoch darauf konzentrieren möchten
 So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10
Feb 19, 2024 pm 08:45 PM
So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10
Feb 19, 2024 pm 08:45 PM
In diesem Artikel erfahren Sie, wie Sie Bilder nach Aufnahmedatum in Windows 11/10 sortieren und was zu tun ist, wenn Windows Bilder nicht nach Datum sortiert. In Windows-Systemen ist die ordnungsgemäße Organisation von Fotos von entscheidender Bedeutung, um das Auffinden von Bilddateien zu erleichtern. Benutzer können Ordner mit Fotos basierend auf verschiedenen Sortiermethoden wie Datum, Größe und Name verwalten. Darüber hinaus können Sie je nach Bedarf eine aufsteigende oder absteigende Reihenfolge festlegen, um Dateien flexibler zu organisieren. So sortieren Sie Fotos nach Aufnahmedatum in Windows 11/10. Um Fotos nach Aufnahmedatum in Windows zu sortieren, gehen Sie folgendermaßen vor: Öffnen Sie Bilder, Desktop oder einen beliebigen Ordner, in dem Sie Fotos ablegen. Klicken Sie im Menüband auf
 So deaktivieren Sie Face ID oder Touch ID für versteckte und kürzlich gelöschte Fotos auf dem iPhone
Mar 04, 2024 pm 04:40 PM
So deaktivieren Sie Face ID oder Touch ID für versteckte und kürzlich gelöschte Fotos auf dem iPhone
Mar 04, 2024 pm 04:40 PM
Die Fotos-App von Apple bietet eine Funktion, die Fotos in ausgeblendeten und kürzlich gelöschten Alben sperrt, um sicherzustellen, dass sie vor neugierigen Blicken verborgen bleiben. Dies bietet einen zusätzlichen Schutz für die sensiblen Fotos und Videos, die Sie möglicherweise in diesen Alben gespeichert haben, da sie hinter der Face ID, Touch ID oder dem Gerätepasscode Ihres iPhones gesperrt sind. Wenn Sie mit dieser Sperrfunktion Schwierigkeiten haben, auf ausgeblendete und kürzlich gelöschte Alben zuzugreifen, können Sie sie deaktivieren, um den Zugriff auf den Inhalt zu erleichtern. In diesem Artikel erfahren Sie ausführlich, wie Sie die FaceID- oder TouchID-Authentifizierung für die Fotos-App auf dem iPhone deaktivieren. So deaktivieren Sie Face ID oder Touch ID für die Fotos-App. Erforderlich: iOS 16 oder höher
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Was soll ich tun, wenn in der iPhone-App „Fotos' die Meldung „Hochladen nicht möglich' angezeigt wird?
Feb 28, 2024 pm 09:00 PM
Was soll ich tun, wenn in der iPhone-App „Fotos' die Meldung „Hochladen nicht möglich' angezeigt wird?
Feb 28, 2024 pm 09:00 PM
Wenn Sie die iCloud-Fotofunktion aktivieren, werden die auf Ihrem iPhone aufgenommenen Fotos und Videos zur Speicherung mit Apple-Servern synchronisiert. Während des Synchronisierungsvorgangs mit iCloud kann jedoch die Meldung „Hochladen des Albums nicht möglich“ angezeigt werden. Normalerweise wird dieser Status unten in der iPhone-Fotos-App mit der Meldung „[Anzahl] Elemente können nicht mit iCloud synchronisiert werden“ angezeigt. Ein neues Album mit dem Namen „Hochladen nicht möglich“ wird in der „Fotos“-App hinzugefügt. Um diese Fotos oder Videos zu iCloud-Fotos hinzuzufügen, können Sie versuchen, sie aus der Fotos-App zu exportieren und dann erneut zu importieren. Beachten Sie jedoch, dass alle zuvor an diesen Fotos oder Videos vorgenommenen Bearbeitungen oder Schlüsselwörter verloren gehen. auf dem iPhone
 2 Möglichkeiten, Fotos auf dem Mac zu sperren
Feb 02, 2024 pm 04:05 PM
2 Möglichkeiten, Fotos auf dem Mac zu sperren
Feb 02, 2024 pm 04:05 PM
Wenn Sie Fotos auf Ihrem Mac speichern, gibt es möglicherweise einige, die Sie privat halten möchten. Um sicherzustellen, dass sie nicht von anderen gesehen werden, können Sie diese Fotos auf Ihrem Mac sperren, sodass sie vor neugierigen Blicken geschützt sind. In diesem Artikel erfahren Sie, wie Sie Fotos auf dem Mac sperren, damit Sie sie bei Bedarf anzeigen können. So sperren Sie Fotos auf dem Mac [2 Methoden] Sie können Fotos auf dem Mac auf zwei Arten sperren – mit der Fotos-App oder der Festplatten-Dienstprogramm-App. Methode 1: Verwenden Sie die Fotos-App. Wenn Sie Fotos in dieser App gespeichert haben, können Sie diese mit der Fotos-App sperren. Wenn die Fotos an anderer Stelle gespeichert sind, müssen sie zum Sperren in die Fotos-App verschoben werden. Schritt 1: Bilder zur Foto-App hinzufügen Wenn
 So verwischen Sie Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 06:40 PM
So verwischen Sie Fotos mit der Yitian-Kamera
Feb 23, 2024 pm 06:40 PM
Sie können die Fotos in Yitian Camera verwischen. Wie kann man die Fotos verwischen? Benutzer können auf „Bearbeiten“ klicken, um ein Foto auszuwählen, dann auf „Effekte“ klicken und „Unschärfe“ auswählen, um das Foto unscharf zu machen. Diese Einführung zum Verwischen von Fotos kann Ihnen den spezifischen Inhalt erklären. Im Folgenden finden Sie eine detaillierte Einführung. Schauen Sie sich das an! Anleitung zur Verwendung der Yitian-Kamera. Antwort: Gehen Sie zu Bearbeiten-Spezialeffekte-Unschärfe: 1. Öffnen Sie zuerst die App und klicken Sie unten links auf Bearbeiten. 2. Klicken Sie dann auf ein Bild und dann auf die Schaltfläche „Bearbeiten“. 3. Klicken Sie dann unten auf die Schaltfläche „Spezialeffekte“. 4. Die Unschärfefunktion finden Sie unten. 5. Wählen Sie dann die Vergrößerung der Unschärfe aus.





