 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Sie müssen die relevante Syntax zum Erstellen regulärer Ausdrücke über das Literal RegExp in JS verstehen
Sie müssen die relevante Syntax zum Erstellen regulärer Ausdrücke über das Literal RegExp in JS verstehen
Sie müssen die relevante Syntax zum Erstellen regulärer Ausdrücke über das Literal RegExp in JS verstehen
Reguläre Ausdrücke werden über das Literal RegExp erstellt, das aus Zeichenfolgen besteht und beim Abgleich die Groß-/Kleinschreibung beachtet. In diesem Artikel werden die Methoden vorgestellt, die das Abgleichen, Ersetzen und Teilen von Zeichenfolgenobjekten sowie RegExp-Objektattribute und RegExp unterstützen Objekte. Methode.
RegExp-Methode: test und exec
Die Testmethode ermittelt, ob die als Parameter übergebene Zeichenfolge mit dem regulären Ausdruck übereinstimmt. Zum Beispiel:
var re=/JavaScript-Regeln/;
var str="JavaScript-Regeln";
if(re.test(str)) document.writeln( „Hallo Welt“);
Beim Vergleich regulärer Ausdrücke wird die Groß-/Kleinschreibung beachtet. Wenn Sie einen Abgleich ohne Berücksichtigung der Groß- und Kleinschreibung wünschen, können Sie den Buchstaben i nach dem zweiten Schrägstrich nach dem regulären Ausdruck hinzufügen, zum Beispiel: var re=/javascript Rules/i;
i: Force der Matching-Prozess zum Ignorieren von Groß- und Kleinschreibung
g: Globale Übereinstimmung. Weist den Mustervergleichsprozess an, alle Muster zu finden, die mit einem Muster übereinstimmen, unabhängig von der Position des Musters innerhalb der Zeichenfolge in dieser Zeile. Wenn das globale Flag g nicht verwendet wird, wird nur die erste Übereinstimmung ersetzt oder zurückgegeben.
m: Mehrzeiliger Abgleich. Beispiel: ^ repräsentiert den Anfang einer Zeile, $ repräsentiert das Ende einer Zeile.
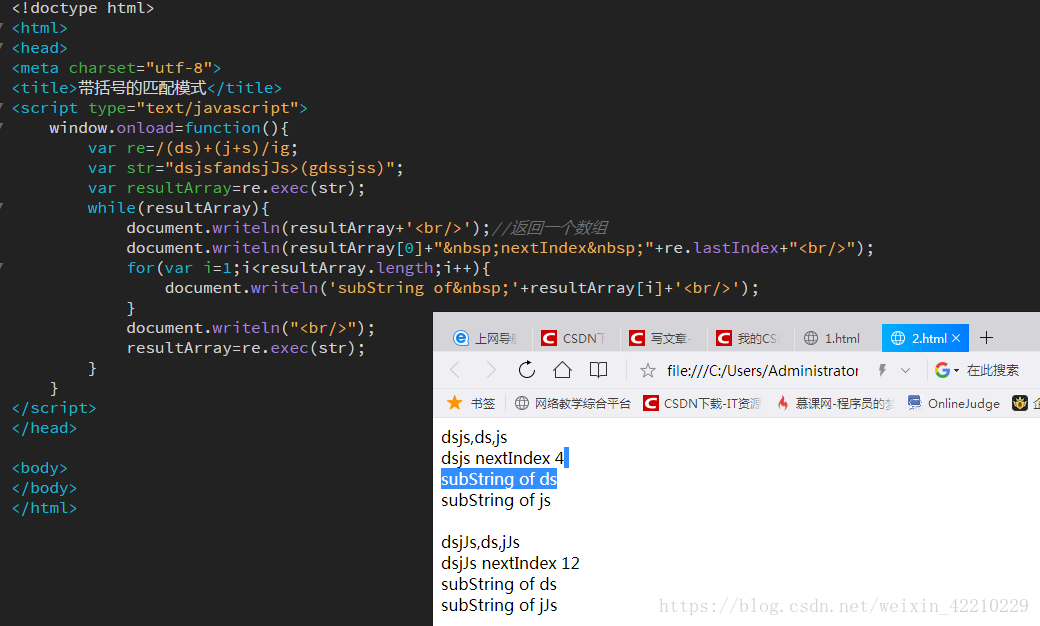
Beispiel: Die gesamte exec-Methode durchsucht die gesamte Zeichenfolge gemäß dem spezifischen Muster /js*/. Im zurückgegebenen Ergebnisarray ist das erste Element die Zeichenfolge, die mit dem Muster übereinstimmt. Anschließend wird mit der Suche nach der nächsten Übereinstimmung fortgefahren:
var re=new RegExp('js*','ig');
var str='cfdsjs.*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world"+re.lastIndex+'
');
resultArray=re.exec (str);
}

Setzt die lastIndex-Eigenschaft in RegExp bei jedem aufeinanderfolgenden Aufruf auf die Position des vorherigen Musters, jedes Mal, wenn der exec-Aufruf auftritt sucht immer nach dem nächsten Muster. Die Methode
exec gibt ein Array zurück, aber die Array-Elemente sind nicht alle Übereinstimmungen, sondern die aktuelle Übereinstimmung und alle in Klammern gesetzten Teilzeichenfolgen, wenn sie in der gesamten Zeichenfolge enthalten sind Teilzeichenfolge, dann wird die Teilzeichenfolge in die aufeinanderfolgenden Array-Elemente im endgültigen Array eingefügt, und das endgültige Array befindet sich an der 0. Position des Arrays nach der gesamten übereinstimmenden Zeichenfolge.

- *: stellt das vorherige Zeichen dar, das 0 oder öfter vorkommt
- +: bedeutet, dass das Zeichen vor dem Pluszeichen einmal oder mehrmals erscheint
- ?: bedeutet, dass das Zeichen vor dem Pluszeichen 0-mal oder einmal vorkommt
- .: Zeigt an, dass das Zeichen nur einmal vorkommt
- .*: Gieriger Abgleich
- .* 0 Mal)
- D: Keine Zahl ([^0-9])
- d: Nur Übereinstimmungszahlen ([0-9 ])
- ^n: Entspricht jeder Zeichenfolge, die mit n beginnt
- n$: Entspricht jeder Zeichenfolge, die mit n endet
- ?=n: Entspricht jeder Zeichenfolge
- ?!n, unmittelbar gefolgt von der angegebenen Zeichenfolge n: Entspricht jeder Zeichenfolge, auf die nicht unmittelbar die angegebene Zeichenfolge n w: Beliebiges alphanumerisches Zeichen
- W: Beliebiges nicht numerisches Zeichen Alphabetische Zeichen
- a |b: Entspricht dem Buchstaben a oder dem Buchstaben b
- s{2}: Klammern geben an, wie oft das vorherige Zeichen wiederholt wird
String-Objekt-Aufteilungsmethode
Teilt den String in ein String-Array auf
$1--$9 speichert den Wert in Klammern
RegExp-Objektattribute
global: ob es das Flag g hat
ignoreCase: ob es das Flag i hat
lastIndex: eine Ganzzahl, die die Zeichenposition angibt, an der der nächste Abgleich beginnen soll
mehrzeilig: Ob das RegExp-Objekt das Flag m hat
Quelle: der Quelltext des regulären Ausdrucks
RegExp-Objektmethode
Kompilieren: Kompilieren Sie den regulären Ausdruck
exec: Rufen Sie den in der Zeichenfolge angegebenen Wert ab, geben Sie den gefundenen Wert zurück und bestimmen Sie seine Position
test: Rufen Sie den in der Zeichenfolge angegebenen Wert ab, geben Sie true oder false zurück
Verwandte Empfehlungen
Definition und Einführung von regulären Javascript-Ausdrücken
Reguläre Ausdrücke vom Typ JavaScript system_javascript skills
Das obige ist der detaillierte Inhalt vonSie müssen die relevante Syntax zum Erstellen regulärer Ausdrücke über das Literal RegExp in JS verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.



