So implementieren Sie responsives Webdesign
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit der Implementierung von responsivem Webdesign. Ich hoffe, dass er Freunden in Not helfen kann.
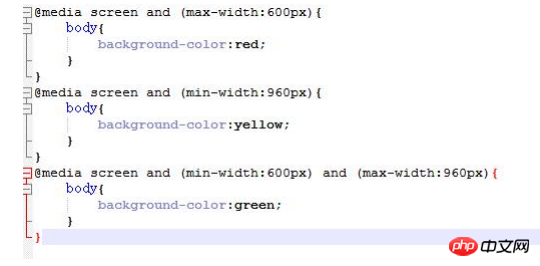
Verwendung der Medienabfrage
Medien Die Medienabfrage enthält einen optionalen Medientyp und enthält gemäß der CSS3-Spezifikation null oder mehr Ausdrücke, die die Medienfunktionen beschreiben, die schließlich als wahr oder falsch analysiert werden . Wenn der in der Medienabfrage angegebene Medientyp mit dem Gerätetyp übereinstimmt, der zum Anzeigen des Dokuments verwendet wird, und alle Ausdrücke als wahr ausgewertet werden, ist das Ergebnis der Medienabfrage wahr.
500px - 800px-Geräte zwischen @media screen und (min-width: 500px) und (max-width: 800px) { ... }
Mindestbreite 500 @media screen und (min-width : 500px){... }
@media not print and (max-width: 1200px)
Verwendung:

Beispiel
html:
nbsp;html> <meta> <title>响应式设计</title> <link> <link> <link> <p>头部</p> <p> </p><p>左边</p> <p>中间</p> <p>右边</p> <p>底部</p>
css1:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css2:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}css3:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
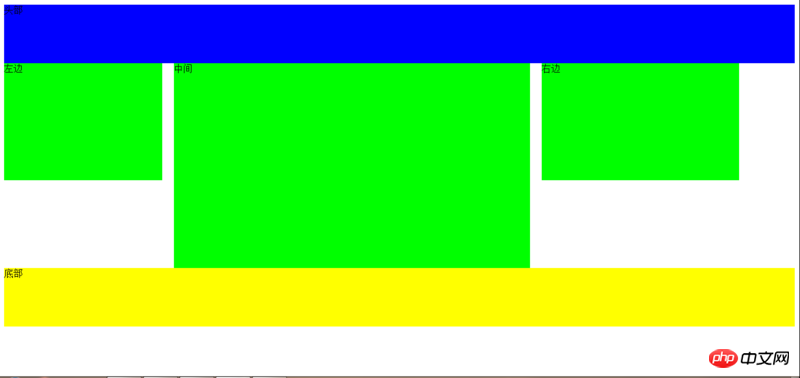
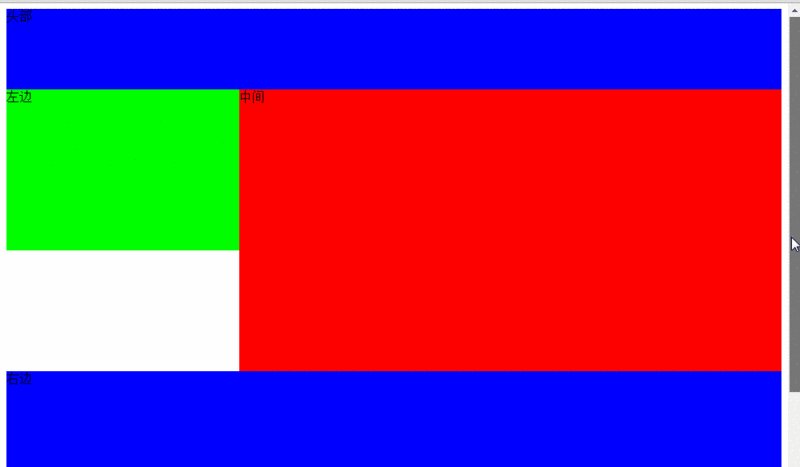
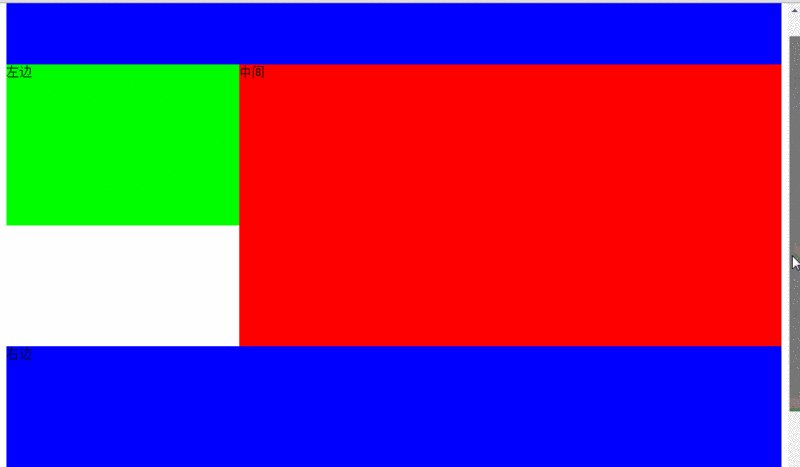
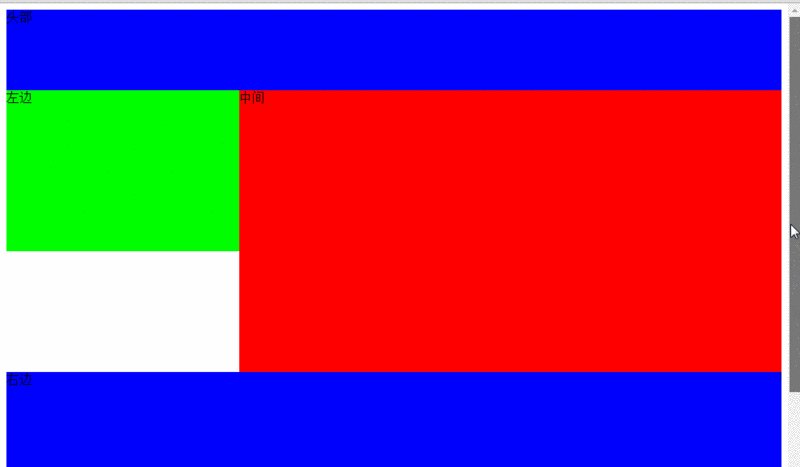
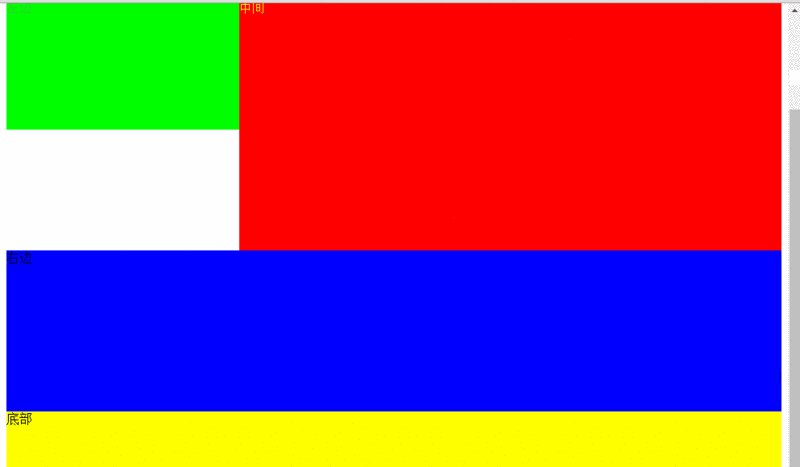
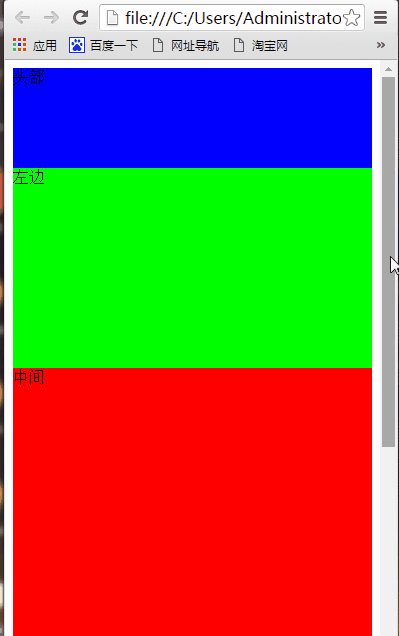
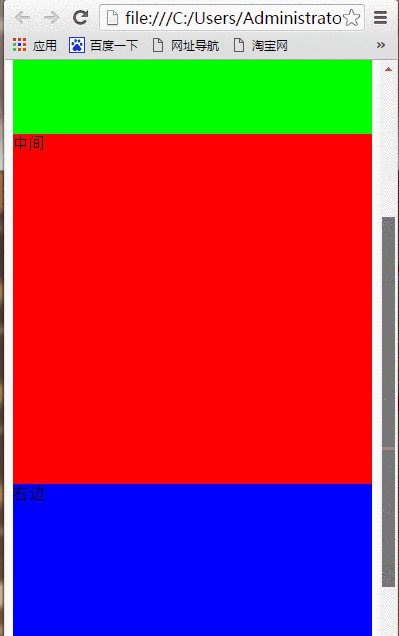
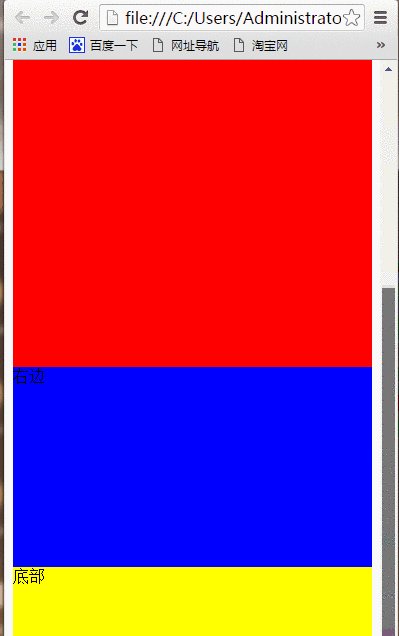
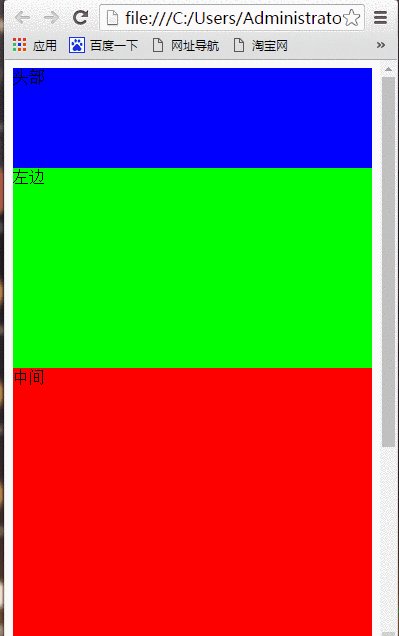
}Laufergebnisse:
1,

2.

3.Zusammenfassung: .Media QueryMedia Abfragen können unter verschiedenen Bedingungen unterschiedliche Stile verwenden, sodass die Seite bisher unterschiedliche Rendering-Effekte unter verschiedenen Endgeräten erzielen kann Abfragen werden von vielen Browsern unterstützt und werden in allen modernen Browsern außer IE6-8-Browsern perfekt unterstützt. Ein weiterer Unterschied besteht in den Medien Abfragen müssen in verschiedenen Browsern nicht wie andere CSS3-Eigenschaften mit einem Präfix versehen werden.
Verwandte Empfehlungen:  Über CSS-Responsive-Implementierungscode und -Effekte
Über CSS-Responsive-Implementierungscode und -Effekte
Das obige ist der detaillierte Inhalt vonSo implementieren Sie responsives Webdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen






