 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie die Lösung für den js-Mausklick, der ein Einzugsereignis auslöst
Erfahren Sie die Lösung für den js-Mausklick, der ein Einzugsereignis auslöst
Erfahren Sie die Lösung für den js-Mausklick, der ein Einzugsereignis auslöst
Mausereignisse werden ausgelöst, wenn die Maustaste gedrückt wird (linke oder rechte Taste). Kann nicht über die Tastatur ausgelöst werden. In welcher Reihenfolge werden Mausereignisse ausgelöst? Nachfolgend finden Sie detaillierte Beispiele:
Mausereignisse
Ereignisse auf DOM3-Ebene definieren 9 Mausereignisse.
mousedown: Wird ausgelöst, wenn die Maustaste gedrückt wird (linke oder rechte Taste). Kann nicht über die Tastatur ausgelöst werden.
Mouseup: Wird ausgelöst, wenn die Maustaste losgelassen wird und erscheint. Kann nicht über die Tastatur ausgelöst werden.
Klick: Wird ausgelöst, wenn Sie mit der linken Maustaste klicken oder die Eingabetaste drücken. Dies ist wichtig, um die Barrierefreiheit zu gewährleisten, d. h., dass der onclick-Event-Handler sowohl per Tastatur als auch mit der Maus ausgeführt werden kann.
dblclick: Wird ausgelöst, wenn die linke Maustaste doppelt angeklickt wird.
Mouseover: Bewegen Sie die Maus über das Zielelement. Wird ausgelöst, wenn sich die Maus über das untergeordnete Element bewegt.
Mouseout: Die Maus bewegt sich aus dem Zielelement heraus.
mouseenter: Wird ausgelöst, wenn sich die Maus in den Bereich des Elements bewegt. Dieses Ereignis sprudelt nicht, das heißt, es wird nicht ausgelöst, wenn sich die Maus bewegt über seine Nachkommenelemente.
mouseleave: Wird ausgelöst, wenn sich die Maus aus dem Elementbereich bewegt. Dieses Ereignis sprudelt nicht, d. h. es wird nicht ausgelöst, wenn sich die Maus in seinen Elementbereich bewegt Nachkommenelemente.
mousemove: Wird kontinuierlich ausgelöst, wenn sich die Maus innerhalb des Elements bewegt. Kann nicht über die Tastatur ausgelöst werden.
Hinweis:
Das Klickereignis wird nur ausgelöst, wenn die Mousedown- und Mouseup-Ereignisse nacheinander auf einem Element ausgelöst werden. Das dblclick-Ereignis wird nur ausgelöst, wenn zwei Klickereignisse nacheinander ausgelöst werden.
Wenn entweder Mousedown oder MouseUp abgebrochen wird, wird das Klickereignis nicht ausgelöst. Wenn das Click-Ereignis direkt oder indirekt abgebrochen wird, wird das dblclick-Ereignis nicht ausgelöst.
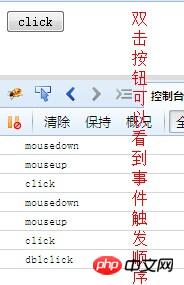
1. Die Reihenfolge der Ereignisauslösung
Beispiel: Sehen Sie sich die oben ausgelösten Ereignisse an, indem Sie auf die Schaltfläche doppelklicken.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>Code anzeigen

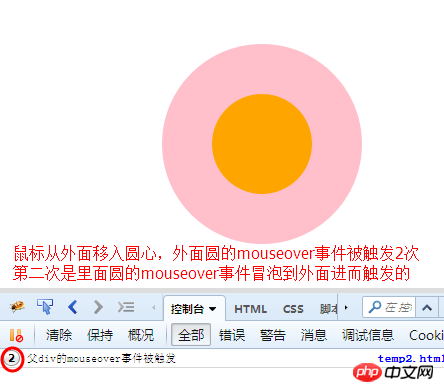
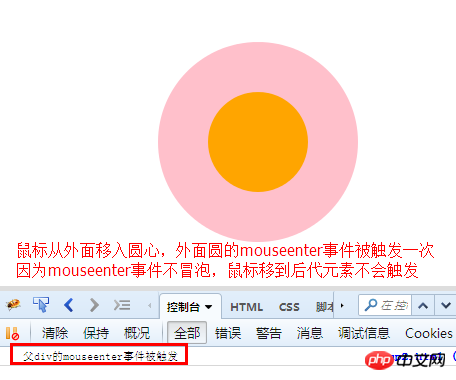
2. Der Unterschied zwischen MouseEnter und Mouseover
Unterschied:
< 🎜 Das >mouseover-Ereignis sprudelt, was bedeutet, dass es ausgelöst wird, wenn sich die Maus über die untergeordneten Elemente bewegt. Das Mouseenter-Ereignis sprudelt nicht, was bedeutet, dass es nicht ausgelöst wird, wenn die Maus über seine untergeordneten Elemente bewegt wird. Beispiel:<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>Code anzeigen


Hinweis:
Mouseover entspricht Mouseout, MouseEnter entspricht Mouseleave. Der Effekt kann gesehen werden, indem man den obigen Code auskommentiert. Die Hover-API in JQuery ist eine Kombination aus MouseEnter und MouseLeave. 3. Linke und rechte Maustaste<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>Nach dem Login kopierenVerwandte Empfehlungen:
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>JavaScript-Ereignislernen Zusammenfassung (2) js-Ereignishandler
JavaScript-Ereignislernzusammenfassung (4) Öffentliche Mitglieder (Eigenschaften und Methoden) des Ereignisses
JavaScript-Ereignislernen Zusammenfassung (3) js-Ereignisobjekt
JavaScript-Ereignislernzusammenfassung (1) Ereignisfluss
Video: JavaScript-Mausüberereignis (onmouseover) - Javascript-Anfänger-Tutorial
Das obige ist der detaillierte Inhalt vonErfahren Sie die Lösung für den js-Mausklick, der ein Einzugsereignis auslöst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



