Detaillierte Analyse des Quellcodes der Element UI-Tabellenkomponente
Dieser Artikel beginnt mit der grundlegendsten Tabelle, wie in der Abbildung unten gezeigt, und analysiert den Quellcode der Tabellenkomponente. Ich habe den ursprünglichen Quellcode der Tabellenkomponente gekürzt. In diesem Artikel werden nur die wichtigen Codeausschnitte erläutert. Es wird empfohlen, den Code zum Ausführen des Projekts herunterzuladen und zusammen mit dem Artikel zu lesen.
Idee
<template> <p> <!-- 隐藏列: slot里容纳table-column --> </p> <p> <slot></slot> </p> <p> <table-header> </table-header> </p> <p> <table-body> </table-body> </p> </template>
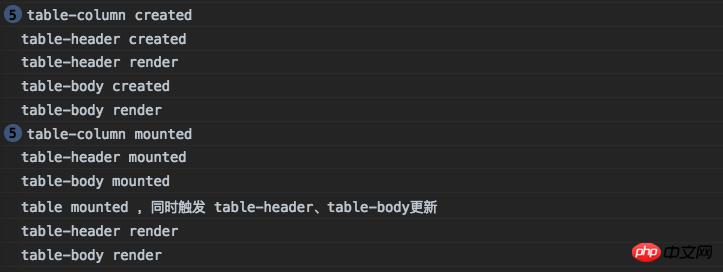
Tabelle, Tabellenkopf, Tabellenkörper und Tabellenspalte werden über den Tabellenspeicher verwaltet. Tabellenkopf und Tabellenkörper überwachen Tabellenspeicherdaten und veranlassen, dass Tabellenkopf und Tabellenkörper neu gerendert werden, wenn die Tabelle die Tabellenspeicherdaten ändert.
table-column bindet die entsprechende renderCell-Funktion an die Spaltendatenspalte zur Verwendung beim Rendern des Tabellenkörpers. Die Tabellenspaltenkomponente selbst führt kein Rendering durch. Sie werden also sehen, dass die Vorlage es verbirgt. Es gibt auch Tabellenkopf und Tabellenkörper, die über die Renderfunktion gerendert werden.
Initialisierungssequenz

Tabelle
-
Speicher initialisieren
data() { const store = new TableStore(this); return { store, }; }Nach dem Login kopieren -
Speicher für Tabellenkopf und Tabellenkörper freigeben
<p> <table-header></table-header> </p> <p> <table-body></table-body> </p>
Nach dem Login kopieren -
Daten speichern, um sie für den Tabellenkörper zu speichern ruft Daten ab und rendert sie
watch: { data: { immediate: true, handler(value) { // 供 table-body computed.data 使用 this.store.commit('setData', value); // ...... } }, },Nach dem Login kopieren -
Tabellen-ID festlegen
created() { //..... this.tableId = `el-table_${tableIdSeed}`; //..... }Nach dem Login kopieren -
UpdateColumns aufrufen, um Tabellenkopf- und Tabellenkörper-Sekundärrenderaktualisierung auszulösen und als montiert zu markieren abgeschlossen
mounted() { // ..... this.store.updateColumns(); // ..... this.$ready = true; }Nach dem Login kopieren
table-column
-
Spalte generieren und Spaltenbindung bereitstellen
renderCell函数table-body verwendetcreated(){ // ......... let column = getDefaultColumn(type, { id: this.columnId, columnKey: this.columnKey, label: this.label, property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop type, // selection、index、expand renderCell: null, renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112 width, formatter: this.formatter, context: this.context, index: this.index, }); // ......... // 提table-body使用, table-body.js line 69 column.renderCell = function (createElement, data) { if (_self.$scopedSlots.default) { renderCell = () => _self.$scopedSlots.default(data); //<template> //<span>{{row.frequentlyUsed | formatBoolean}}</span> //</template> } if (!renderCell) {// table-header不渲染index列的走这里, /*<p>王小虎</p>*/ renderCell = DEFAULT_RENDER_CELL; } // <eltablecolumn></eltablecolumn> return <p>{renderCell(createElement, data)}</p>; }; }Nach dem Login kopieren -
um das Array „store.state._columns“ mit Daten zu füllen
mounted() { // ...... owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null); }Nach dem Login kopieren
table-store
Table-Store verfügt über zwei sehr wichtige Attribute: _columns und data speichert die relevanten Informationen der Spalten, und data speichert die vom Entwickler übergebenen Tabellendaten. Es gibt auch zwei wichtige Funktionen insertColumn und updateColumns.
-
insertColumn füllt Daten für _columns
TableStore.prototype.mutations = { insertColumn(states, column, index, parent) { let array = states._columns; // ...... if (typeof index !== 'undefined') { // 在index的位置插入column array.splice(index, 0, column); } else { array.push(column); } // ..... }, }Nach dem Login kopieren -
updateColumns filtert _columns, um Spalten zu erhalten
TableStore.prototype.updateColumns = function() { const states = this.states; const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed); // ..... const leafColumns = doFlattenColumns(notFixedColumns); // ..... states.columns = [].concat(leafColumns); // .... }Nach dem Login kopieren
Tabellenkopf, Tabellenkörper
Tabellenkopf und Tabellenkörper haben beide die folgenden Attribute
props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}Das Funktionsprinzip dieser beiden Komponenten besteht darin, Spaltendatenänderungen zu überwachen um das Rendern auszulösen. In der gemounteten Phase der Tabellenkomponente wird updateColumns aufgerufen, um die Spalten zu aktualisieren, wodurch ein erneutes Rendern von Tabellenkopf und Tabellenkörper ausgelöst wird.
Darüber hinaus überwacht der Tabellenkörper auch Datenänderungen und löst das Rendern aus. Wenn beispielsweise die Komponente geladen wird, wird eine Anfrage gesendet, der Anfrageantwort werden Daten zugewiesen und der Tabellenkörper wird neu gerendert.
computed: {
data() {
// table.vue watch.data 中 调用 setData 在store 中存储 data
return this.store.states.data;
},
},Verwandte Empfehlungen:
Analyse der Gründe für die Bindung in React-Komponenten
Analyse von asynchronen Batch-Updates und nextTick-Prinzipien im Vue-QuellcodeDas obige ist der detaillierte Inhalt vonDetaillierte Analyse des Quellcodes der Element UI-Tabellenkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
So ändern Sie element.style
Nov 24, 2023 am 11:15 AM
Methoden für element.style zum Ändern der Hintergrundfarbe des Elements; 2. Ändern der Schriftgröße des Elements; 4. Ändern des Schriftstils des Elements; . Ändern Sie die horizontale Ausrichtung des Elements. Detaillierte Einführung: 1. Ändern Sie die Hintergrundfarbe des Elements. Die Syntax lautet "document.getElementById("myElement").style.backgroundColor = "red";" 2. Ändern Sie die Schriftgröße des Elements usw.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




