
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit der Verwendung des Selectize.js-Plug-Ins zur Verarbeitung der Tag-Eingabesteuerung. Schauen wir uns als Nächstes den spezifischen Inhalt an kann jedem helfen.
Es gibt viele Eingabesteuerelemente für die Verarbeitung von Tags, wie zum Beispiel „select2“ und „ausgewählt“. Jedes hat seine eigenen Vorteile, aber jedes hat auch seine eigenen Nachteile. Wählen Sie noch heute ein einfaches Plug-in: selectize.js Github: https://github.com/selectize/….

Selectize.js ist einfach zu verwenden.
Einführen der Projektdatei
<link> <link> <script></script>
selectize.bootstrap3.min.css ist nicht notwendig und nicht so schön wie die native Benutzeroberfläche, aber besser als der Bootstrap-Stil.

Die Initialisierung ist einfacher
<input>
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
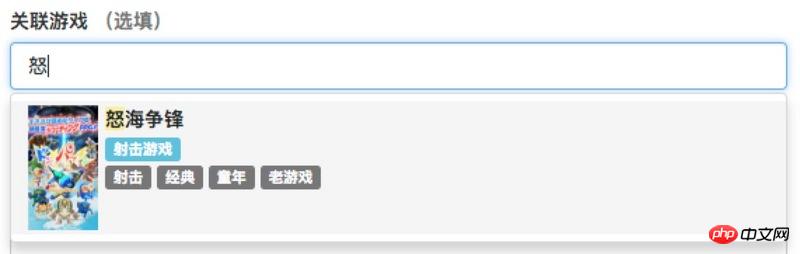
});Dies kann nur die Eingabe einfacher Tags sein, wenn Sie dies erreichen möchten Bei Tags mit komplexem Layout wie dem in der Abbildung gezeigten und um Daten von einem Remote-Server laden zu können, müssen Sie noch einige Zeit mit der Konfiguration der Optionen verbringen.
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img src="/static/imghw/default1.png" data-src="' + escape(item.avatar) + '" class="lazy" alt="So verwenden Sie das Selectize.js-Plugin zur Handhabung von Tag-Eingabesteuerelementen" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});Verwandte Empfehlungen:
Detaillierte Analyse des Quellcodes der Element UI-Tabellenkomponente
Axios-Quellcode-Analyse zur Implementierung eine HTTP-Anforderungsbibliothek
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Selectize.js-Plugin zur Handhabung von Tag-Eingabesteuerelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




