
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem Erlernen und Analysieren der Hook-Funktion im Vue-Quellcode. Als nächstes werfen wir einen Blick auf den spezifischen Inhalt .
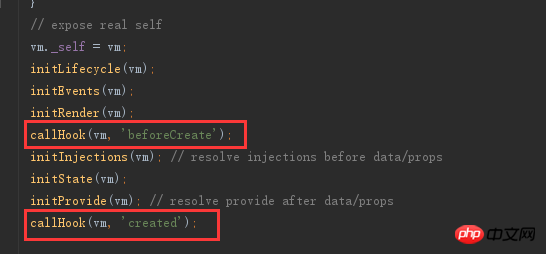
Vue-Instanzen rufen die callHook-Methode in verschiedenen Lebenszyklusphasen auf. Beispielsweise werden callHook(vm, 'beforeCreate') und callHook(vm, 'created') während der Instanzinitialisierung (_init) aufgerufen.

Die Zustände „beforeCreate“ und „created“ werden hier nicht willkürlich definiert, sondern stammen aus den definierten Lebenszyklus-Hooks innerhalb von Vue.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
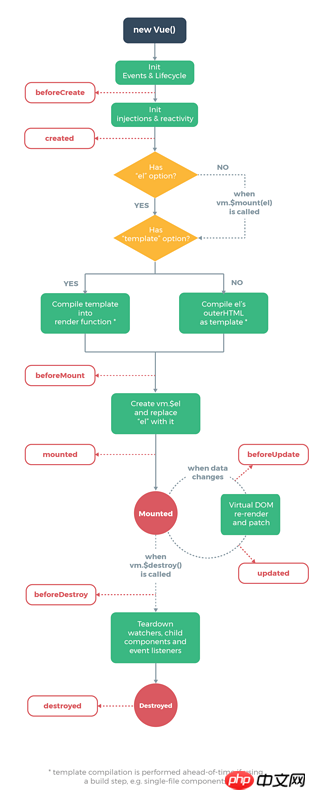
Schauen wir uns das Lebenszyklusdiagramm auf der offiziellen Website von Vue an, um zu sehen, ob es leichter zu verstehen ist.

Als nächstes werfen wir einen Blick auf den Quellcode zur Implementierung der Hook-Funktion in Vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
instanziiert einen Vue-Komponententest, definiert Daten und erstellt eine Methode für den Test. Beim Instanziieren der Komponente ruft Vue intern callHook(vm,'created') auf (wie oben erläutert). Beim Ausführen der callHook-Funktion prüft Vue, ob „created“ in den $options der Testkomponente vorhanden ist. Wenn vorhanden, führt es die zu „created“ entsprechende Methode aus. Console.log("This is Created") wird hier ausgeführt.
Die Funktion von callHook besteht darin, die benutzerdefinierte Hook-Funktion auszuführen und diesen Punkt im Hook auf die aktuelle Komponenteninstanz zu verweisen.
Verwandte Empfehlungen:
Wie kapsele ich Komponenten in Vue? So ändern Sie die Komponentenkapselung im Vue-Tab (mit Code)
Das obige ist der detaillierte Inhalt vonLernanalyse von Hook-Funktionen im Vue-Quellcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




