So verstehen Sie den BFC-Blockformatierungskontext (Bild und Text)
Der Inhalt, der in diesem Artikel mit Ihnen geteilt wird, befasst sich mit dem Verständnis des BFC-Blockformatierungskontexts (Bilder und Texte). Als nächstes werfen wir einen Blick auf den spezifischen Inhalt .
BFC-Konzept
BFC (Blockformatierungskontext) Der Blockformatierungskontext ist der Bereich, in dem das Elementlayout auf Blockebene und schwebende Elemente der Webseite miteinander interagieren . BFC ist eine unabhängige Layoutumgebung (nicht sichtbar, wenn die eigentliche Seite gerendert wird). Das Layout interner Elemente im von BFC erstellten Bereich wird von der Außenwelt nicht beeinflusst Die Auswirkung eines Elements auf seine nicht schwebenden Geschwister und Kinder. In BFC werden Elemente von oben beginnend vertikal nacheinander angeordnet, und der vertikale Abstand zwischen zwei Elementen wird durch ihren Randwert bestimmt. In einem BFC kollabieren die vertikalen Ränder zweier benachbarter Elemente auf Blockebene. (später ausführlich erklärt)
Bedingungen für die Bildung von BFC:
1. Floating, absolute Positionierung, feste Positionierung, diese Methoden können Elemente erstellen Trennen Sie sich vom Dokumentenfluss, um einen unabhängigen BFC zu bilden.
2.display:inline-block/table-cells/table-captions/inline-flex (Blockcontainerelement für Nicht-Block-Level-Elemente)
3.overflow:auto/hidden/scroll
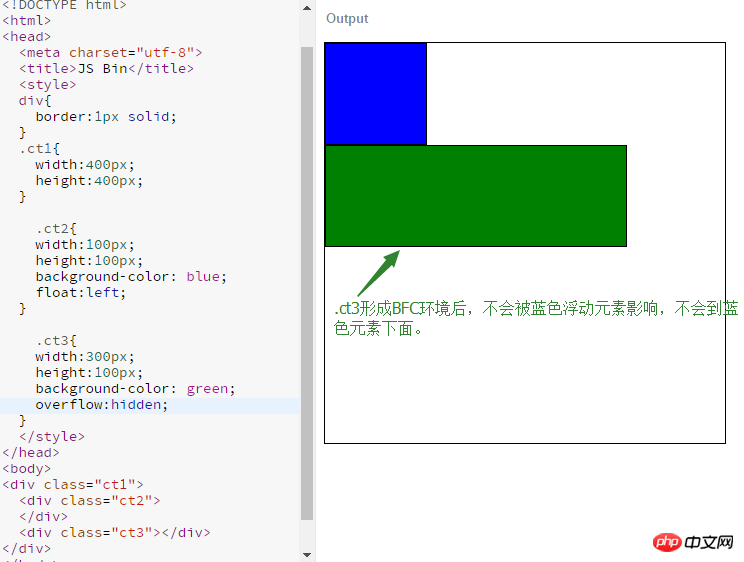
overflow Attribut selbst Es gibt nichts Besonderes, aber es generiert BFC, um eine unabhängige Layoutumgebung zu erstellen, sodass die Elemente nicht durch schwebende Elemente beeinträchtigt werden.
Beispiel für die Verwendung von BFC zur Beseitigung schwebender Effekte:

Die Rolle von BFC:
1. Beseitigen Sie die durch Floating verursachten Nebenwirkungen (beschränken Sie das Floating auf den BFC-Bereich)
2. Spreizen Sie das übergeordnete Element (schließen Sie das schwebende Element ein). Durch das Löschen des Floats wird das übergeordnete Element gedehnt
3. Verhindern Sie die Zusammenführung von Rändern
4.BFC-Unabhängigkeit kann für das Layout verwendet werden
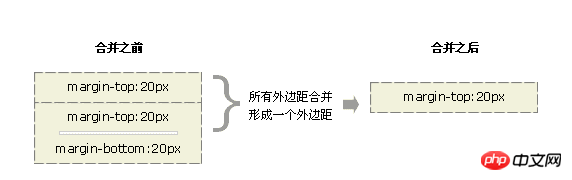
Informationen zur Randzusammenführung
Drei Szenarien, in denen eine Randzusammenführung auftritt:
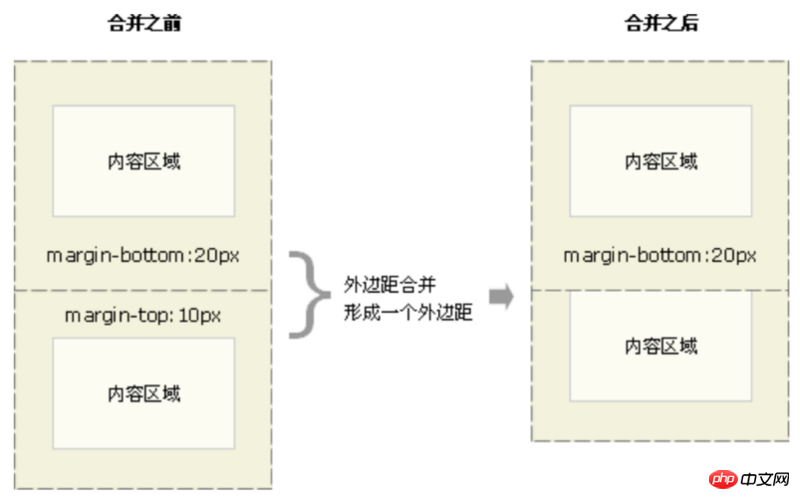
1. In derselben BFC-Umgebung werden die Ränder vertikal benachbarter Elemente im normalen Dokumentfluss zusammengeführt. 
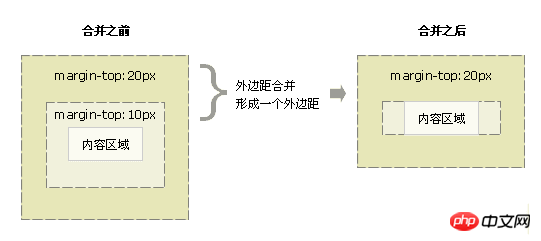
2. Die Ränder von übergeordneten und untergeordneten Elementen werden zusammengeführt.

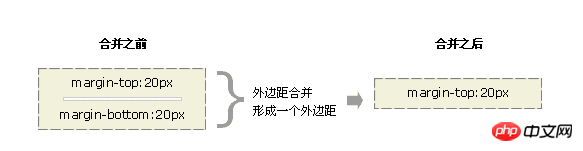
3. Die Ränder leerer Elemente werden zusammengeführt. 
Wenn dieser Rand auf den Rand eines anderen Elements trifft, wird er ebenfalls zusammengeführt

Regeln für die Randzusammenführung :
1. Wenn beide Ränder positiv sind, nehmen Sie das Maximum von beiden.
2 Wenn beide Ränder negativ sind, wird derjenige mit dem größeren Absolutwert verschoben in negativer Richtung von der 0-Position aus;
3. Wenn es positive und negative Werte gibt, nehmen Sie zuerst den größten absoluten Wert unter den negativen Rändern heraus und vergleichen Sie ihn dann mit dem größten Rand unter den positiven Randwerten.
Alle angrenzenden Ränder müssen gemeinsam an der Operation teilnehmen und können nicht schrittweise durchgeführt werden.
Methoden, um zu verhindern, dass die Ränder benachbarter Elemente verschmelzen:
1. Getrennt durch nicht leeren Inhalt, Auffüllung, Rahmen oder durchsichtig.
2. Nicht in einem gemeinsamen Stream oder getrennt durch BFC.
3. Lassen Sie die Ränder in vertikaler Richtung nicht benachbart sein.
Verwandte Empfehlungen:
CSS-Analyse von Browserkompatibilitätsproblemen
Über CSS-Responsive-Implementierungscode und -Effekte
Das obige ist der detaillierte Inhalt vonSo verstehen Sie den BFC-Blockformatierungskontext (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




