
Es gibt viele Möglichkeiten, das Lesen von Hintergrunddaten zu realisieren. Hier verwenden wir die PHP-Erweiterung php_mysqli.
1. Stellen Sie mit
mysqli_connect()
eine Verbindung zur Datenbank her. Parameter: ① Hostadresse ② MYSQL-Benutzername ③ MYSQL-Passwort ④ Wählen Sie die Datenbank aus, mit der eine Verbindung hergestellt werden soll ⑤ Portnummer
Rückgabe: Gibt zurück, wenn die Verbindung erfolgreich ist. Die Kennung des Ressourcentyps. Wenn sie fehlschlägt, wird false zurückgegeben.
Wenn wir mehr als eine Verbindung mit MySQL herstellen, müssen verschiedene Funktionen, die die Datenbank in Zukunft betreiben, die Rückgabe übergeben Verbindungssymbol
Wenn wir nur eine Verbindung mit Mysql One herstellen, besteht keine Notwendigkeit, diesen Bezeichner in Zukunft an verschiedene Funktionen weiterzugeben, die die Datenbank betreiben
2. Stellen Sie das Zeichensatz-Kodierungsformat ein
mysqli_set_charset();
3. Führen Sie die SQL-Anweisung aus
Wenn es sich um eine Hinzufügung, Löschung oder Änderung handelt, wird der Erfolg vom booleschen Typ zurückgegeben.
Wenn es sich um eine Abfrage handelt, wird sie zurückgegeben die Ressourcenergebnismenge
$res=mysqli_query();
4. Verarbeiten Sie die Ergebnismenge
mysqli_fetch_assoc($res); Geben Sie ein assoziatives Array zurück
mysqli_fetch_row($res); Index-Array zurückgeben
mysqli_fetch_object($res); Objekt zurückgeben
mysqli_fetch_field($res); Ergebnis zurückgeben. Feldinformationen für jede Spalte konzentrieren (Feldname, Tabellenname, Datenbankname, Feldtyp)
mysqli_data_seek($res, 0); Setzt die Ergebnismengenzeigerposition auf Null und setzt die Ergebnismenge auf den Anfang zurück
mysqli_free_result( $res); Gibt die Abfrageressourcen-Ergebnismenge frei
mysqli_close($conn ); Schließen Sie die Datenbankverbindung
Lassen Sie uns eine einfache Registrierungs- und Anmeldefunktion implementieren.
Erwähnen Sie zunächst die allgemeine Konfiguration in einer PHP-Datei und importieren Sie sie später
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
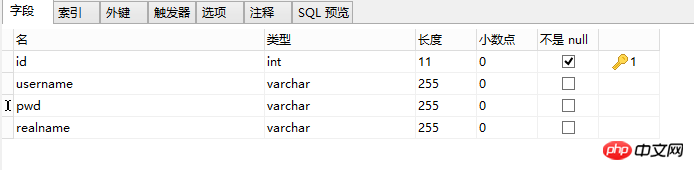
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");Erstellen Sie eine Tabelle in der Datenbank, um auf Benutzerinformationen zuzugreifen. Hier habe ich eine Tabelle mit dem Namen „submit“ in der mydb-Datenbank erstellt.

Als Erstes müssen Sie die Funktion registrieren. Bei der Registrierung werden die Informationen im Benutzereingabeformular in der Tabelle in der Hintergrunddatenbank gespeichert.
Das Folgende ist Der Stil der Registrierungsseite, nichts. Einfach zu sagen, merken Sie sich nur den Namen ID<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户注册</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd" />
</p>
<p class="form-group">
<label>确认密码</label>
<input type="password" class="form-control" name="rePwd" />
</p>
<p class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" name="realName" />
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
<a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
</p>
</form>
</p>
</p>Es geht darum, zu sehen, wie man JQuery verwendet, um Daten im Hintergrund zu posten
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
var rePwd = $("input[name='rePwd']").val();
var realName = $("input[name='realName']").val();
if(userName==""||pwd==""||rePwd==""||realName==""){
alert("所有信息不可为空,请确认!");
return;
}else if(pwd!=rePwd){
alert("两次密码输入不一致!");
return;
}
$.post("doReg.php",{
"userName":userName,
"pwd":pwd,
"realName":realName
},function(data){
alert(data);
if(data=="注册成功"){
location = "login.php";
}
})
});
});
</script>
Nachdem die PHP-Datei im Hintergrund die Daten empfangen hat, betreibt sie die Datenbank über SQL-Anweisungen und speichert die Daten in der Tabelle
<?php
header("Content-Type:text/html;charset=utf-8");
$str=$_POST["formData"];
list($username)=explode("&", $str);
list(,$pwd)=explode("&", $str);
list(,,,$realname)=explode("&", $str);
list(,$username)=explode("=", $username);
list(,$pwd)=explode("=", $pwd);
list(,$realname)=explode("=", $realname);
include_once("mysql.php");
$sql=<<<sql
insert into submit (username,pwd,realname) values ("$username","$pwd","$realname");
sql;
$sql2=<<<sql2
SELECT username FROM submit WHERE username="$username";
sql2;
$res2=mysqli_query($con, $sql2);
$res=mysqli_query($con, $sql);
if(mysqli_num_rows($res2)>0){
die("用户名已经存在!");
}
elseif($res){
echo 'true';
}else{
die();
}Klicken Sie auf diese Weise auf die Registrierungsschaltfläche, um die eingegebenen Informationen in der Tabelle zu speichern. Springen Sie nach Erfolg zur Anmeldeseite
Das Folgende ist die Anmeldeseite. Die Anmeldefunktion muss die in der Tabelle gespeicherten Benutzernamen- und Passwortinformationen lesen
Anmeldeseite Über den Stil gibt es nicht viel zu sagen. Merken Sie sich auch den erforderlichen Namen und die erforderliche ID
<p class="panel panel-primary">
<p class="panel-heading">
<p class="panel-title">用户登录</p>
</p>
<p class="panel-body">
<form class="form-horizontal">
<p class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</p>
<p class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</p>
<p class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</p>
</form>
</p>
</p>Der entscheidende Punkt ist der JQ-Code
<script src="../../js/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$("#submit").on("click",function(){
var userName = $("input[name='userName']").val();
var pwd = $("input[name='pwd']").val();
$.post("doLogin.php",{
"userName":userName,
"pwd":pwd
},function(data){
alert(data);
if(data=="登录成功"){
location = "index.php";
}else{
alert("用户名或密码有误!");
}
});
});
});
</script>Der JQ-Code von Die obige Zielseite. Was getan wird, ist, die Benutzernamen- und Passwortinformationen aus der Datenbank in der Hintergrund-Anmelde-PHP-Datei zu lesen und sie mit der neuen Eingabe des Benutzers zu vergleichen. Wenn „true“, ist die Anmeldung erfolgreich
Dann ist es sehr einfach, die Hintergrund-Anmeldeseite zu schreiben. Nachdem Sie die Informationen aus der Tabelle über die SQL-Anweisung gelesen haben, geben Sie sie an die Anmeldeseite an der Rezeption zurück
<?php
header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php");
$userName = $_POST["userName"];
$pwd = $_POST["pwd"];
$loginSql = <<<login
select * from submit where username="{$userName}" and pwd = "{$pwd}";
login;
$res = mysqli_query($con, $loginSql);
if($row = mysqli_fetch_row($res)){
$_SESSION["user"] = $row;
echo "登录成功";
}else{
echo "登录失败";
}
mysqli_free_result($res);
mysqli_close($con);Nach erfolgreicher Anmeldung wird eine Meldung angezeigt, dass die Anmeldung erfolgreich war, und zur Startseite (index.html) gesprungen werden
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie implementieren PHP und MySql das Lesen von Hintergrunddaten (Code)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Y460-Grafikkartenumschaltung
Y460-Grafikkartenumschaltung
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Die herausragendsten Merkmale von Computernetzwerken
Die herausragendsten Merkmale von Computernetzwerken
 Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
 Dogecoin-Preis heute
Dogecoin-Preis heute




