 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einfach und leicht verständlich – geeignet für die Null-basierte WeChat-Erfahrung, Mini-Programmentwicklungs-Tutorial
Einfach und leicht verständlich – geeignet für die Null-basierte WeChat-Erfahrung, Mini-Programmentwicklungs-Tutorial
Einfach und leicht verständlich – geeignet für die Null-basierte WeChat-Erfahrung, Mini-Programmentwicklungs-Tutorial
Für berufliche Zwecke muss ich kürzlich ein WeChat-Applet entwickeln. Da es mein erster Kontakt ist, bin ich sehr gespannt und möchte die Entwicklung des derzeit beliebten Applets ausprobieren. Um dem Vertrauen des WeChat-Teams gerecht zu werden, habe ich mich entschieden zu kämpfen! Aber schließlich bin ich ein Android-Ingenieur! Fangen wir also ganz von vorne an!
Starten Sie ein kleines Programm von Grund auf
Daher eignet sich dieser Artikel sehr gut zum Lernen für Nicht-Front-End-Ingenieure! Ha ha! Es wird gesagt, dass, wenn kleine Programme im Front-End herauskommen, sie Jobs auf der mobilen Seite stehlen, aber soweit ich weiß, sind viele Leute, die jetzt studieren, mobile Entwicklungsingenieure, und es ist nicht sicher, wer wen schnappen wird !
PS: Ich habe gefragt, wie ich die Qualifikation zum internen Testen des Miniprogramms bekommen habe. Es gibt so etwas wie interne Ressourcen!
Vorbereitung
IDE-Setup
Wissensvorbereitung
Von vorne anfangen
app.js
app.json
app.wxml
app.wxss
Hallo Welt
Programminstanz erstellen
ActionBar verschönern
Seite verschönern
Startseite konfigurieren
-
Super Hello World
Ereignisbindungsfunktion
-
Schnittstellendaten aktualisieren
Vorbereitungsarbeiten
IDE-Erstellung
Wenn Sie nicht über den Beta-Code verfügen, laden Sie einfach eine gecrackte Version herunter Ich habe es benutzt und es hat zum Lernen gereicht! IDE-Cracked-Version + Installations-Tutorial

Wissensvorbereitung
JavaScript muss noch gelesen werden, empfohlenes Tutorial Liao Xuefengs Blog
HTML+ Du einfach Sie müssen wissen, was CSS macht.
Von vorne anfangen
Es gibt vier Dateitypen im WeChat-Miniprogramm
js ---------- JavaScript-Datei
json -------- Projektkonfigurationsdatei , verantwortlich für Fensterfarbe usw.
wxml ------- Ähnlich wie HTML-Dateien
wxss ------- Ähnlich der CSS-Datei
benannt nach der App im Stammverzeichnis Verzeichnis Diese vier Dateitypen sind Programmeintragsdateien.
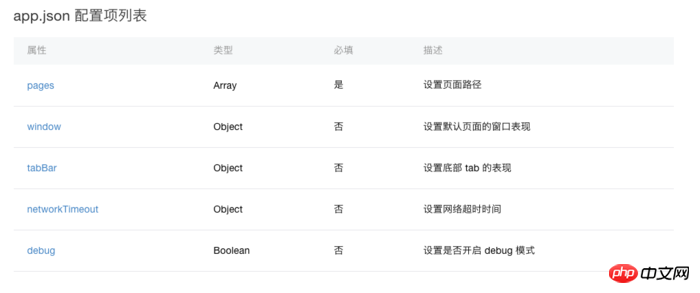
app.json
Diese Datei muss vorhanden sein, meldet die IDE einen Fehler, da das WeChat-Framework diese als Konfigurationsdateieintrag verwendet Sie müssen nur diese Datei erstellen. Schreiben Sie einfach geschweifte Klammern hinein.
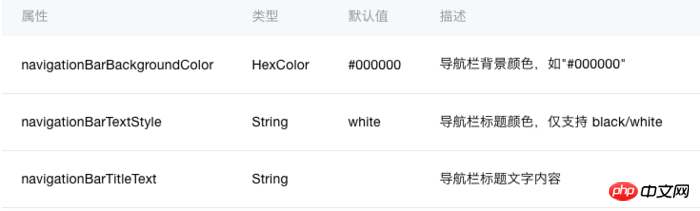
Wir werden hier in Zukunft die globale Konfiguration des gesamten Applets konfigurieren. Die Seitenzusammensetzung wird aufgezeichnet, die Fensterhintergrundfarbe des Miniprogramms wird konfiguriert, der Navigationsleistenstil wird konfiguriert und der Standardtitel wird konfiguriert.
In Zukunft können wir die Lebenszyklusfunktionen des Miniprogramms überwachen und verarbeiten und globale Variablen deklarieren.
Mit diesen beiden Dateien meldet die IDE beim Ausführen des Programms keinen Fehler, was auch bedeutet, dass dies das einfachste WeChat-Applet ist

Hello WorldEine Programminstanz erstellenDie Datei app.js wird verwaltet den Lebenszyklus des gesamten Programms, also fügen Sie den folgenden Code hinzu: (Enter App IDE wird dazu aufgefordert)
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})


{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}
Um die Programmcodestruktur einfach zu halten
Wir müssen einen neuen Ordner im Verzeichnis mit einem zufälligen Namen erstellen
Dann erstellen wir einen neuen Ordner im Seitenordner mit einem zufälligen Namen die Datei index.wxml und schreiben Sie den folgenden Code hinein
<view>
<text class="window">Hello</text>
</view>und erstellen Sie dann die Datei index.wxss und schreiben Sie den folgenden Code hinein
.window{
color=#4995fa;
}Dann erstellen wir den Index. js-Datei
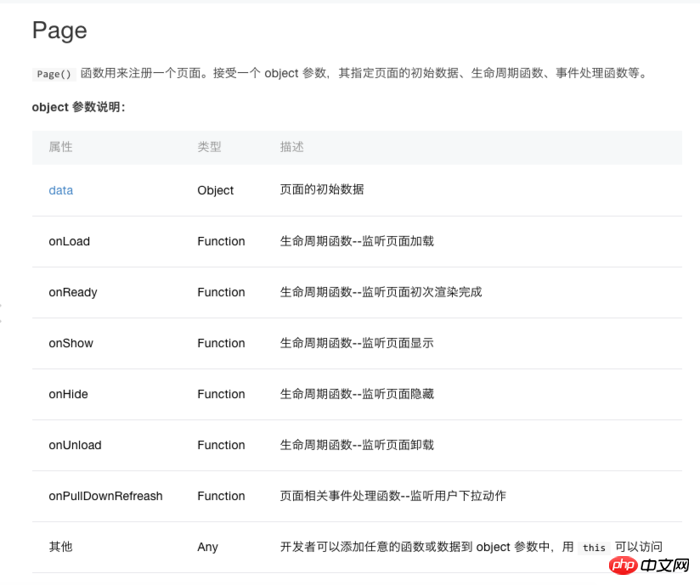
und geben Sie den folgenden Code in die Datei ein (geben Sie Page IDE ein. Es erscheint eine Eingabeaufforderung). Die FunktionPage({
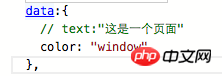
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wird wie folgt erklärt:

配置首页
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[ "pages/index/index" ],
完成了!我们来运行程序!

超级Hello World
为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
绑定事件
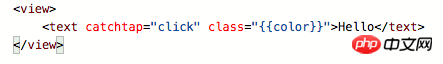
我们打开index.wxml 将里面代码改成这样
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
catchtap="click"
这两个属性是什么意思呢 别着急 我会一一解释

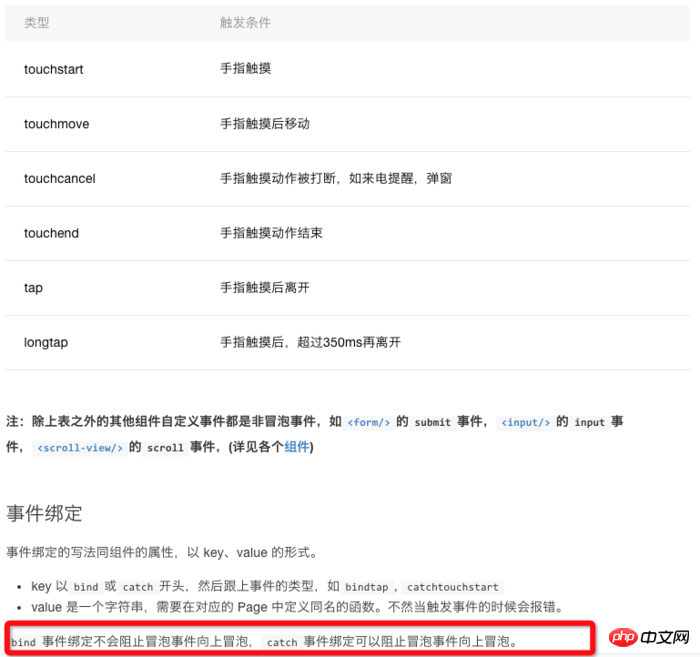
上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
我们打开index.js
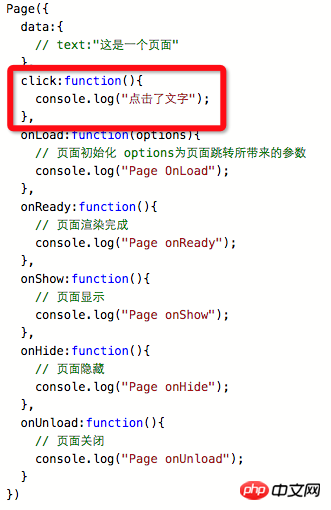
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
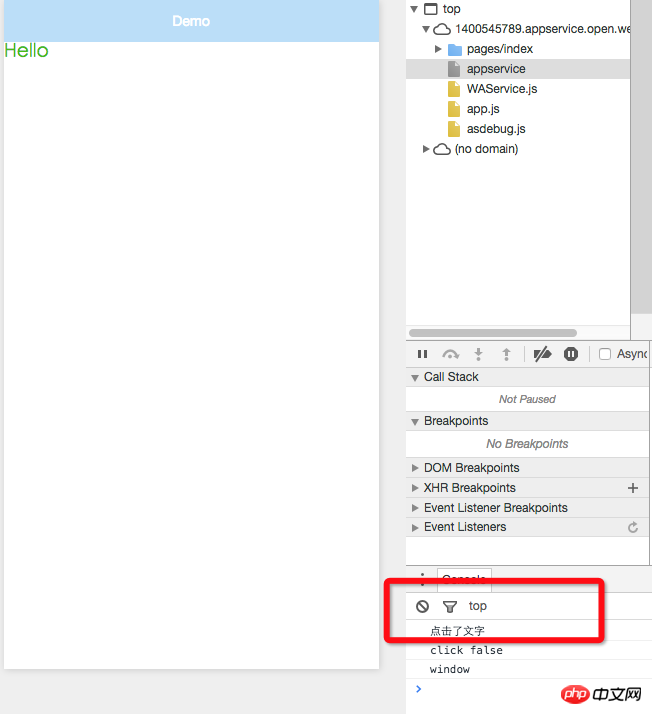
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
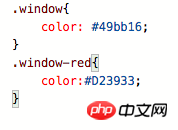
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
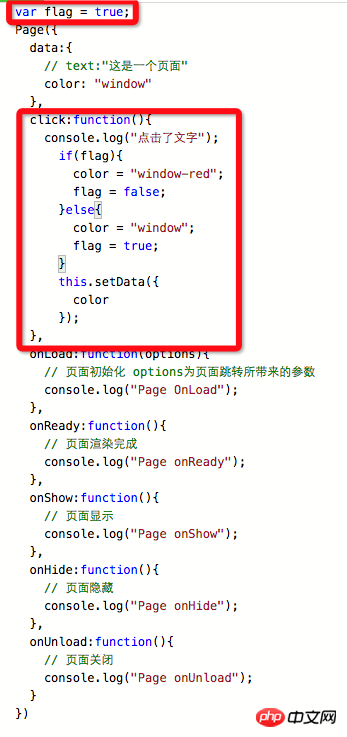
然后我们再回到index.js文件
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
更新界面数据
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后由于着急睡觉 ,所以错别字比较多,后面整理望大家见谅
喜欢的话我会继续写下去的
相关推荐:
Online-Video-Tutorial: Video-Tutorial zur praktischen Entwicklung des WeChat-Miniprogramms kostenlos
Das obige ist der detaillierte Inhalt vonEinfach und leicht verständlich – geeignet für die Null-basierte WeChat-Erfahrung, Mini-Programmentwicklungs-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




