 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 Eine Einführung in WeChat-Minispiele basierend auf WeChat-Entwicklungstools
Eine Einführung in WeChat-Minispiele basierend auf WeChat-Entwicklungstools
Eine Einführung in WeChat-Minispiele basierend auf WeChat-Entwicklungstools
Der Artikel erklärt es ausführlich, sodass Sie schnell loslegen können , gehen Sie zur Download-Seite für Entwicklertools und laden Sie das entsprechende Installationspaket entsprechend Ihrem Betriebssystem herunter und installieren Sie es. Als Nächstes können Sie WeChat-Minispiele entwickeln.
Dein erstes Minispiel
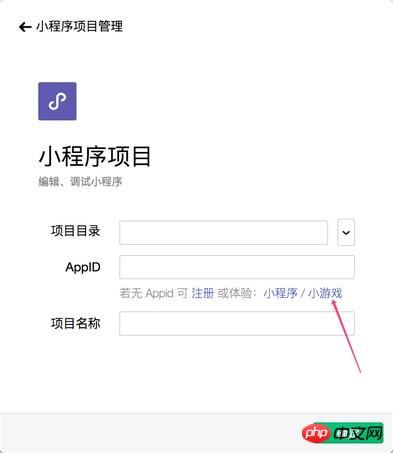
Erstelle ein neues Projekt, wähle das Miniprogrammprojekt und dann die Festplatte aus Pfad, in dem der Code gespeichert ist. Derzeit ist für das Minispiel keine öffentliche Registrierung möglich. Sie können klicken, um das Minispiel im AppID-losen Modus zu erleben. Geben Sie Ihrem Projekt einen schönen Namen und aktivieren Sie abschließend „Schnellstartvorlage für ein Spiel erstellen“ (Hinweis: Sie müssen ein leeres Verzeichnis auswählen, um diese Option zu nutzen). Klicken Sie auf „OK“ und Sie erhalten Ihr erstes Projekt. Es ist ein kleines Spiel.

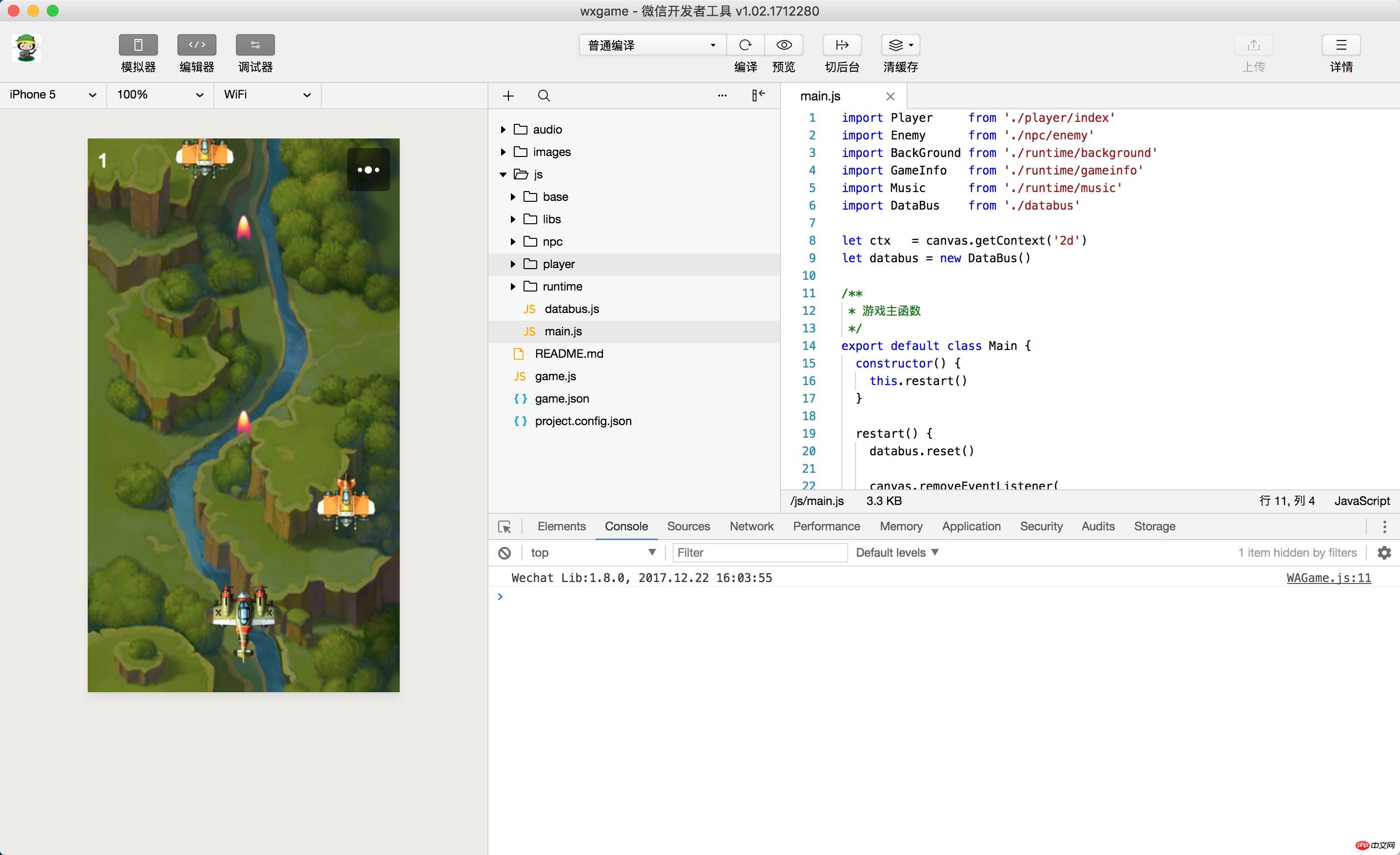
Klicken Sie im oberen Menü auf „Kompilieren“, um eine Vorschau Ihres ersten Minispiels in der IDE anzuzeigen.

Echte Gerätevorschau
Klick-Tool Sie können die Leistung dieses Minispiels in der Simulatoroberfläche auf der linken Seite des Tools sehen, indem Sie auf die Schaltfläche „Kompilieren“ klicken. Klicken Sie auf die Vorschau-Schaltfläche, um Ihr erstes Minispiel auf Ihrem Telefon durch WeChat-Scannen zu erleben.

Dateistruktur
Nur Minispiele Die folgenden zwei notwendigen Dateien:
game.js Minispiel-Eintragsdatei
Spiel .json-Konfigurationsdatei
Konfiguration
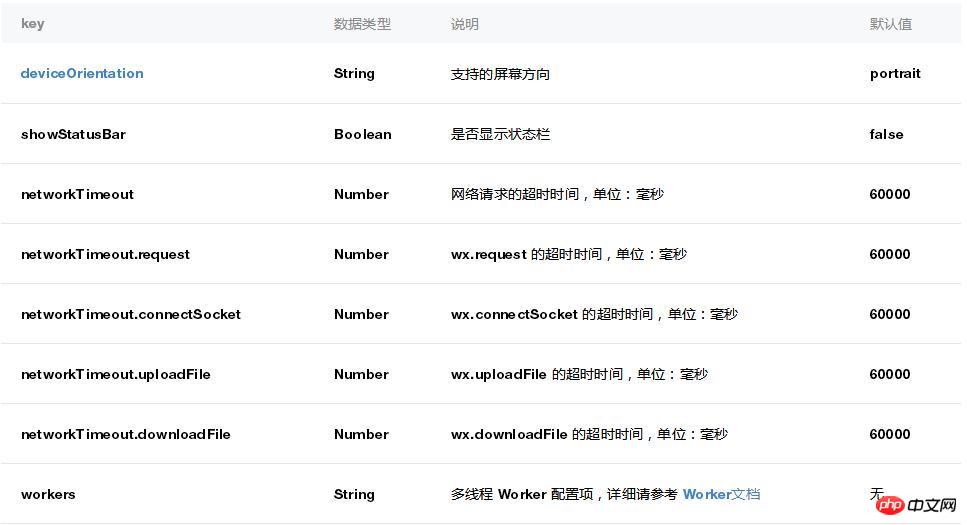
Kleine Spieleentwickler schreiben in das Stammverzeichnis Eine game.json-Datei ist konfiguriert. Entwicklertools und Clients müssen diese Konfiguration lesen, um die zugehörigen Schnittstellenrendering- und Eigenschaftseinstellungen abzuschließen.

Geräteausrichtung

Beispielkonfiguration
1 23 4
| <🎜><🎜><🎜><🎜>console.log(canvas.width, canvas.height) Nach dem Login kopieren Nach dem Login kopieren |
| <🎜><🎜>1<🎜><🎜><🎜> | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Nach dem Login kopieren Nach dem Login kopieren |
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
1 | console.log(canvas.width, canvas.height) Nach dem Login kopieren Nach dem Login kopieren |
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
1 2 3 | var context = canvas.getContext('2d') context.fillStyle = 'red' context.fillRect(0, 0, 100, 100) Nach dem Login kopieren Nach dem Login kopieren |
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
1 2 | canvas.width = 300 canvas.height = 300 Nach dem Login kopieren |
显示图片
通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
1 | varimage = wx.createImage() Nach dem Login kopieren |
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
1 2 3 4 5 | image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png'Nach dem Login kopieren |
创建多个 Canvas
在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。
以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
1 2 3 4 5 | var screenCanvas = wx.createCanvas() var offScreenCanvas = wx.createCanvas() var offContext = offScreenCanvas.getContext('2d') offContext.fillStyle = 'red' offContext.fillRect(0, 0, 100, 100) Nach dem Login kopieren |
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
1 2 | var screenContext = screenCanvas.getContext('2d') screenContext.drawImage(offScreenCanvas, 0, 0) Nach dem Login kopieren |
动画
在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
setInterval()
setTimeout()
requestAnimationFrame()
clearInterval()
clearTimeout()
cancelAnimationFrame()
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。
触摸事件
响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
wx.onTouchStart()
wx.onTouchMove()
wx.onTouchEnd()
wx.onTouchCancel()
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches)Nach dem Login kopieren |
相关文章:
相关视频:
Das obige ist der detaillierte Inhalt vonEine Einführung in WeChat-Minispiele basierend auf WeChat-Entwicklungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Tutorial zur Verwendung des Quark-Browsers
Feb 24, 2024 pm 04:10 PM
Tutorial zur Verwendung des Quark-Browsers
Feb 24, 2024 pm 04:10 PM
Quark Browser ist derzeit ein sehr beliebter Multifunktionsbrowser, aber die meisten Freunde wissen nicht, wie sie die Funktionen und Techniken von Quark Browser verwenden. Nachfolgend werden die Benutzer durch den Editor geführt Hier finden Sie eine Zusammenfassung der Tutorials zur Nutzung der Multifunktionen von Quark Browser. Tutorial zur Verwendung von Quark Browser [09.01.2024]: So scannen Sie Testpapiere, um Antworten auf Quark zu sehen [09.01.2024]: So aktivieren Sie den Erwachsenenmodus in Quark Browser [09.01.2024]: Wie So löschen Sie belegten Speicherplatz auf Quark [09.01.2024]: So bereinigen Sie den Quark-Netzwerkspeicherplatz [09.01.2024]: So brechen Sie die Sicherung von Quark ab [09.01.2024]: Quark
 Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
So aktualisieren Sie die Numpy-Version: Leicht verständliches Tutorial, erfordert konkrete Codebeispiele. Einführung: NumPy ist eine wichtige Python-Bibliothek für wissenschaftliche Berechnungen. Es bietet ein leistungsstarkes mehrdimensionales Array-Objekt und eine Reihe verwandter Funktionen, mit denen effiziente numerische Operationen ausgeführt werden können. Mit der Veröffentlichung neuer Versionen stehen uns ständig neuere Funktionen und Fehlerbehebungen zur Verfügung. In diesem Artikel wird beschrieben, wie Sie Ihre installierte NumPy-Bibliothek aktualisieren, um die neuesten Funktionen zu erhalten und bekannte Probleme zu beheben. Schritt 1: Überprüfen Sie zu Beginn die aktuelle NumPy-Version
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Tutorial zu DisplayX (Monitortestsoftware).
Mar 04, 2024 pm 04:00 PM
Das Testen eines Monitors beim Kauf ist ein wesentlicher Bestandteil, um den Kauf eines beschädigten Monitors zu vermeiden. Heute werde ich Ihnen beibringen, wie Sie den Monitor mit Software testen. Methodenschritt 1. Suchen Sie zunächst auf dieser Website nach der DisplayX-Software, laden Sie sie herunter, installieren Sie sie und öffnen Sie sie. Sie werden dann viele Erkennungsmethoden sehen, die den Benutzern zur Verfügung gestellt werden. 2. Der Benutzer klickt auf den regulären Volltest. Der erste Schritt besteht darin, die Helligkeit des Displays zu testen. Der Benutzer stellt die Anzeige so ein, dass die Kästchen deutlich sichtbar sind. 3. Klicken Sie dann mit der Maus, um den nächsten Link einzugeben. Wenn der Monitor jeden schwarzen und weißen Bereich unterscheiden kann, bedeutet dies, dass der Monitor immer noch in Ordnung ist. 4. Klicken Sie erneut mit der linken Maustaste und Sie sehen den Graustufentest des Monitors. Je glatter der Farbübergang, desto besser der Monitor. 5. Darüber hinaus haben wir in der DisplayX-Software
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.





