 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JS-Prototyp eines gekapselten Arrays: Einführung in die Verwendung der Sortiermethode
JS-Prototyp eines gekapselten Arrays: Einführung in die Verwendung der Sortiermethode
JS-Prototyp eines gekapselten Arrays: Einführung in die Verwendung der Sortiermethode
Der Inhalt dieses Artikels befasst sich mit dem JS-Prototyp eines gekapselten Arrays: Eine Einführung in die Verwendung der Sortiermethode. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Basierend auf der nativen JS-Kapselung der Sortiermethode auf dem Array-Prototyp
Ich habe kürzlich etwas über die Kapselung integrierter Methoden auf dem Array-Prototyp erfahren, was meine Fähigkeit zur Kapselung gestärkt hat Methoden mit nativem JS und weiterem Verständnis des Prozesses der Kapselung von Array-Methoden und der implementierten Funktionen. Obwohl ich nicht tief in die unterste Ebene gegangen bin und den Quellcode verstanden habe. Die folgenden Lösungen basieren alle auf persönlichem Verständnis der Funktionen, die mit reinem nativem JS implementiert werden. Wenn etwas nicht stimmt, können Sie es mir in den Kommentaren mitteilen
首先,我们先来看一下sort方法的作用、参数、以及方法的返回值,原有数组是否发生改变
Die Sortiermethode wird hauptsächlich zum Sortieren von Arrays verwendet
Parameter In zwei Typen unterteilt:
Erstens: Die übergebenen Parameter sind Funktionen (die Sortierung hängt hauptsächlich vom Rückgabewert der Funktion ab)
Das andere: Was übergeben wird, ist keine Funktion oder wird nicht übergeben (solange das übergebene Element keine Funktion ist, hat es keinen Einfluss auf den ursprünglichen Sortierprozess)
Der Rückgabewert der Methode ist das sortierte Array des ursprünglichen Arrays
Das ursprüngliche Array hat sich geändert, es ist das sortierte Array Array
其次,我们来看一下sort方法要处理的各种情况之间的比较
情况1:Keine Parameter zum Implementieren der Sortierung von String-Arrays情况2:Keine Parameter-Implementierung zum Sortieren von Arrays vom Typ Zahl情况3:Keine Parameter-Implementierung zum Sortieren von Arrays gemischter Typen wie z als Zeichenfolgen und Zahlen情况4:Mit Parametern zum Implementieren der Sortierung numerischer Daten vom Typ Zahl情况5:Mit Parametern sortiert sort() die benutzerdefinierten Attribute der einfachen Objektliste情况6:Mit Parametern, Es implementiert die Sortierung von Arrays gemischter Zeichenfolgen- und Zahlentypen
sort方法对参数的处理:
Fall 1: Wenn der Parameter keine Funktion ist, es hat keinen Einfluss auf den ursprünglichen Sortiervorgang
Fall 2: Wenn der Parameter eine Funktion ist, basiert er auf dem Rückgabewert in der Callback-Funktion Sort. Ist der Rückgabewert größer als 0, werden die Positionen vertauscht; ist der Rückgabewert kleiner als 0, werden die Positionen nicht vertauscht
Ist der Rückgabewert keine Zahl, werden die Positionen nicht vertauscht
基于以上情况的讨论,sort方法实现的核心原理如下:
Grundprinzip: ohne Parameter (und die Parameter mit sind keine Funktionen): standardmäßige aufsteigende Reihenfolge
Ohne Parameter direkt in Zeichenfolgen konvertieren und ASCII einzeln vergleichen. Der Wert des Codes
wird nicht ausgetauscht, solange einer ein Objekt ist {}
Wenn der Parameter eine Funktion ist:
Vergleichen Sie entsprechend dem Rückgabewert der Funktion; wenn der Rückgabewert der Funktion größer als 0 ist; dann tauschen Sie die Position aus
实现代码如下:
Array.prototype.mySort = function(fn){
if(Object.prototype.toString.call(fn)==='[object Function]'){
//如果传进来参数的是函数
for(var i = 0;i<this.length-1;i++){
//遍历数组,将前后两项作为实参传给fn
if(fn.call(this,this[i],this[i+1])>0){
//如果fn执行之后的返回值大于0.就调用swap方法交换位置
var a = this[i],b=this[i+1];
this[i] = swap(a,b).a;
this[i+1] = swap(a,b).b;
//交换之后,如果当前项不是第一项,则当前项(索引为i的项)继续跟前面的项进行比较
if(i>0){
for(var j = i-1;j>=0;j--){
if(fn.call(this,this[j],this[j+1])>0){
var a = this[j],b=this[j+1];
this[j] = swap(a,b).a;
this[j+1] = swap(a,b).b;
}
}
}
}
}
}else{
//如果不是函数,则按正常排序
//遍历数组,将前后两项进行比较
for(var i = 0;i<this.length-1;i++){
var cur = this[i];//当前项
var next = this[i+1];//下一项
if(comASCII(cur,next)){
//当返回true的时候交换,并且交换完成之后,当前项继续往前比较
this[i] = swap(cur,next).a;
this[i+1] = swap(cur,next).b;
//当前项继续向前比较
if(i>0){
for(var k = i-1;k>=0;k--){
var cur = this[k];
var next = this[k+1];
if(comASCII(cur,next)){
this[k] = swap(cur,next).a;
this[k+1] = swap(cur,next).b;
}
}
}
}
}
}
//封装一个交换位置的函数
function swap(a,b){
return {
a:b,
b:a
}
}
//如果不传参的情况下比较ASCII码
function comASCII(cur,next){
//全部转换为字符串、逐项比较ASCII码
cur = cur.toString();
next = next.toString();
//取长度最大值
var len = cur.length>next.length?next.length:cur.length;
//当前后两项都不是不是{}类型的数据时,进行比较
if(cur!=='[object Object]'&&next!=='[object Object]'){
for(var j = 0;j<len;j++){
if(!isNaN(cur.charCodeAt(j))&&!isNaN(next.charCodeAt(j))){
//如果二者的ASCII码都是有效数字
if(cur.charCodeAt(j)>next.charCodeAt(j)){
//如果前一项比后一项当前的ASCII码大,则返回true,交换位置
return true;
}else if(cur.charCodeAt(j)==next.charCodeAt(j)){
//如果相等直接进入下一轮循环
continue;
}else{
//前项比后项小,直接返回false
return false;
}
}
}
if(!isNaN(cur.charCodeAt(len))&&isNaN(next.charCodeAt(len))&&(cur.charCodeAt(len-1)==next.charCodeAt(len-1))){
//比较完之后,如果前一项ASCII还是有效数字,说明前项比后项大,交换
return true;
}
}
//如果上述条件不满足,则不交换
return false;
}
//返回当前数组
return this;
};实验结果
Kein Parameter (Parameter nicht- Funktion) Sortieren von rein numerischen Arrays

Sortieren von rein numerischen Arrays mit Parametern (aufsteigende Reihenfolge)

Sortieren von reine numerische Arrays mit Parametern (absteigende Reihenfolge)

Keine Parameter (Parameter sind keine Funktionen) Sortierung rein alphabetischer String-Arrays

Mit Parametern (Parameter sind Funktionen) Sortierung von rein alphabetischen String-Arrays Sortierung (aufsteigende Reihenfolge)

Mit Parametern (die Parameter sind Funktionen) Sortierung (absteigende Reihenfolge) von reine alphabetische String-Arrays

Keine Parameter (Parameter sind keine Funktionen) Sortierung von reinen Buchstaben-Strings, numerischen Buchstabenkombinations-Strings und reinen numerischen String-Kombinationen

Mit Parametern (Parameter sind Funktionen) Sortieren von Ergebnissen (in aufsteigender Reihenfolge) von Kombinationen aus reinen alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, reinen numerischen Zeichenfolgen usw.

Mit Parametern (die Parameter sind Funktionen) für reine Kombinationssortierungsergebnisse von alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, reinen numerischen Zeichenfolgen usw. (absteigende Reihenfolge)

Keine Parameter (Parameter sind keine Funktionen) für reine alphabetische Zeichen Kombinationssortierungsergebnisse von Zeichenfolgen, reinen Zahlen, numerischen Buchstabenfolgen, reinen numerischen Zeichenfolgen usw.

Mit Parametern (die Parameter sind Funktionen) werden die Sortierergebnisse (in aufsteigender Reihenfolge) von Kombinationen aus reinen alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, reinen numerischen Zeichenfolgen usw. angezeigt.

Mit Parametern (die Parameter sind Funktionen), die Sortierergebnisse (absteigende Reihenfolge) von Kombinationen aus reinen alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, reinen numerischen Zeichenfolgen usw.

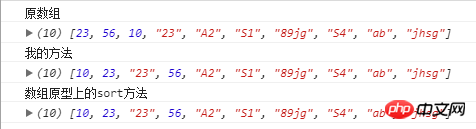
Keine Parameter (Parameter sind keine Funktionen) sortieren Arrays, reine alphabetische Zeichenfolgen, reine Zahlen, numerische alphabetische Zeichenfolgen, reine numerische Zeichenfolgen usw.

mit Parameter (Parameter sind Funktionen) Sortieren von Arrays, reinen alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, rein numerischen Zeichenfolgen usw. (in aufsteigender Reihenfolge)

Mit Parametern (die Parameter sind Funktionen) Paar Sortierung (absteigende Reihenfolge) von Arrays, reinen alphabetischen Zeichenfolgen, reinen Zahlen, numerischen alphabetischen Zeichenfolgen, reinen numerischen Zeichenfolgen usw.

Mit Parametern (die Parameter sind Funktionen) für reine Arrays. Sortierung (aufsteigende Reihenfolge)

Sortierung von reinen Arrays (absteigende Reihenfolge) mit Parametern (Parameter sind Funktionen)

Sortierung reiner Objekte mit Parametern (die Parameter sind Funktionen) (aufsteigende Reihenfolge)

Sortierung reiner Objekte mit Parametern (die Parameter sind Funktionen) ( absteigende Reihenfolge)

Verwandte Empfehlungen:
Analyse der Kapselung von Scrolling-Listenkomponenten in Angular 6
Das obige ist der detaillierte Inhalt vonJS-Prototyp eines gekapselten Arrays: Einführung in die Verwendung der Sortiermethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...



