 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse der Verzeichnisstruktur nach dem Erstellen des Projekts mit Vue-cli (Bild und Text)
Analyse der Verzeichnisstruktur nach dem Erstellen des Projekts mit Vue-cli (Bild und Text)
Analyse der Verzeichnisstruktur nach dem Erstellen des Projekts mit Vue-cli (Bild und Text)
Der Inhalt dieses Artikels befasst sich mit der Analyse der Verzeichnisstruktur nach der Erstellung des Vue-cli-Projekts. Es hat einen guten Referenzwert und ich hoffe, dass es Freunden in Not helfen kann.
1. Vorwort
Vue schränkt Ihre Codestruktur nicht ein. Es legt jedoch einige Regeln fest, die befolgt werden müssen:
1. Der Status auf Anwendungsebene sollte in einem einzigen Store-Objekt konzentriert werden.
2. Das Einreichen einer Mutation ist die einzige Möglichkeit, den Zustand zu ändern, und dieser Prozess ist synchron.
3. Asynchrone Logik sollte in Aktionen gekapselt werden.
2. Das Projektdateiverzeichnis wird wie folgt angezeigt

3.1 Build-Datei
build: Einige Konfigurationen von Webpack werden im Ordner gespeichert. Webpack ist ein Tool zum Kompilieren, Ausführen und Packen von Projekten für Front-End-Websites.build.js: Es ist das, was wir nach Abschluss des Projekts ausführen müssen. Wir können unsere Projektdateien in statische Dateien packen und sie im Dist-Ordner im Projektstammverzeichnis speichern (dies ist (noch nicht im Verzeichnis) (Ordner, der beim Erstellen automatisch generiert wird).
check-versions.js: Überprüft hauptsächlich, ob die Versionen einiger abhängiger Tools anwendbar sind, z. B. nodejs und npm. Wenn die Version zu niedrig ist, wird eine Meldung angezeigt.
logo.png: speichert das vuelogo-Bild.
utils.js: Bietet Toolfunktionen, einschließlich der Generierung von Ladeprogrammen für die Verarbeitung verschiedener Stilsprachen und Toolfunktionen zum Abrufen von Speicherpfaden für Ressourcendateien.
vue-loader.conf.js: Einführung von utils.js, einer Datei, die zum Wechseln des Entwicklungsmodus und des Produktionsmodus verwendet werden sollte, sodass Loader in verschiedenen Modi analysiert werden können.
webpack.base.conf.js: Diese Konfigurationsdatei ist die Wepack-bezogene Konfigurationsdatei der Vue-Entwicklungsumgebung. Sie wird hauptsächlich zur Konfiguration verschiedener Dateien verwendet.
webpack.dev.conf.js: Basierend auf webpack.base.conf wird die Konfiguration unter der Entwicklungsumgebung hinzugefügt und verbessert.
webpack.prod.conf.js: Die während der Erstellung verwendete Webpack-Konfiguration stammt von webpack.prod.conf.js, die auch basierend auf webpack.base.conf weiter verbessert wurde. Ein Beispiel für die Datei
 3.2-Konfigurationsdatei
3.2-Konfigurationsdatei
index.js: Beschreibt die Konfiguration sowohl in Entwicklungs- als auch in Build-Umgebungen.
dev.env.js, prod.env.js, test.env.js: Diese drei Dateien legen einfach Umgebungsvariablen fest. Ein Beispiel für die Datei
 3.3 node_moules-Datei
3.3 node_moules-Datei
lautet wie folgt:
 3.4 src-Datei
3.4 src-Datei
Assets: Ein Verzeichnis, das hauptsächlich einige statische Bildressourcen speichert.
Komponenten: Hier sind verschiedene Komponenten gespeichert, die für die Entwicklung benötigt werden. Jede Komponente wird zu einem vollständigen Projekt zusammengefügt.
Router: speichert die Projekt-Routing-Datei.
App.vue: Es ist die Hauptkomponente des Projekts und der Ausgang für alle Komponenten und Routen des Projekts. Es wird dann in der index.html im Stammverzeichnis des Projekts gerendert und angezeigt. Wir können hier einige schreiben, die für globale CSS-Stile geeignet sind.
main.js: Eintragsdatei, die das Vue-Modul, die App.vue-Komponente und den Routing-Router vorstellt. Einige Dinge, die wir global verwenden müssen, können darin auch definiert werden.
3.5 statische Dateien
statisch: Es speichert die statischen Dateien des Projekts. Es wird zum Speichern einiger externer JS- und CSS-Dateien verwendet, die verwendet werden müssen. Sie werden von hier aus in die Datei importiert.
Ein Beispiel für die Datei lautet wie folgt:

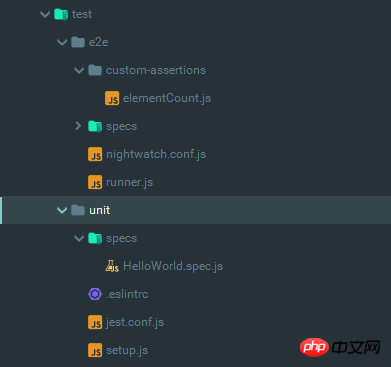
3.5-Testdatei
test: Erstes Testverzeichnis.
Unit: Unit-Test, Sie können Unit-Tests für jede Komponente schreiben und diese im Verzeichnis test/unit/specs ablegen. Es wird empfohlen, dass die Verzeichnisstruktur der Unit-Testfälle mit dem Test übereinstimmt file (relativ zu src ), jeder Testfalldateiname endet mit .spec.js. Wenn die NPM-Laufeinheit ausgeführt wird, werden alle spec.js-Dateien durchlaufen und der Testbericht wird im Verzeichnis test/unit/coverage ausgegeben.
e2e: e2e oder End-to-End- oder UI-Testing ist eine Testmethode, mit der getestet wird, ob der Prozess einer Anwendung von Anfang bis Ende wie geplant ist. Ein Beispiel für die Datei
lautet wie folgt:

3.6 Andere Dateien
.babelrc: Konfiguration der ES6-Syntaxkompilierung.
.editorconfig: Code-Schreibspezifikationen.
.eslintignore: Erstellen Sie eine Datei im Stammverzeichnis des Projekts, um ESLint anzuweisen, bestimmte Dateien und Verzeichnisse zu ignorieren. Diese Datei ist eine reine Textdatei.
.eslintrc.js: eslint-Konfigurationsdatei eslint ist ein Tool zum Verwalten und Erkennen des js-Codestils. Es kann mit Editoren wie dem eslint-Plug-in von vscode verwendet werden. Wenn Code vorhanden ist, der nicht mit dem Inhalt der Konfigurationsdatei übereinstimmt, wird ein Fehler oder eine Warnung gemeldet.
.gitignore: Ignorierte Dateien.
.postcssrc.js: Kompatibilitätsoption (wenn postcss installiert wurde, ist eine umfangreiche Loader-Konfiguration erforderlich und die Datei „.postcssrc.js“ wird im Projektstammverzeichnis generiert).
index.html: Projektdateieintrag.
package.json: Abhängigkeitskonfigurationsdatei für Projekte und Tools.
README.md: Projektbeschreibung.
Das Dateibeispiel lautet wie folgt:

Verwandte Empfehlungen:
Vue Der anfängliche Bauprozess des Projekts (Bilder und Text)
Das obige ist der detaillierte Inhalt vonAnalyse der Verzeichnisstruktur nach dem Erstellen des Projekts mit Vue-cli (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona



