Analyse des bedingten Renderings in Vue (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Analyse des bedingten Renderns in Vue (mit Code). Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Bedingte Anweisungen
Die sogenannten bedingten Anweisungen beziehen sich darauf, welcher Teil des Codes ausgeführt wird, wenn eine bestimmte Bedingung erfüllt ist, und welcher Teil des bedingten Codes ausgeführt wird, wenn die Bedingung ist nicht erfüllt. Es gibt drei bedingte Vue-Anweisungen: v-if, v-else-if und v-else. Die bedingte Darstellung von v-if wird verwendet, um anzugeben, ob ein Element entfernt oder eingefügt wird, und das Element wird basierend auf wahr oder falsch gerendert Bedingung des Ausdruckswerts.
v-if-Beispiel
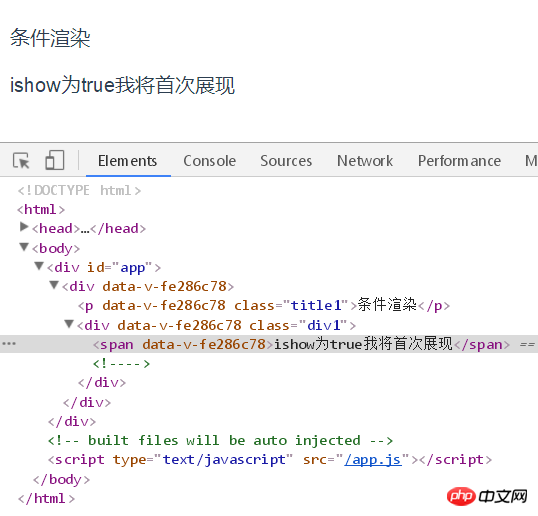
Methode 1 verwendet v-if, um Beschriftungen anzuzeigen. Wenn der Initialisierungswert wahr ist, wird die erste Beschriftung angezeigt false Wenn 🎜> Nutzungsbedingungen:
muss unmittelbar von einem Element mit oder gefolgt werden und wird verwendet, wenn im Projekt mehrere Beurteilungsbedingungen vorhanden sind. 
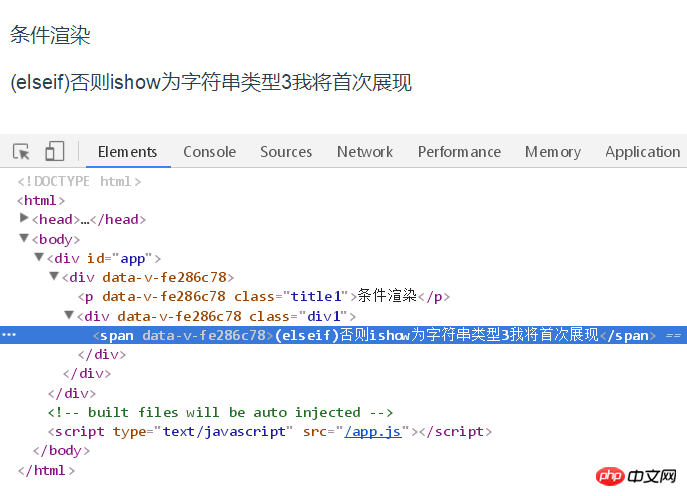
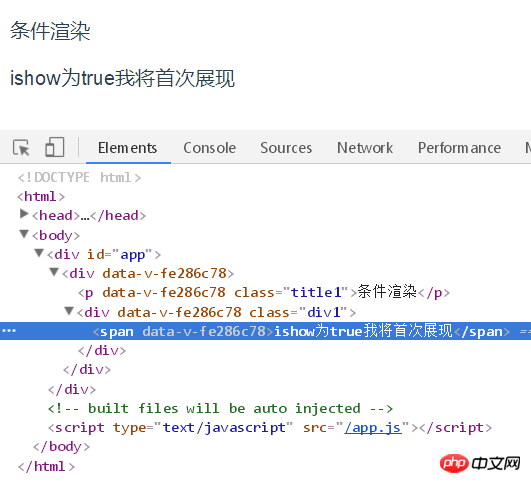
Verwendungsmethode 1: Verwenden Sie eine Zeichenfolge, um die Beschriftung anzuzeigen. Wenn der Initialisierungswert der Beurteilungsbedingung Zeichenfolge 1 ist, wird die if-Beschriftung angezeigt, wenn der Initialisierungswert der Beurteilung ist Bedingung ist nicht Zeichenfolge 1. Dann wird die V-else-if-Bedingungsbezeichnung entsprechend der Beurteilungsbedingung angezeigt. Das Beispiel lautet wie folgt: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: true
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>v-else-if<br/>
v-else-ifv-ifv-else-if
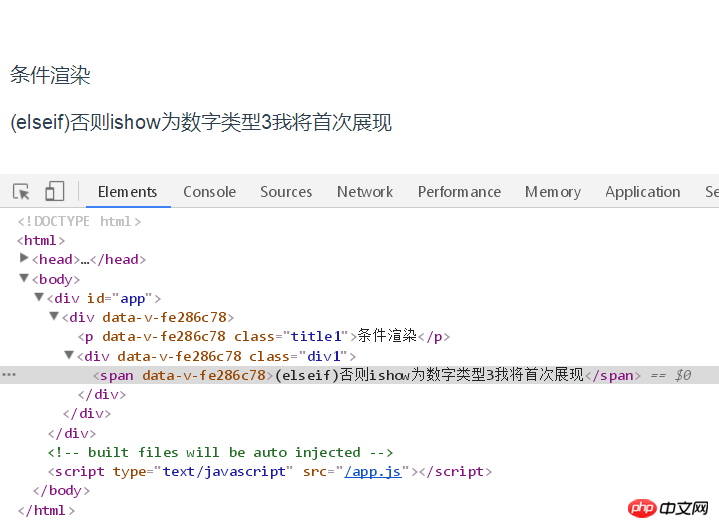
Wenn der Initialisierungswert der Beurteilungsbedingung der numerische Typ 1 ist, wird das if-Tag angezeigt Wenn der Initialisierungswert der Beurteilungsbedingung nicht vom numerischen Typ 1 ist, wird er entsprechend der Beurteilungsbedingung v-else-if angezeigt. Beispiele sind wie folgt: <template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串类型1我将首次展现</span>
<span v-else-if="isshow==='2'">(elseif)否则ishow为字符串类型2我将首次展现</span>
<span v-else-if="isshow==='3'">(elseif)否则ishow为字符串类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '2'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
v-else-Beispiele
-Elemente müssen auf ein Element mit  oder
oder
Verwendungsmethode eins: if-else-Typ, Initialisierungs-Bool-Wert verwenden, um Beschriftung anzuzeigen:

<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else-if="isshow===2">(elseif)否则ishow为数字类型2我将首次展现</span>
<span v-else-if="isshow===3">(elseif)否则ishow为数字类型3我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: 3
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
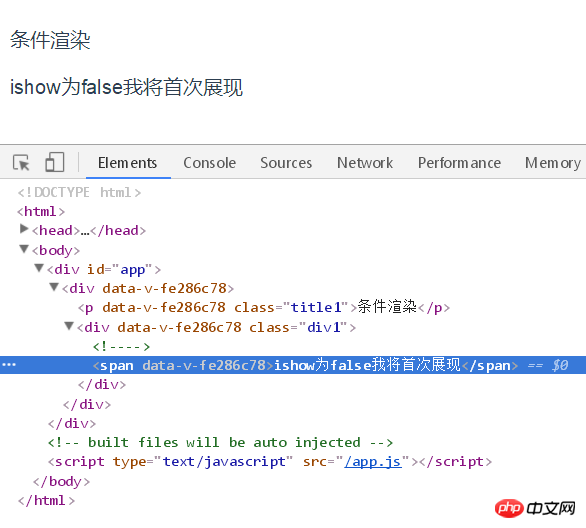
</style> v-elsev-ifv-else-ifVerwendungsmethode zwei: Wenn der Initialisierungswert Zeichenfolge 1 ist, wird die Zeichenfolge angezeigt, wenn der Initialisierungswert nicht Zeichenfolge 1 ist Beschriftung, Beispiele sind wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow">ishow为true我将首次展现</span>
<span v-if="!isshow">ishow为false我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: false
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>Verwendungsmethode drei: if-else-Typ, verwenden Sie den numerischen Typ, um die Beschriftung anzuzeigen, wenn die Wenn der Initialisierungswert vom numerischen Typ 1 ist, wird das if-Tag angezeigt. Wenn der Initialisierungswert kein numerischer Typ 1 ist, wird das else-Tag angezeigt. Das Beispiel lautet wie folgt: 
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow==='1'">ishow为字符串1我将首次展现</span>
<span v-else>ishow不为字符串1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
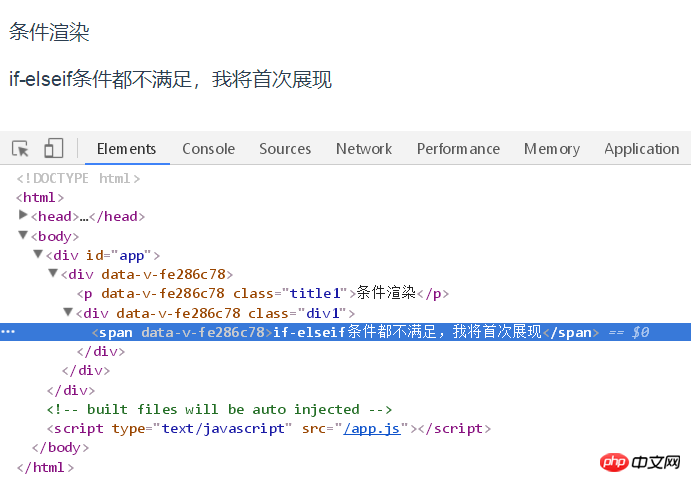
Verwendungsmethode 4: if-elseif- else-Typ. Wenn weder if- noch elseif-Bedingungen erfüllt sind, wird die else-Beschriftung wie folgt angezeigt: Verwandte Empfehlungen: Das obige ist der detaillierte Inhalt vonAnalyse des bedingten Renderings in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<span v-if="isshow===1">ishow为数字类型1我将首次展现</span>
<span v-else>ishow不为数字类型1我将首次展现</span>
</div>
</div>
</template>
<script>
export default {
name: 'v-if',
data () {
return {
title: '条件渲染',
isshow: '1'
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>



Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
JQuery überprüfen, ob das Datum gültig ist
Mar 01, 2025 am 08:51 AM
Einfache JavaScript -Funktionen werden verwendet, um zu überprüfen, ob ein Datum gültig ist. Funktion isvaliddate (s) { var bits = ssplit ('/'); var d = neues Datum (Bits [2] '/' Bits [1] '/' Bits [0]); return !! (d && (d.getMonth () 1) == Bits [1] && d.getDate () == Nummer (Bits [0])); } //prüfen var
 JQuery Get Element Polsterung/Rand
Mar 01, 2025 am 08:53 AM
JQuery Get Element Polsterung/Rand
Mar 01, 2025 am 08:53 AM
In diesem Artikel wird erläutert, wie JQuery verwendet wird, um die inneren Rand- und Randwerte von DOM -Elementen zu erhalten und festzulegen, insbesondere die spezifischen Orte des äußeren Randes und der inneren Ränder des Elements. Während es möglich ist, die inneren und äußeren Ränder eines Elements mit CSS einzustellen, kann es schwierig sein, genaue Werte zu erhalten. // aufstellen $ ("Div.Header"). CSS ("Margin", "10px"); $ ("Div.Header"). CSS ("Padding", "10px"); Sie könnten denken, dieser Code ist
 10 JQuery Accords Registerkarten
Mar 01, 2025 am 01:34 AM
10 JQuery Accords Registerkarten
Mar 01, 2025 am 01:34 AM
In diesem Artikel werden zehn außergewöhnliche JQuery -Registerkarten und Akkordeons untersucht. Der wichtigste Unterschied zwischen Registerkarten und Akkordeons liegt in der angezeigten und versteckten Inhaltsplatten. Lassen Sie uns mit diesen zehn Beispielen befassen. Verwandte Artikel: 10 JQuery Registerkarte Plugins
 10 lohnt
Mar 01, 2025 am 01:29 AM
10 lohnt
Mar 01, 2025 am 01:29 AM
Entdecken Sie zehn außergewöhnliche JQuery -Plugins, um die Dynamik und die visuelle Anziehungskraft Ihrer Website zu verbessern! Diese kuratierte Sammlung bietet verschiedene Funktionen, von Bildanimation bis hin zu interaktiven Galerien. Lassen Sie uns diese leistungsstarken Tools untersuchen: Verwandte Beiträge: 1
 HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Debugging mit Knoten und HTTP-Konsole
Mar 01, 2025 am 01:37 AM
HTTP-Console ist ein Knotenmodul, mit dem Sie eine Befehlszeilenschnittstelle zum Ausführen von HTTP-Befehlen erhalten. Es eignet sich hervorragend zum Debuggen und dem genauen Sehen, was mit Ihren HTTP
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
JQuery fügen Sie Scrollbar zu Div hinzu
Mar 01, 2025 am 01:30 AM
Mit dem folgenden JQuery -Code -Snippet können Scrollbars hinzugefügt werden, wenn der Div -Inhalt den Containerelementbereich überschreitet. (Keine Demonstration, bitte kopieren Sie es direkt nach Firebug) // d = Dokument // W = Fenster // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winHeight = $ (w) .height (), Divheight = $ ('#c






