 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Attributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code)
Attributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code)
Attributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code)
Dieser Artikel führt Sie in die Attributanalyse der einfachen Ereignisbindung der V-On-Anweisung in Vue ein (mit Code). Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
Vorwort
Im vorherigen Artikel wurde die Verwendung der v-on-Anweisung anhand der v-on-Anweisung zum Binden des Klickereignisses als Beispiel vorgestellt. In diesem Artikel werden einige Attribute der v-on-Anweisung vorgestellt. bei verbindlichem Ereignis.
v-on-Bindungsanweisungsattribut
.stop-Attribut
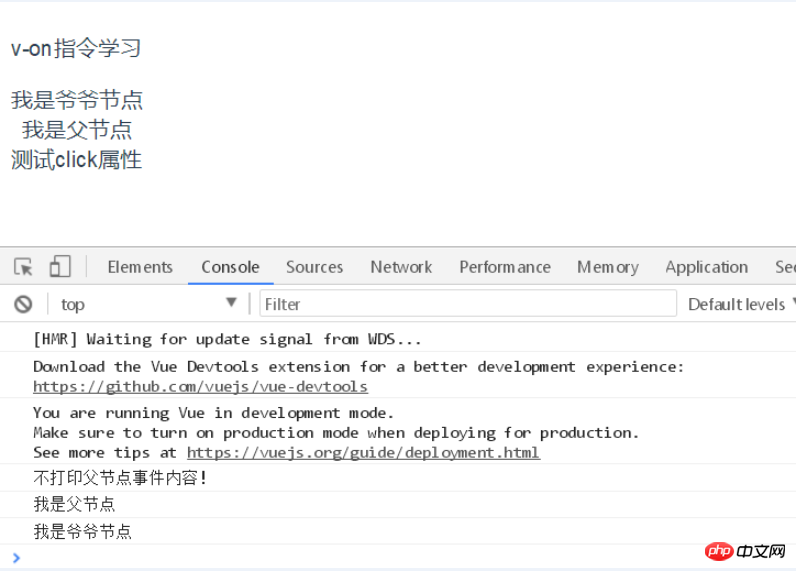
verhindert, dass sich Klickereignisse weiter nach oben ausbreiten (um es einfach auszudrücken: Wenn in diesem Beispiel kein Stoppattribut vorhanden ist, werden die Ereignisse des übergeordneten Knotens und des übergeordneten Knotens ausgelöst und der Inhalt wird auf der Konsole ausgegeben Die Beispielergebnisse lauten wie folgt:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
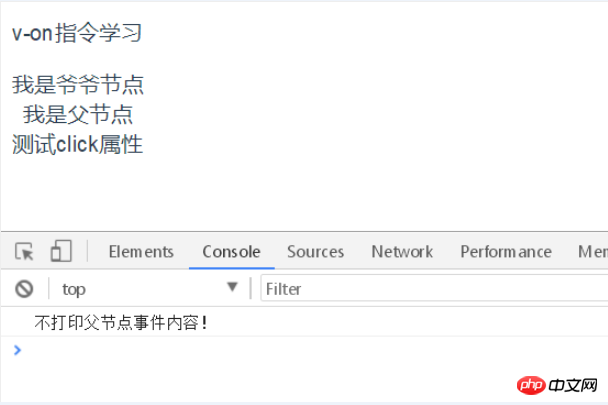
Wenn Sie das Stoppattribut hinzufügen, werden die Ereignisse des übergeordneten Knotens und des Großvaterknotens nicht ausgelöst und der entsprechende Ereignisinhalt wird nicht ausgelöst Ausgabe auf der Konsole. Der Beispielcode und die Beispielergebnisse lauten wie folgt:
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style> 
.prevent attribute
Diese Methode benachrichtigt Der Webbrowser führt die mit dem Ereignis verbundene Standardaktion nicht aus (falls eine solche Aktion vorhanden ist). Wenn die abbrechbare Eigenschaft des Objekts „fasle“ ist, gibt es keine Standardaktion oder die Standardaktion kann nicht verhindert werden In beiden Fällen hat der Aufruf dieser Eigenschaft keine Auswirkung.
Ein einfaches Beispiel sieht wie folgt aus: Wenn auf der Seite aus dem Formular das Typattribut „submit“ lautet.
Wenn „prevent“ nicht angegeben ist, wird die Das Klickereignis löst automatisch das From-Formular aus. Die Aktion springt zur angegebenen Website. Der Beispielcode und die Beispielergebnisse lauten wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
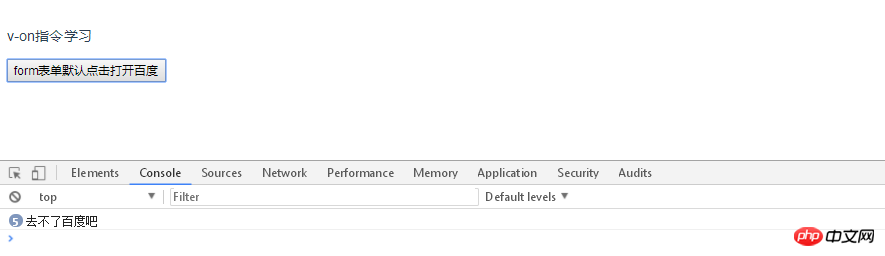
Wenn „Verhindern“ angegeben ist, wird das Klickereignis ausgeführt Die From-Formular-Aktion nicht auslösen, um zur angegebenen Website zu springen. Beispiel Der Code und die Beispielergebnisse lauten wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.capture-Attribut
Verwenden Sie das Beim Hinzufügen eines Ereignis-Listeners wird der Ereigniserfassungsmodus verwendet, dh das vom Element selbst ausgelöste Ereignis wird hier zuerst überall verarbeitet und dann zur Verarbeitung an interne Elemente übergeben. Wenn das Ereignis durch Klicken auf das untere Element
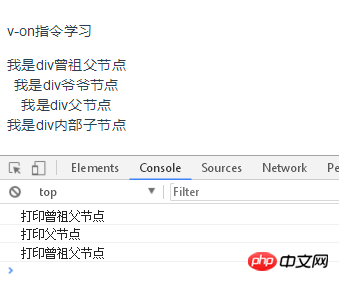
, wird zuerst nach dem Element mit dem Listener gesucht, und das Element mit dem Modifikator wird zuerst entsprechend der Knotenpriorität ausgelöst, und dann wird das Ereignis ausgelöst. Das eigene Ereignis, und schließlich sprudelt das Ereignis In diesem Beispiel wird zuerst das Drucken des Großvaterknotens ausgelöst, dann wird das Drucken des übergeordneten Knotens ausgelöst, dann wird das Drucken des eigenen Knotens ausgelöst und schließlich wird das Drucken des Urgroßvaterknotens ausgelöst. Der Beispielcode und die Ergebnisse sind wie folgt:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style> .self attribute
.self attribute
löst die Handlerfunktion nur aus, wenn event.target das aktuelle Element selbst ist, also das Das Ereignis wird nicht vom internen Element ausgelöst, sondern nur, wenn auf das übergeordnete Element geklickt wird, um das Ereignis auszulösen Das Ereignis des Elements selbst wird nicht ausgelöst, wenn auf den übergeordneten Knoten oder den untergeordneten Knoten geklickt wird. Beispiel:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>.once-Attribut
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>. passives Attribut 
Standardverhalten des Scroll-Ereignisses (das heißt, das Scroll-Verhalten) wird sofort ausgelöst, ohne auf den Abschluss von onScroll zu warten, was den Fall von event.preventDefault()Verwandte Empfehlungen:
v in Vue Analyse der einfachen Ereignisbindung der -on-Direktive (mit Code)Das obige ist der detaillierte Inhalt vonAttributanalyse der einfachen Ereignisbindung der v-on-Direktive in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Beispielfarben JSON -Datei
Mar 03, 2025 am 12:35 AM
Diese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Verbessern Sie Ihre Codepräsentation: 10 Syntax -Hochlichter für Entwickler Das Teilen von Code -Snippets auf Ihrer Website oder Ihrem Blog ist eine gängige Praxis für Entwickler. Die Auswahl des richtigen Syntax -Highlighter kann die Lesbarkeit und die visuelle Anziehungskraft erheblich verbessern. T
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
Dieser Artikel enthält eine kuratierte Auswahl von über 10 Tutorials zu JavaScript- und JQuery Model-View-Controller-Frameworks (MVC). Diese Tutorials decken eine Reihe von Themen von Foundatio ab





