 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JQuery implementiert die Auswahlfunktion: Alles auswählen, Keine auswählen, Auswahl umkehren (Code)
JQuery implementiert die Auswahlfunktion: Alles auswählen, Keine auswählen, Auswahl umkehren (Code)
JQuery implementiert die Auswahlfunktion: Alles auswählen, Keine auswählen, Auswahl umkehren (Code)
Dieser Artikel führt Sie in die Auswahlfunktion von JQuery ein: Alle auswählen, keine auswählen und Auswahl umkehren. Es hat einen guten Referenzwert und ich hoffe, dass es Freunden in Not helfen kann.
Konzentrieren Sie sich einfach auf die wichtigsten Punkte. Geben Sie am Ende einen vollständigen Code für eine Webseite an
Codebeispiel:
function selectStu() {
$.ajax("StuList",{
type:"post",
data:{"method":"finList"},
success:function(data){ //循环遍历
$.each(data,function(index,obj){
$("#tab").append( "<tr>"+ //首先从数据库读出数据 因为数据库主键是学号,而且对学号进行操作
//在input里面的值value添加数据中的学号
"<td><input name='stu' value='"+obj.stuNo+"' type='checkbox' /></td>"+
"<td>"+obj.stuNo+"</td>"+
"<td>"+obj.stuName+"</td>"+
"<td>"+obj.stuSex+"</td>"+
"<td>"+obj.stuAge+"</td>"+
"<td>"+obj.score+"</td>"+
"<td>"+obj.className+"</td>"+
"</tr>"
);
})
}
})
}Alles auswählen:
///这个方法可以替代toggle() toggle()在jQuery 1.9中已经移除
//两个函数的绑定
var i=0;
//全选
$("#selectAll").on("click",function(){
if(i==0){
//把所有复选框选中
$("#tab td :checkbox").prop("checked", true);
i=1;
}else{
$("#tab td :checkbox").prop("checked", false);
i=0;
}
});Auswahl umkehren:
//反选
$("#ReverseSelect").on("click",function(){
$("#tab td :checkbox").each(function(){
//遍历所有复选框,然后取值进行 !非操作
$(this).prop("checked", !$(this).prop("checked"));
})
});Alle Operationsfälle auswählen:
Die Daten werden durchlaufen:

Klicken Sie, um alle auszuwählen:

Beispiel für einen umgekehrten Auswahlvorgang:
Wählen Sie zunächst einige aus

und dann auf Auswahl umkehren klicken:

Angehängt ist der Code der vollständigen Webseite:
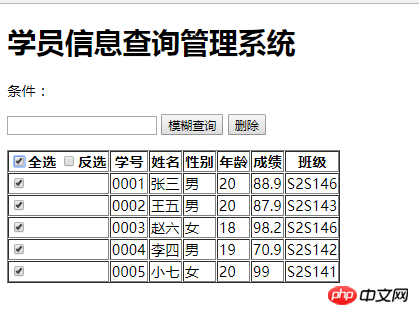
Insert title here 学员信息查询管理系统
条件:
| 全选 反选 | 学号 | 姓名 | 性别 | 年龄 | 成绩 | 班级 |
|---|
Verwandte Empfehlungen:
Einführung in die Verwendung von WebSocket durch Angular
Attributanalyse der einfachen Ereignisbindung der V-On-Direktive in Vue (mit Code)
Das obige ist der detaillierte Inhalt vonJQuery implementiert die Auswahlfunktion: Alles auswählen, Keine auswählen, Auswahl umkehren (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



