
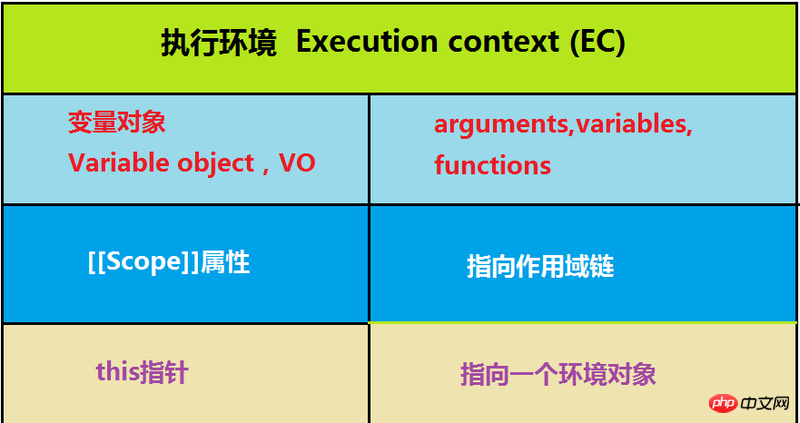
Ausführungskontext (EC) oder Ausführungskontext ist ein äußerst wichtiges Konzept in JS
Die Ausführungsumgebung ist in drei Typen unterteilt (globale Ausführungsumgebung, Funktionsausführungsumgebung, evel() Ausführungsumgebung)
js ordnet jeder Ausführungsumgebung ein Variablenobjekt zu. Alle in der Umgebung definierten Variablen und Funktionen werden in diesem Objekt gespeichert.
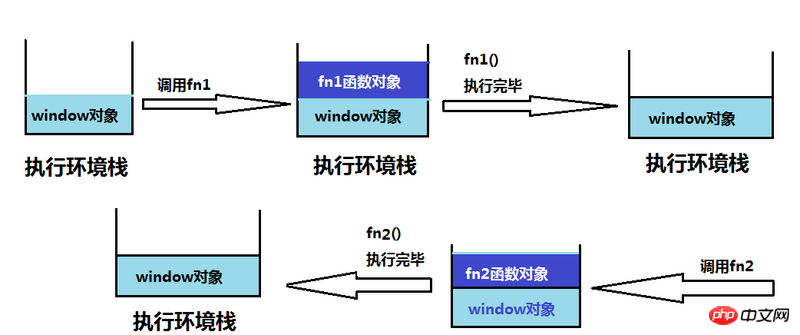
Wenn JavaScript-Code ausgeführt wird, tritt er in verschiedene Ausführungsumgebungen (Ausführungskontexte) ein ein Ausführungsumgebungsstapel (Execution Context Stack, ECS). Siehe das Bild unten: 
Variables Objekt (VO): Ein variables Objekt ist ein Objekt, das Variablen enthält, außer dass es sich nicht von einem gewöhnlichen Objekt unterscheidet wir können nicht darauf zugreifen. Variablenobjekte speichern im Kontext definierte Variablen- und Funktionsdeklarationen
Aktive Objekte und variable Objekte sind eigentlich eins. Es ist einfach so dass das variable Objekt von der Engine standardisiert oder implementiert ist und nicht in der JavaScript-Umgebung aufgerufen werden kann. Nur beim Betreten eines Ausführungskontexts wird das variable Objekt dieses Ausführungskontexts aktiviert, daher wird es als Aktivierungsobjekt bezeichnet
, und nur auf das aktivierte Variablenobjekt, d. h. auf die verschiedenen Eigenschaften des aktiven Objekts, kann zugegriffen werden.
Das aktive Objekt wird beim Betreten der Funktionsausführungsumgebung erstellt und über das Arguments-Attribut der Funktion initialisiert. Der Wert der Arguments-Eigenschaft ist ein Arguments-Objekt.
Vor dem Eintritt in die Ausführungsphase kann nicht auf die Attribute im variablen Objekt (VO) zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt (VO) jedoch in ein aktives Objekt (AO) umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase.Es handelt sich tatsächlich um dasselbe Objekt, sie befinden sich jedoch in unterschiedlichen Lebenszyklen der Ausführungsumgebung.
AO 实际上是包含了 VO 的。因为除了 VO 之外,AO 还包含函数的 parameters,以及 arguments 这个特殊对象。也就是说 AO 的确是在进入到执行阶段的时候被激活,但是激活的除了 VO 之外,还包括函数执行时传入的参数和 arguments 这个特殊对象。
AO = VO + Funktionsparameter + Argumente
Die globale Ausführungsumgebung ist die peripherste Ausführungsumgebung, und die globale Ausführungsumgebung ist es auch Wird als Fensterobjekt betrachtet, sodass alle globalen Variablen und Funktionen als Eigenschaften und Methoden des Fensterobjekts erstellt werden.
Die Ausführungsreihenfolge von js wird basierend auf dem Aufruf der Funktion bestimmt. Wenn eine Funktion aufgerufen wird, wird das variable Objekt der Funktionsumgebung in einen Umgebungsstapel verschoben. Nachdem die Funktion ausgeführt wurde, legt der Stapel das Variablenobjekt der Funktion ab und übergibt die Steuerung an das Umgebungsvariablenobjekt der vorherigen Ausführung.
Beispiel:
var scope = "global";
function fn1(){
return scope;
}
function fn2(){
return scope;
}
fn1();
fn2();wird wie folgt demonstriert:

Es gibt nur zwei Bereiche von Variablen: globale Variablen und lokale Variablen
全局作用域:最外层函数定义的变量拥有全局作用域,即对任何内部函数来说,都是可以访问的:eg:
var outerVar = "outer";
function fn(){
console.log(outerVar);
}
fn();//result:outer局部作用域:局部作用域一般只在固定的代码片段内可访问到,而对于函数外部是无法访问的
function fn(){
var innerVar = "inner";
}
fn();
console.log(innerVar);// ReferenceError: innerVar is not defined注意:函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function fn(){
age = 18;
}
fn();
console.log(age);// 18Sehen wir uns ein interessantes Phänomen an:
var scope = "global";
function fn(){
console.log(scope);//result:undefined
var scope = "local";
console.log(scope);//result:local;
}
fn();Analyse: Die erste Ausgabe ist tatsächlich undefiniert Ich dachte ursprünglich, es würde auf externe globale Variablen zugreifen (scope="global"), aber das war nicht der Fall. Dies kann als eine Funktion von JavaScript angesehen werden. Solange eine lokale Variable in der Funktion definiert ist, „deklariert“ die Funktion die Variable im Voraus, wenn sie analysiert, was dem folgenden Code entspricht:
var scope = "global";
function fn(){
var scope;//提前声明了局部变量
console.log(scope);//result:undefined
scope = "local";
console.log(scope);//result:local;
}
fn();Verständnis: Gemäß dem Mechanismus, mit dem interne Funktionen auf externe Funktionsvariablen zugreifen können, wird die Kettensuche verwendet, um zu bestimmen, auf welche Daten interne Funktionen zugreifen können. Dies ist die Rolle der Domänenkette
Umgebungsvariablen sind oben angegeben. Lassen Sie uns die Bereichskette sorgfältig analysieren
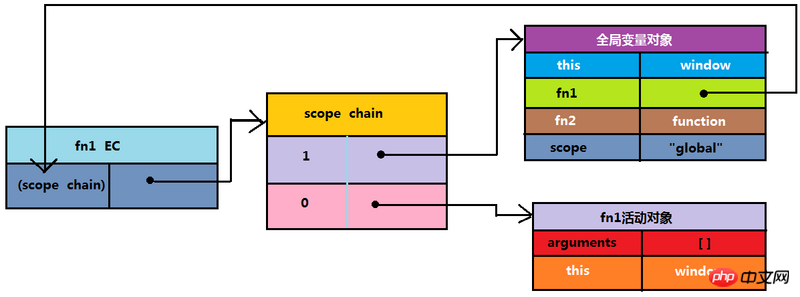
Wenn eine Funktion zum ersten Mal aufgerufen wird, werden ein Ausführungskontext und eine entsprechende Bereichskette erstellt und die Bereichskette wird speziellen internen Eigenschaften ([Bereich]) zugewiesen. . Das Aktivierungsobjekt der Funktion wird dann mit den Werten dieses Objekts, Argumenten (Argumente existieren in der globalen Umgebung nicht) und anderen benannten Argumenten initialisiert. Das variable Objekt der aktuellen Ausführungsumgebung befindet sich immer an Position 0 der Bereichskette. Nehmen Sie zur Veranschaulichung das obige kleine Beispiel einer Ausführungsumgebungsanalyse: Wenn fn1 zum ersten Mal aufgerufen wird.

Analyse: Sie können sehen, dass im aktiven Objekt fn1 keine Bereichsvariable vorhanden ist. Daher haben wir entlang der Bereichskette rückwärts gesucht und sie im globalen Variablenbereich gefunden , sodass der Bereichswert im globalen Variablenobjekt zurückgegeben wird.
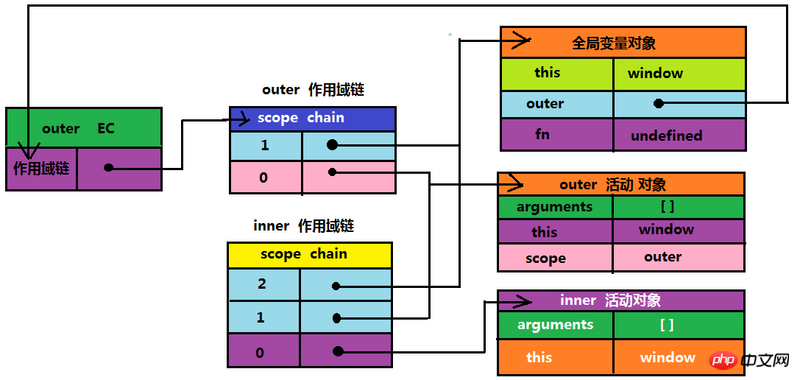
Analysieren Sie den folgenden Code:
function outer(){
var scope = "outer";
function inner(){
return scope;
}
return inner;
}
var fn = outer();
fn();
Um ehrlich zu sein, ist dieser Abschnitt wirklich schwierig und ich verstehe ihn jetzt immer noch Wenn Sie es nicht verstehen, was denken Sie, Freunde, die Front-End lernen? Wenn Sie denken, dass Sie diesen Abschnitt gelernt haben, können Sie mir eine Nachricht hinterlassen. Ich verstehe den Inhalt dieses Abschnitts wirklich nicht. Ich hoffe, jemand, der sich damit auskennt, kann mir helfen. Danke!
Verwandte Artikel:
Ein kurzer Vortrag über die Ausführungsumgebung (Bereich) und die Bereichskette in Javascript
Ein alltäglicher Vortrag über die native JS-Ausführung Umgebung und Umfang
Verwandte Videos:
Video-Tutorial zu js fortgeschrittener objektorientierter Entwicklung und Komponentenentwicklung
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen JS-Ausführungsumgebung, Bereichskette, variablen Objekten und aktiven Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




