 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Fragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS
Fragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS
Fragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS
Hintergrundbild in CSS Zu wem gehört die linke obere Position in der Hintergrundposition des Hintergrundbilds in CSS relativ? Wenn auch Sie auf solche Zweifel stoßen, lesen Sie diesen Artikel weiter.
Ich bin beim Lernen auf die folgenden Probleme gestoßen:
Wer ist links oben in der Hintergrundposition des Hintergrundbilds in CSS relativ zum Inhaltsfeldabstand? -box?border-box?
Sind die Felder, die dem Hintergrundbild und der Hintergrundfarbe im Hintergrundattribut entsprechen, konsistent?
Wie kann das Hintergrundbild bei 10 Pixel auf der rechten Seite des Containers und bei 10 Pixel unten platziert werden?
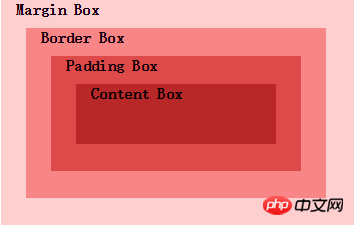
Schauen wir uns zunächst das Box-Modell an: Das Box-Modell von außen nach innen ist: Margin-Box, Border-Box, Padding-Box, Content-Box.

Beantworten wir nun die erste Frage, auf die wir gestoßen sind, nämlich zu welchem Feld sich das linke obere Feld in der Hintergrundposition relativiert. Die Antwort bezieht sich auf den äußeren Rand der Füllbox.
Der folgende HTML-Code und CSS-Code legen jeweils ein Hintergrundbild für einen Container mit class="myp" fest. Der Attributwert „background-position“ des Hintergrundbilds befindet sich links oben. Der HTML-Code lautet wie folgt:
1 <p class="myp"></p>
Der CSS-Code lautet wie folgt:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
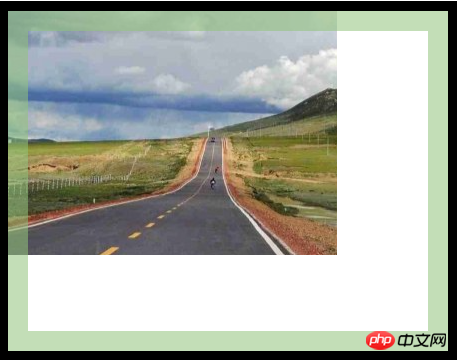
Der Effekt ist wie folgt folgt:

Sie können sehen, dass der Abstand von myp auf 20 Pixel eingestellt ist. Die grüne Farbe im Bild stellt den Abstand dar. Die obere linke Ecke des Hintergrundbilds ist gerade ausgerichtet mit dem äußeren Rand des grünen Polsters, daher lautet die Antwort auf die erste Frage padding -box;
Gerade haben wir gesehen, dass das Hintergrundbild relativ zum äußeren Rand des Polsterkastens ist. Schauen wir uns nun die zweite Frage an. Sind das Hintergrundbild und das Feld mit der Hintergrundfarbe im Hintergrundattribut konsistent?
Für das aktuelle Beispiel haben wir den CSS-Code leicht geändert, einen rosa Hintergrund und den Rand auf eine gepunktete Linie gesetzt. Der geänderte CSS-Code lautet wie folgt:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
Der Effekt ist wie folgt: Man sieht, dass sich die Hintergrundfarbe bis unter den Rand erstreckt. Es zeigt, dass die Hintergrundfarbe relativ zum äußeren Rand des Rahmenfelds ist. So merkt sich jeder deutlich, dass das Hintergrundbild und die Hintergrundfarbe der entsprechenden Boxen inkonsistent sind.

Schauen wir uns nun die dritte Frage an: Wie erstelle ich das Hintergrundbild mit 20 Pixeln auf der rechten Seite des Containers und 20 Pixeln unten? ?
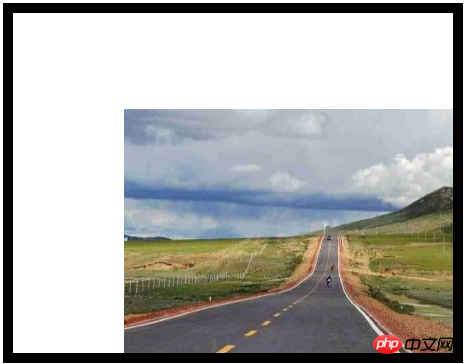
Wir wissen, dass, wenn nur die Hintergrundposition: rechts unten, das Hintergrundbild nur am Rand liegt, wie in der Abbildung unten gezeigt, was besonders hässlich aussieht. Was wir wollen, ist, dass zwischen ihnen eine Lücke besteht Hintergrundbild und den Abstand zum Rand.

Tatsächlich unterstützt CSS3 den Offset relativ zu jedem Winkel. Solange wir das Schlüsselwort am vorderen Ende des Offsets angeben, ändern wir die Hintergrundposition in „background-position“. : rechts 20px unten 20px; Der spezifische CSS-Code lautet wie folgt:
| < td><🎜 >
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
Das obige ist der detaillierte Inhalt vonFragen und Antworten: Probleme mit dem Attribut „Hintergrundposition' von Hintergrundbildern in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Wie man verschiedene Symbole in der C -Sprache verwendet
Apr 03, 2025 pm 04:48 PM
Die Nutzungsmethoden von Symbolen in der C-Sprachabdeckung Arithmetik, Zuordnung, Bedingungen, Logik, Bitoperatoren usw. werden für grundlegende mathematische Operationen verwendet, Zuordnungsoperatoren werden zur Zuordnung und Addition verwendet, Subtraktion, Multiplikationszuordnung und Abteilungszuweisung, Zustandsbetreiber werden für Unterschiede verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Logische Operationen werden verwendet. Zeiger, Markierungen am Ende der Datei und nicht numerische Werte.
 Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
Was ist die Rolle von CHAR in C -Saiten?
Apr 03, 2025 pm 03:15 PM
In C wird der Zeichenentyp in Saiten verwendet: 1. Speichern Sie ein einzelnes Zeichen; 2. Verwenden Sie ein Array, um eine Zeichenfolge darzustellen und mit einem Null -Terminator zu enden. 3. Durch eine Saitenbetriebsfunktion arbeiten; 4. Lesen oder geben Sie eine Zeichenfolge von der Tastatur aus.
 Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
Der Unterschied zwischen char und wchar_t in der C -Sprache
Apr 03, 2025 pm 03:09 PM
In der C -Sprache ist der Hauptunterschied zwischen char und wchar_t die Zeichencodierung: char verwendet ASCII oder erweitert ASCII, wchar_t Unicode; char nimmt 1-2 Bytes auf, wchar_t nimmt 2-4 Bytes auf; char ist für englischen Text geeignet. Wchar_t ist für mehrsprachige Text geeignet. char ist weithin unterstützt, wchar_t hängt davon ab, ob der Compiler und das Betriebssystem Unicode unterstützen. char ist in der Charakterbereich begrenzt, WCHAR_T hat einen größeren Charakterbereich und spezielle Funktionen werden für arithmetische Operationen verwendet.
 Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
Wie man mit Sonderfiguren in der C -Sprache umgeht
Apr 03, 2025 pm 03:18 PM
In der C -Sprache werden Sonderzeichen durch Escape -Sequenzen verarbeitet, wie z. B.: \ n repräsentiert Linienbrüche. \ t bedeutet tab charakter. Verwenden Sie Escape -Sequenzen oder Zeichenkonstanten, um Sonderzeichen darzustellen, wie z. B. char c = '\ n'. Beachten Sie, dass der Backslash zweimal entkommen muss. Verschiedene Plattformen und Compiler haben möglicherweise unterschiedliche Fluchtsequenzen. Bitte wenden Sie sich an die Dokumentation.
 Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und asynchronem C#
Apr 03, 2025 pm 02:57 PM
Der Unterschied zwischen Multithreading und Asynchron besteht darin, dass Multithreading gleichzeitig mehrere Threads ausführt, während asynchron Operationen ausführt, ohne den aktuellen Thread zu blockieren. Multithreading wird für rechenintensive Aufgaben verwendet, während asynchron für die Benutzerinteraktion verwendet wird. Der Vorteil des Multi-Threading besteht darin, die Rechenleistung zu verbessern, während der Vorteil von Asynchron nicht darin besteht, UI-Threads zu blockieren. Die Auswahl von Multithreading oder Asynchron ist von der Art der Aufgabe abhängt: Berechnungsintensive Aufgaben verwenden Multithreading, Aufgaben, die mit externen Ressourcen interagieren und die UI-Reaktionsfähigkeit asynchron verwenden müssen.
 Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
Wie man CHO in C -Sprache umwandelt
Apr 03, 2025 pm 03:21 PM
In der C -Sprache kann die char -Typ -Konvertierung direkt in einen anderen Typ konvertiert werden, wenn: Casting: Verwenden von Casting -Zeichen. Automatische Konvertierung des Typs: Wenn ein Datentyp einen anderen Werttyp berücksichtigen kann, wandelt der Compiler diese automatisch um.
 Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Was ist die Funktion der C -Sprachsumme?
Apr 03, 2025 pm 02:21 PM
Es gibt keine integrierte Summenfunktion in der C-Sprache, daher muss sie selbst geschrieben werden. Die Summe kann erreicht werden, indem das Array durchquert und Elemente akkumulieren: Schleifenversion: Die Summe wird für die Schleifen- und Arraylänge berechnet. Zeigerversion: Verwenden Sie Zeiger, um auf Array-Elemente zu verweisen, und eine effiziente Summierung wird durch Selbststillstandszeiger erzielt. Dynamisch Array -Array -Version zuweisen: Zuordnen Sie Arrays dynamisch und verwalten Sie selbst den Speicher selbst, um sicherzustellen, dass der zugewiesene Speicher befreit wird, um Speicherlecks zu verhindern.
 So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
So verwenden Sie char Array in C -Sprache
Apr 03, 2025 pm 03:24 PM
Das Char -Array speichert Zeichensequenzen in der C -Sprache und wird als char Array_name [Größe] deklariert. Das Zugriffselement wird durch den Einweisoperator weitergeleitet, und das Element endet mit dem Null -Terminator '\ 0', der den Endpunkt der Zeichenfolge darstellt. Die C -Sprache bietet eine Vielzahl von String -Manipulationsfunktionen wie Strlen (), Strcpy (), Strcat () und strcmp ().



