
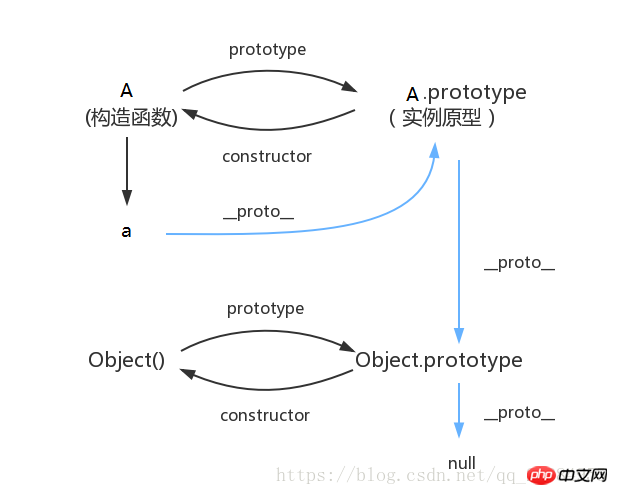
Durch die Kombination des folgenden Bildes und eines einfachen Beispiels können Sie zunächst die Beziehung zwischen dem Konstruktor, dem Prototypobjekt und dem Instanzobjekt verstehen. Schauen wir uns zunächst dieses einfache Beschreibungsdiagramm an.

Dieses Bild beschreibt die Beziehung zwischen Konstruktor, Prototypobjekt und Instanzobjekt: Die Prototypenkette basiert im Wesentlichen auf der Beziehung zwischen diesen drei
Aus der obigen Abbildung können wir ersehen, dass jeder Konstruktor ein Prototypobjekt (Prototyp) hat und das Prototypobjekt einen Zeiger auf den Konstruktor hat Konstruktor selbst
Hinweis: Das Prototypattribut existiert nur in der Funktion, das Prototypattribut existiert nicht im Objekt, aber das _proto_-Attribut existiert in allen Objekten
Das Im Folgenden finden Sie ein Beispiel, um die Beziehung zwischen ihnen zu veranschaulichen.

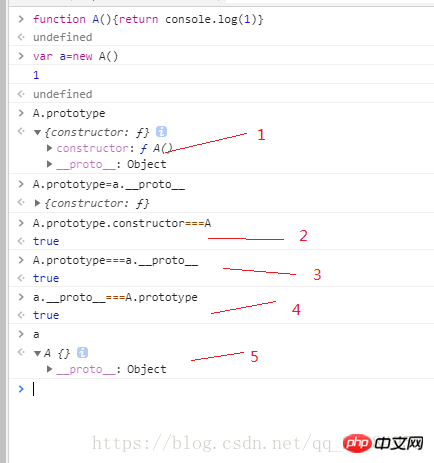
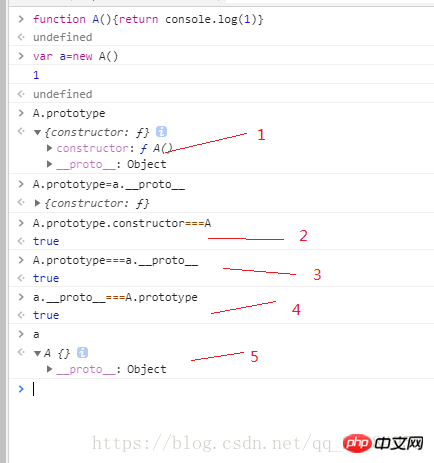
Zuerst definieren wir einen Konstruktor von A und dann ein neues Instanzobjekt a
1.A.prototype stellt das Prototypobjekt mit den beiden Attributen Konstruktor und _proto_ dar
2.A.prototype.constructor===A Prototypobjekt Das Attribut Konstruktor Attribut entspricht dem Konstruktor selbst
3.A.prototype===a.__proto__ Wie aus der obigen Abbildung ersichtlich ist, zeigt das _proto_ des Instanzobjekts auf das Prototypobjekt
4.a.__proto__===A.prototype Das _proto_-Attribut des Instanzobjekts a zeigt auf das Prototypobjekt
5.a Es gibt ein gemeinsames Attribut _proto_
des Instanzobjekts a In Kombination mit der obigen Abbildung und diesem einfachen Beispiel können Sie die Beziehung zwischen diesen dreien herausfinden
Lassen Sie uns darüber sprechen, wie sich die js-Prototypkette um diese Beziehungen dreht. Schauen wir uns zunächst ein Bild an

Dieses Bild unterscheidet sich nicht wesentlich vom ersten Bild, stellt aber den Prozess der Suche nach einem Prototyp einer Kettenkette dar.
Lassen Sie mich das bitte anhand eines Beispiels erklären Es ist anhand dieses Bildes und der Groß-/Kleinschreibung einfacher zu verstehen.
Wir haben das Namensattribut sowohl zum Instanzobjekt a als auch zum Prototypobjekt hinzugefügt. das Ergebnis ist 111.
Aber wenn wir das Namensattribut des Instanzobjekts a löschen und a.name lesen, ist das Ergebnis 222.
Dies liegt daran, dass, wenn das Namensattribut nicht im a-Objekt gefunden wird, es anhand des Prototyps von a gesucht wird, der a.__proto__ ist
, also A.prototype. Da die Suche in A.prototype erfolgt. Wenn das Namensattribut gefunden wird, ist das Ergebnis 222.
Hier gehen wir davon aus, dass wir das Namensattribut nicht auf A.prototype finden, da A.prototype auch ein Objekt ist und ein _proto_-Attribut hat,
Also der Prototyp des A.prototype Prototyp ist A.prototype._proto_
Also A.prototype.__proto__===Object.prototype ist wahr
Der Prototyp von A. Prototyp ist Object.prototype, dann Object. Der Prototyp von Prototyp._proto_ kann im obigen Beispiel als null gesehen werden
Hinweis: null ist ein spezieller Wert, aber sein Typ ist ein Objekt, aber es hat keine Attribute , also gibt es keinen zu findenden Prototyp null. null ist die blaue Prozesslinie oben
Die obigen Operationen und Erklärungen können mir helfen, den Prozess und die Operationen der Prototypenkette zu verstehen. Bei der Anwendung auf das Codedesign gibt es jedoch noch viel zu tun. Vererbung ist ein wichtiger Teil der OO-Sprache. Viele OO-Sprachen unterstützen nur zwei Vererbungsmethoden: Schnittstellenvererbung und
Implementierungsschnittstellenvererbung Die Methodensignatur, während die Implementierungsvererbung die eigentliche Methode erbt. Da es in js keine Signatur für Methoden gibt und die Schnittstellenvererbung in ECMAScript nur die Implementierungsvererbung unterstützt, wirdhauptsächlich durch die Verwendung von Prototypkette
. 🎜>JavaScript-Vererbung und Prototypkette实现继承JS-Vererbung – Prototypkettenvererbung und Klassenvererbung
Tutorial zum JS-Entwicklungsüberprüfungsformular
Das obige ist der detaillierte Inhalt vonWoraus besteht die js-Prototypkette? Welche Rolle spielt es bei der Vererbung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




